1990
23.69
28.43
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
8.1
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.8
!
Внимание!Версия 2.x.x не совместима с версией 1.x.x
Зависимости от компонентов: pdoTools, FormIt, AjaxForm (будут автоматически установлены)
Зависимости от библиотек: jQuery
Что такое Quiz?
Quiz – в переводе с английского — это викторина, опрос.
Quiz — самая удобная форма для восприятия потенциального клиента, которая позволяет вам продать какой-либо товар(услугу) или получить необходимые данные от клиента.

Как работает квиз?
- Предлагаете посетителю пройти тест. Предлагаете бонус, скидку или подарок, чтобы еще больше заинтересовать посетителя.
- Посетитель отвечает на вопросы теста и оставляет свои контактные данные. Все данные теста отправляются Вам на почту и сохраняются в админке.
- Связываетесь с клиентом и завершаете продажу. Вам уже известны его предпочтения, поэтому предлагаете только нужные товары или услуги.
Как создать квиз?
Шаг первый. Переходим на страницу компонента и нажимаем кнопку 'Создать квиз'.
Заполняем обязательные поля:
— Название квиза (на фронте нигде не выводится)
— Кнопка далее (текст кнопки, при клике будет показываться следующий раздел(вопрос)). По умолчанию — Далее
— Кнопка отправить (текст кнопки, при клике будет отправляться форма). По умолчанию — Отправить
Сохраняем квиз.
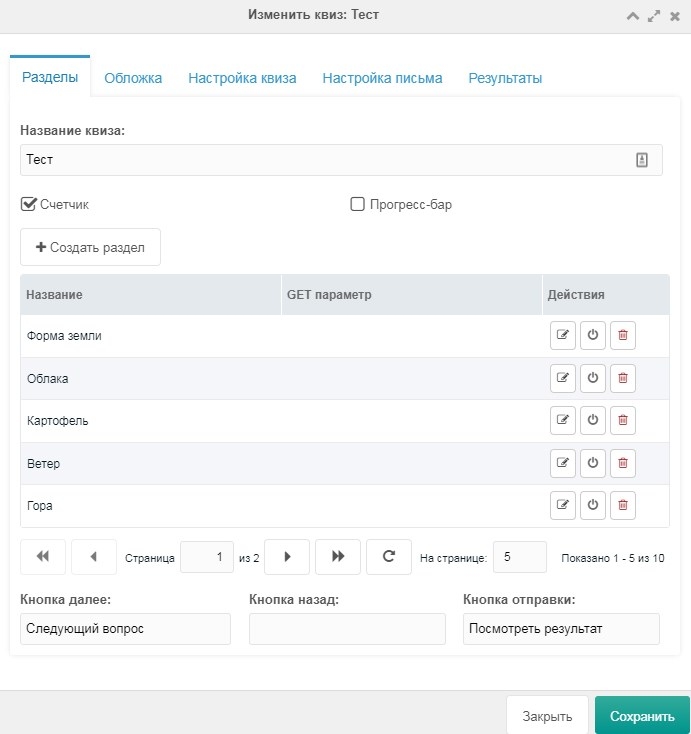
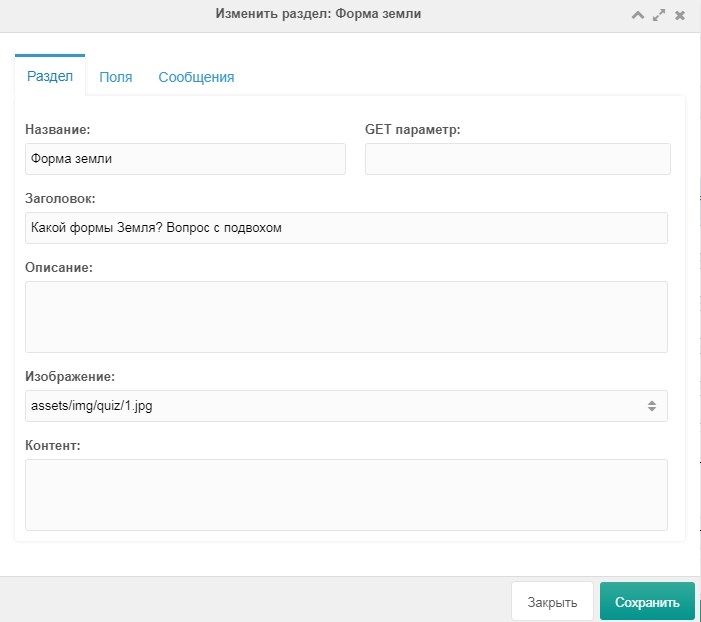
Шаг второй. Создаем разделы(вопросы). Переходим на вкладку 'Разделы' и нажимаем на кнопку 'Создать раздел'.

