Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Внимание, этот компонент требует версию MODX не ниже
2.5
!
LoginUp — это надстройка к дополнению Login. С помощью данного дополнения у вас появятся следующие возможности:
— Добавление фото при регистрации
— Обновление фото на странице пользователя
— Возможность удаления фото на странице пользователя
— Ajax выполнение регистрации/обновления/запроса пароля/сброса пароля/входа через AjaxForm
— Кастомизированная админка для удобства
— Исправление багов стандартного поведения (при подтверждении регистрации)
Для того, чтобы добавить фото пользователя, вам необходимо:
1) Проинициализировать сниппет LUP на странице и добавить лексиконы (через запятую) дополнения Login, которые вам необходимы.
2) Форма отправки должна содержать тег enctype=«multipart/form-data». Это необходимо для отправки файлов.
3) Добавить в форму поле для добавления фотографии
4) Добавить в Login следующие параметры &PreHooks и &PostHooks:
— LUP_pre_photo для возвращения ошибок
— LUP_post_photo для добавления и проверки фото на стороне бэкенда
Чтобы добавить возможность удаления фотографии пользователем, вам необходимо:
1) Проинициализировать основной сниппет LUP, как было показано выше
2) Добавить кнопку удаления:
Для работы через AjaxForm подготовлены следующие сниппеты:
— LUP_Login
— LUP_Register
Хуки:
Хуки:
— LUP_ForgotPassword
Сниппеты, которые вызываются без AjaxForm:
— LUP_ConfirmRegister (для подтверждения регистрации необходимо вызвать именно его, иначе подтверждение не сработает)
В стандартном компоненте Login подтверждение регистрации работает не совсем корректно. К примеру, если пользователь зарегистрируется под логином, введя только лишь цифры, то этот логин невозможно будет подтвердить. Именно это исправлено, начиная с версии 1.0.6. Тем, кто обновляется с 1.0.5, необходимо заменить сниппет ConfirmRegister на LUP_ConfirmRegister.
Они автоматически возвращают JSON ответ, который вы на стороне AjaxForm, можете менять логику.
Для легкой обработки форм, добавлены «определители», а именно "namespace" (loginup) и "type" (login, logout, change, forgot, register, update). Изменение логики фронтенда возможно:
Примеры подключения сниппетов: https://litosh-web.ru/blog/modx/loginup-ajax-lichnyij-kabinet
— Добавлено фото пользователя на странице пользователя

— При выводе списка пользователей, также добавлено фото к каждому пользователю.

— Добавление фото при регистрации
— Обновление фото на странице пользователя
— Возможность удаления фото на странице пользователя
— Ajax выполнение регистрации/обновления/запроса пароля/сброса пароля/входа через AjaxForm
— Кастомизированная админка для удобства
— Исправление багов стандартного поведения (при подтверждении регистрации)
Добавление фото при регистрации/на странице пользователя
Для того, чтобы добавить фото пользователя, вам необходимо:
1) Проинициализировать сниппет LUP на странице и добавить лексиконы (через запятую) дополнения Login, которые вам необходимы.
[[!LUP?
&lexicones=`login:default`
]]2) Форма отправки должна содержать тег enctype=«multipart/form-data». Это необходимо для отправки файлов.
