4990
60.12
71.29
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
7.4
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.8
!
- Поддержка MODX: 2 / 3
- Поддержка PHP: ^7.4
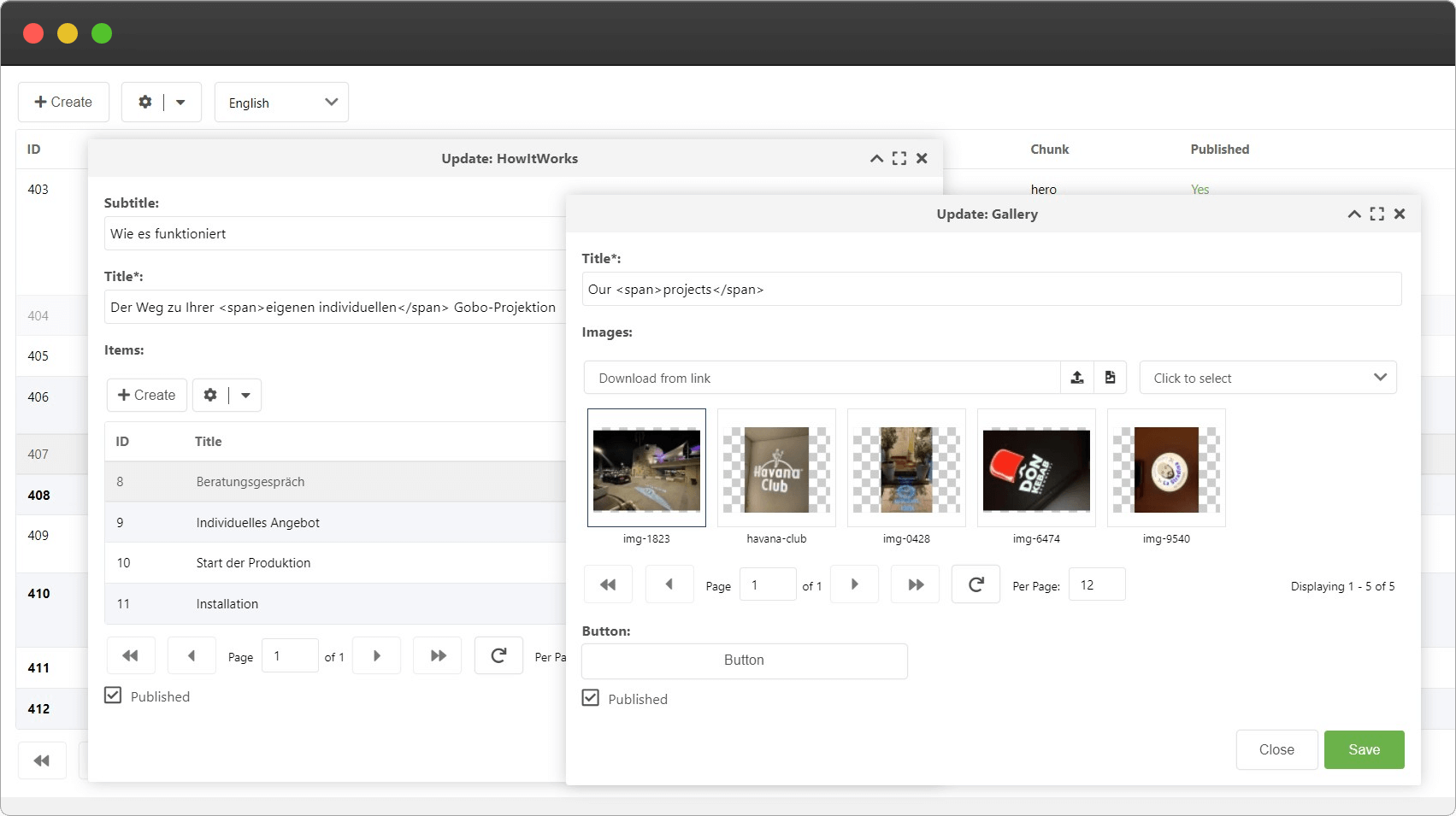
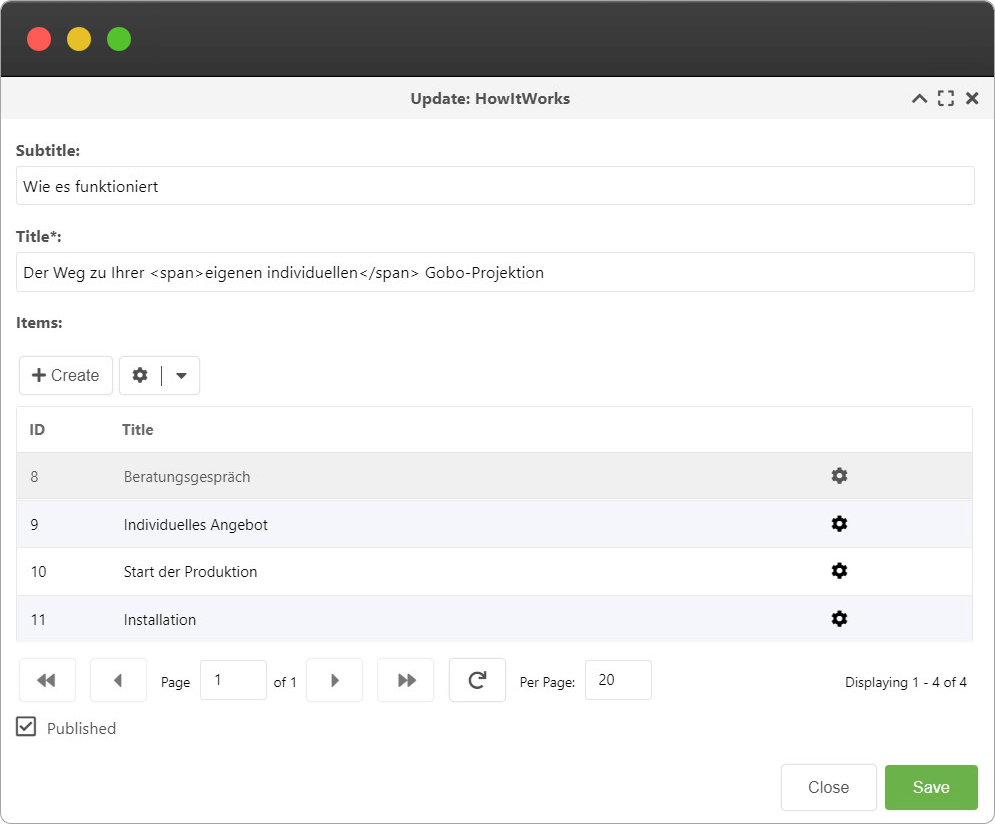
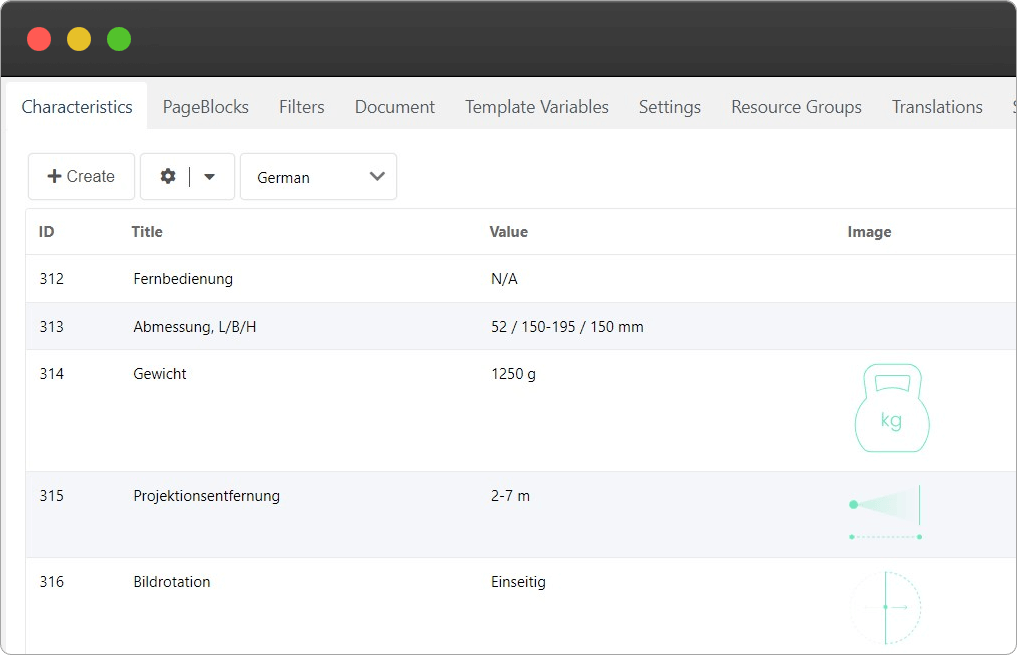
Создание блока любой структуры
Компонент PageBlocks разработан специально для CMS MODX, что позволяет вам легко создавать блоки с разнообразной структурой. Нужен ли вам блок с одним заголовком и текстом или сложная структура с изображениями, списками и таблицами — вы можете свободно создавать и настраивать блоки в соответствии со своими потребностями.