Заполняем поля:
—
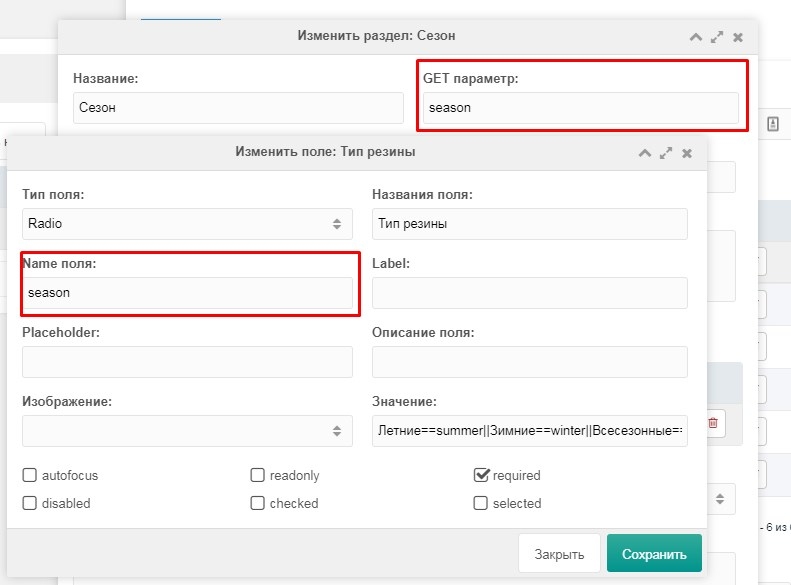
— GET параметр (смотреть Переадресация)
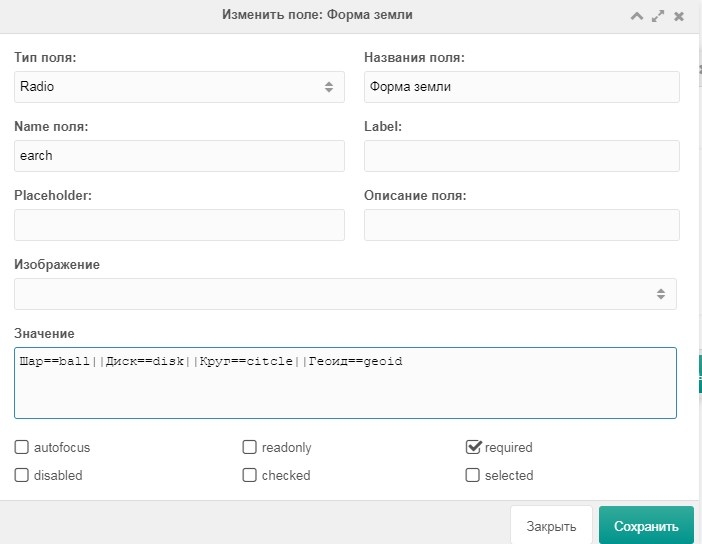
Шаг третий. Создаем поля(ответы). Заходим в нужный нам раздел и нажимаем на кнопку 'Создать поле'.

Заполняем поля:
— Выбираем тип поля.
— Название поля (используется для параметра fieldNames(FormIt) при сохранении формы, поле обязательное)
— Name поля (заполняется атрибут name)
— Значения* (заполняется атрибут value.)
— Если тип поля: чекбокс или радио, то значение еще используется как label
— Если тип поля: селект, то значение используется как текст для тега option
*если указано значение в формате Text==value, то Text будет использоваться как label/text, а value для заполнения атрибута value.
Для полей с типом: чекбокс, радио или селект, можно использовать несколько значений, разделенные ||, например Кошка||Собака или Белый==#ffffff||Черный==#000000.
В этом случаи будет создана группа чекбоксов или радиобоксов, а для селекта соответствующее кол-во тегов option.
Все, простой quiz готов!
Дополнительно:
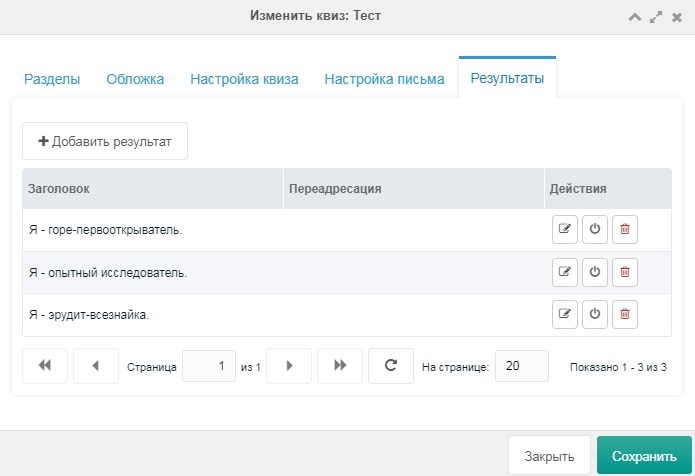
Результаты.После завершении теста можно показать необходимый контент или сделать переадрессацию.

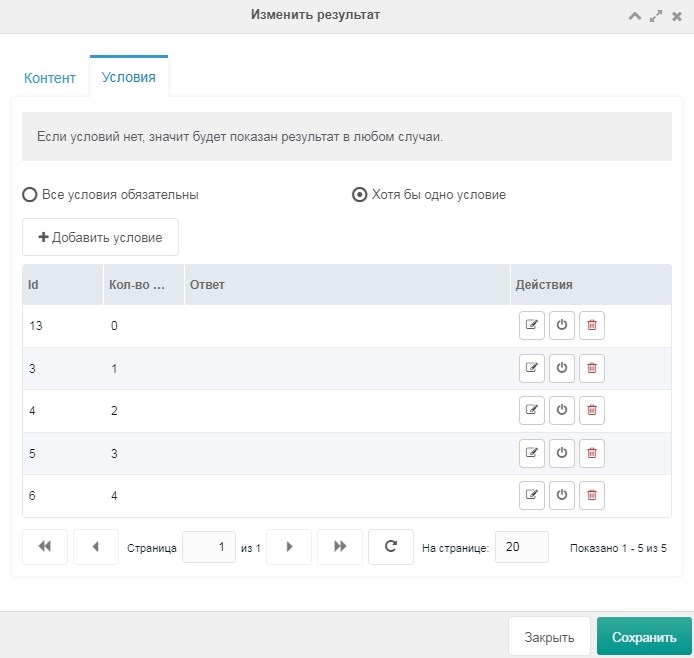
Для каждого результата есть свои условия:

Переадресация. Для переадресации на нужный url после прохождения теста, нужно заполнить поле 'Переадресация'. Можно указать id ресурса или любой url.
К url можно добавить get параметры. Для этого должно быть заполнено поле 'GET параметр' в нужном нам разделе. Значения параметра будет браться с заполненного поля у которого name = 'GET параметр'.

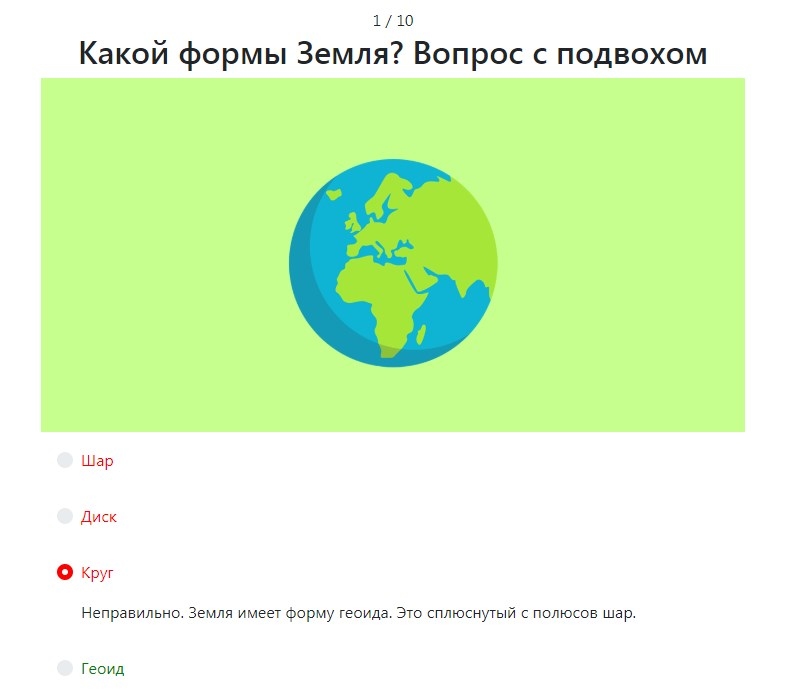
Сообщения. В окне раздела есть вкладка «Сообщения», в котором можно указать правильный ответ на вопрос и разный текст в зависимости правильно ответили или нет.