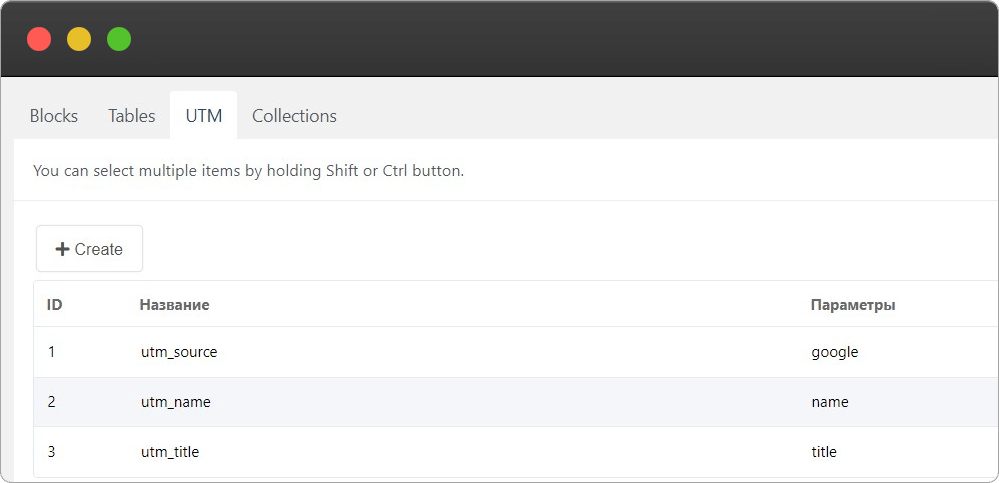
Встраивание таблиц в блоки.
Используйте функционал компонента PageBlocks для легкой вставки созданных таблиц в ваши блоки на платформе MODX. Это удобно для представления данных в структурированном виде, будь то прайс-лист, расписание или другие данные.

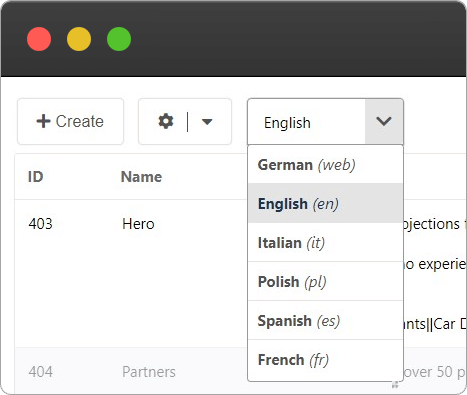
Многоязычный
Учитывая потребности многоязычной аудитории, PageBlocks для MODX позволяет создавать многоязычные блоки, предоставляя информацию на разных языках для пользователей из разных стран.

UTM
Встроенная поддержка UTM-меток позволяет отслеживать эффективность маркетинговых кампаний на вашем сайте MODX. Вы можете легко добавлять UTM-параметры к ссылкам в ваших блоках и анализировать эффективность различных источников трафика.

Готовые блоки
Для ускорения процесса создания контента компонент PageBlocks предоставляет готовые блоки, готовые для вставки на страницы MODX. Это позволяет использовать один и тот же блок на разных страницах.
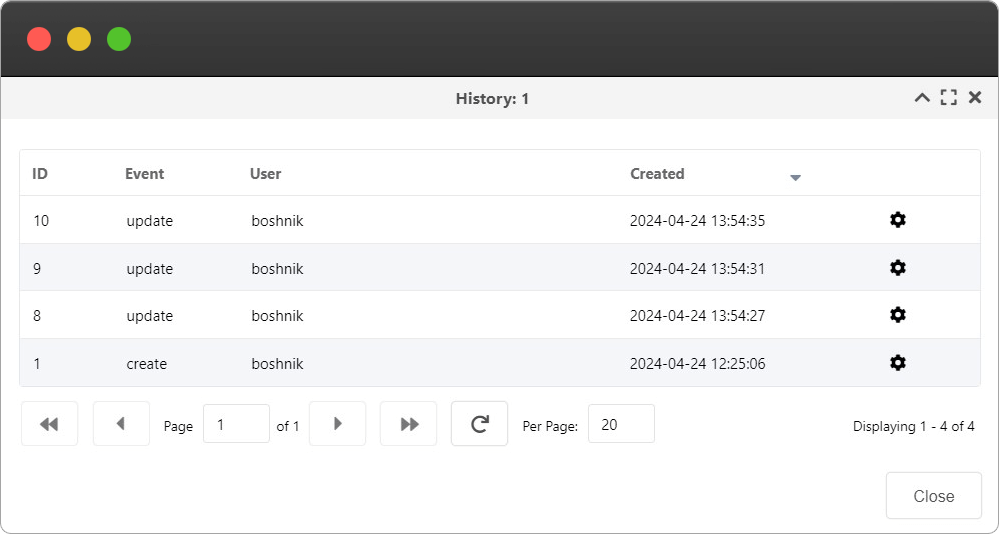
Версии
Возможность управления версиями в PageBlocks для MODX позволяет вам сохранять разные версии ваших блоков. Это полезно, если вам нужно внести изменения, но вы также хотите сохранить предыдущие версии для будущего использования.

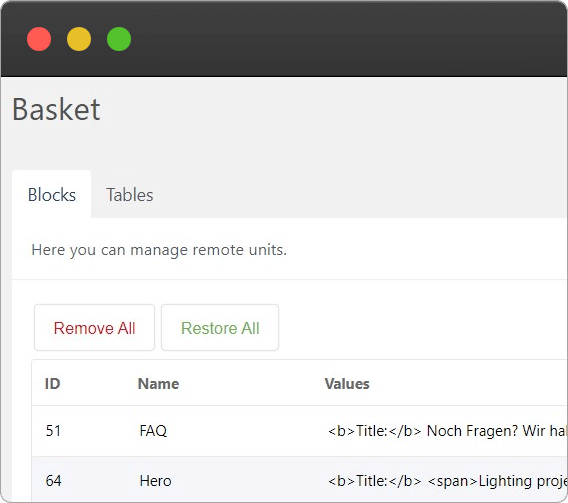
Корзина
Функция корзины в PageBlocks для MODX позволяет сохранять удаленные блоки с возможностью их восстановления. Это обеспечивает удобный способ управления блоками и избегания случайного удаления.

Коллекции
С помощью PageBlocks на MODX вы можете создавать вкладки или разделы на своем ресурсе, обеспечивая более удобное представление информации для менеджеров.

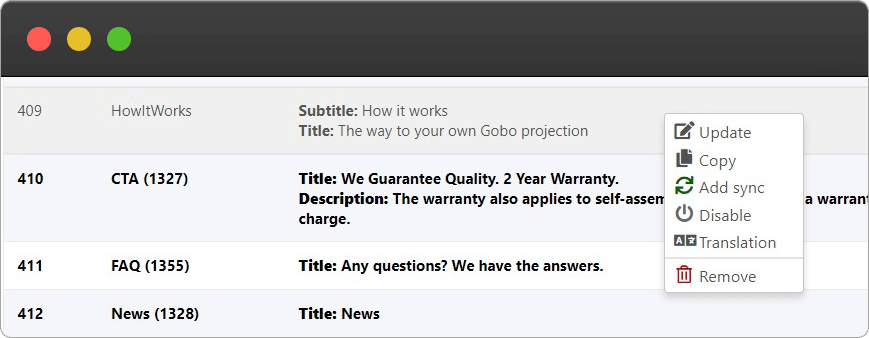
Синхронизация блоков
Если у вас есть несколько страниц на MODX, использующих одни и те же блоки, синхронизация блоков позволяет вносить изменения в одном месте и автоматически применять их ко всем страницам, где используются эти блоки.