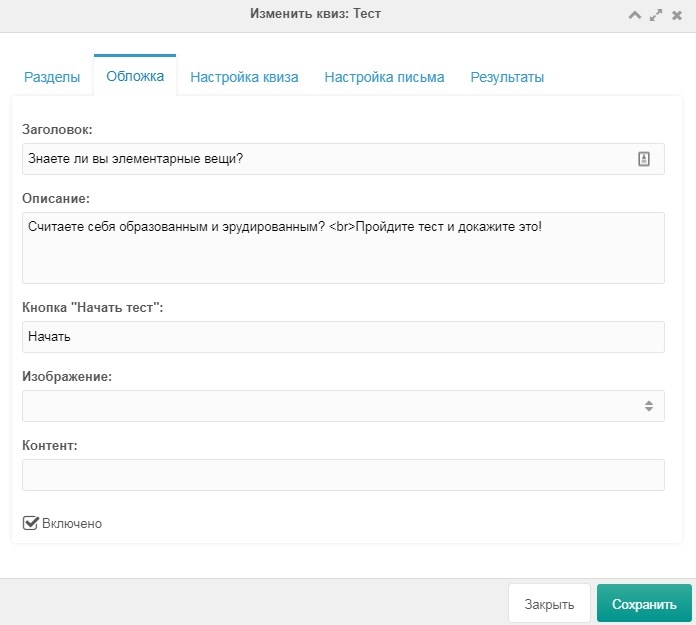
Обложка или стартовая страница квиза.

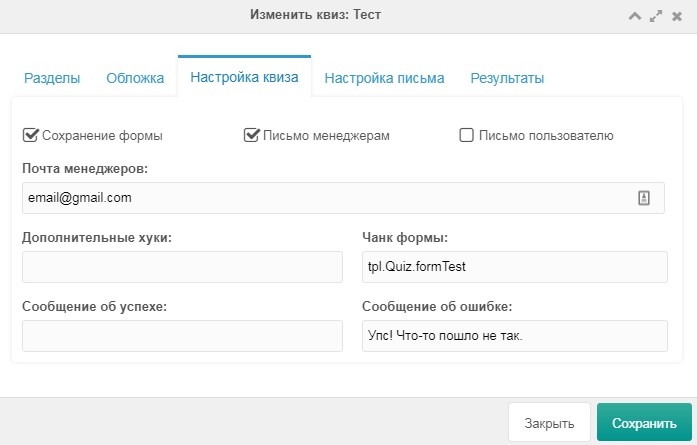
Настройка квиза.

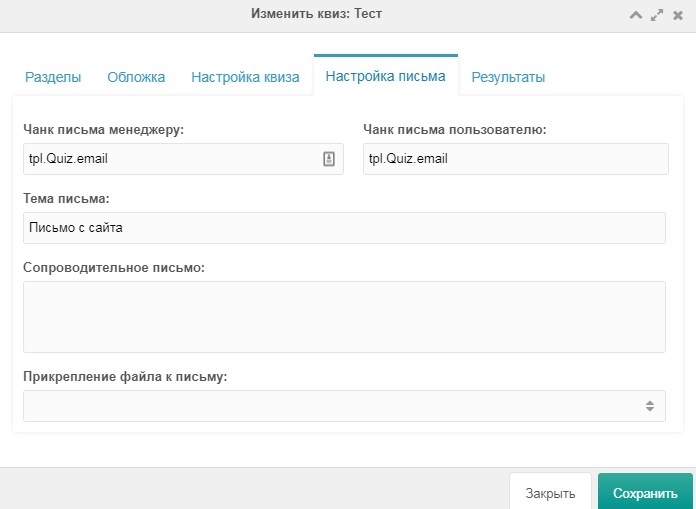
Настройка письма.

Как вывести квиз
{'!Quiz' | snippet: [
'id' => 1,
]}Блок поделиться в соц. сети
Необходимо добавить чанк openGraph в head[3.0.2-pl] - 2025-08-26
- Added system setting quiz_apikey
[3.0.1-pl] - 2025-06-09
- fixed installation
[3.0.0-pl] - 2024-08-26
- New logic
- New interface
- No dependencies




Последние обсуждения в сообществе MODX.pro