Мощное копирование
Мощные функции копирования PageBlocks на MODX упрощают создание новых блоков на основе существующих, ускоряя процесс создания контента.

[2.8.0-pl] - 2025-08-26
Добавлено
- Автоматическая инициализация контекста для Lang
- Автоматическая генерация алиаса для
pbResourceпри создании через API - Автоматическое определение ресурса
- Глобальный доступ к конфигу из
config/app.php(без необходимости указывать группу 'app') - Индексы базы данных для таблиц
pbBlockValueиpbTableValue - Функция csrf для генерации CSRF-токенов для форм
- Третий параметр callback для view
- Middleware MODAuthenticate
- Поддержка VerifyCsrfToken middleware для методов PUT, PATCH и DELETE
- Метод withBag в классе Response
- Метод error в классе Redirect
- Конвертация JSON в массив для поля
valuesвtoArray() - Класс сервиса Cache
- Класс сервиса Log
- Класс сервиса Str
- Класс Paginator
- Конструктор запросов pbQuery
- Метод accepts в классе Request
- Метод has в классе Request для проверки существования параметра
- Автоматическая инъекция сервисов в контроллеры
- TableBuilderService для динамической генерации таблиц
- Поддержка контроллеров в контексте mgr (Manager)
- CRUDController (автоматические RESTful-операции с ресурсами)
- Приоритет 1000 для события OnMODXInit
- Кастомная привязка таблицы в конструкторе таблицы PageBlocks
- Функция uri для получения текущего URL страницы
- Core-файл для лексикона по умолчанию
- Класс Route:
- методы controller и fallback
- многоуровневые иерархии групп роутов
- Новый класс View (Fenom), методы:
- addAllowedFunctions
- addAccessorSmart
- Класс Arr:
- depth — определяет уровень вложенности массива (например,
Arr::depth([1 => [2]])→ 2) - isList — проверяет последовательные ключи (например,
Arr::isList(['a', 'b'])→ true) - isAssoc — определяет ассоциативный массив (например,
Arr::isAssoc(['a' => 1])→ true) - exceptKeys — удаляет указанные ключи из массива
- onlyKeys — оставляет только указанные ключи в массиве
- mergeByKeyMatch — объединяет два массива по совпадению ключей
- contains — проверяет, содержит ли хотя бы одно строковое значение массива указанный фрагмент
- clean — удаляет пустые значения (включая пустые массивы)
- depth — определяет уровень вложенности массива (например,
- Класс pbFetch:
- поддержка динамических параметров {value}, {id}, {name} в URL
- поддержка нескольких событий в атрибуте
pb-trigger(например:"load,click") - новое событие load для автоматического запуска обработчика при загрузке страницы
- методы put, patch и delete
- callback-функции в методе ajax класса pbFetch для обработки разных стадий запроса:
- before — вызывается перед выполнением запроса
- success — вызывается при успешном запросе
- error — вызывается при ошибке (неуспешный HTTP-статус)
- after — вызывается после завершения запроса (всегда, независимо от результата)
Исправлено
- Middleware в маршрутах
- Проблема сохранения поля видео в текстовом редакторе
- Карта полей объекта текущего пользователя
- Ошибка сохранения таблицы при неуникальных именах полей
- Хелпер config
- Модификатор route
Изменено
- Серьёзный рефакторинг для улучшения поддерживаемости (затронуты все классы)
- Обновлён хелпер request, теперь поддерживает:
- Доступ к значению:
request('id')→ возвращает значение параметра - Доступ к объекту:
request()→ возвращает объект Request
- Доступ к значению:
Удалено
- Системная настройка pageblocks_parser



Последние обсуждения в сообществе MODX.pro