3) Добавить в форму поле для добавления фотографии
<input type="file" name="photo">4) Добавить в Login следующие параметры &PreHooks и &PostHooks:
— LUP_pre_photo для возвращения ошибок
— LUP_post_photo для добавления и проверки фото на стороне бэкенда
Возможность удаления фото на странице пользователя
Чтобы добавить возможность удаления фотографии пользователем, вам необходимо:
1) Проинициализировать основной сниппет LUP, как было показано выше
2) Добавить кнопку удаления:
<button class="lup_photo_remove_btn">Удалить фотографию</button>Примечание: Если вам вдруг не понравится стандартная логика работы удаления на фронте, то вы можете переписать на свой лад и прописать параметр во &frontend_js в сниппете LUP
Ajax выполнение регистрации/обновления/запроса пароля/сброса пароля/входа через AjaxForm
Для работы через AjaxForm подготовлены следующие сниппеты:
— LUP_Login
— LUP_Register
Хуки:
- lup_pre_photo — для возвращения ошибок (фото)
- lup_post_photo — для добавления и проверки фото на стороне бэкенда (фото)
Хуки:
- lup_pre_photo — для возвращения ошибок (фото)
- lup_post_photo — для добавления и проверки фото на стороне бэкенда (фото)
- lup_pre_username — для возможности изменить логин
— LUP_ForgotPassword
Сниппеты, которые вызываются без AjaxForm:
— LUP_ConfirmRegister (для подтверждения регистрации необходимо вызвать именно его, иначе подтверждение не сработает)
В стандартном компоненте Login подтверждение регистрации работает не совсем корректно. К примеру, если пользователь зарегистрируется под логином, введя только лишь цифры, то этот логин невозможно будет подтвердить. Именно это исправлено, начиная с версии 1.0.6. Тем, кто обновляется с 1.0.5, необходимо заменить сниппет ConfirmRegister на LUP_ConfirmRegister.
Они автоматически возвращают JSON ответ, который вы на стороне AjaxForm, можете менять логику.
Для легкой обработки форм, добавлены «определители», а именно "namespace" (loginup) и "type" (login, logout, change, forgot, register, update). Изменение логики фронтенда возможно:
- С помощью параметра &frontend_js
- С помощью события af_complete. Например:
$(document).on('af_complete', function (event, response) { var type = response.type; if (type == 'login' && response.success === true) { document.location.reload(); } });
Примеры подключения сниппетов: https://litosh-web.ru/blog/modx/loginup-ajax-lichnyij-kabinet
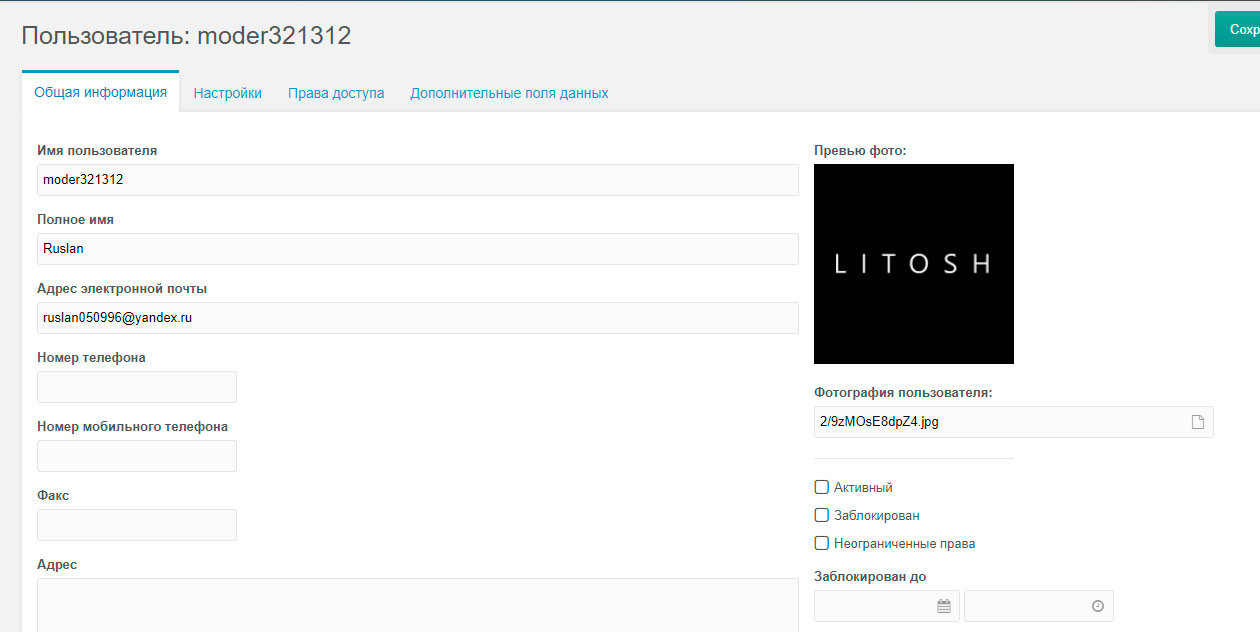
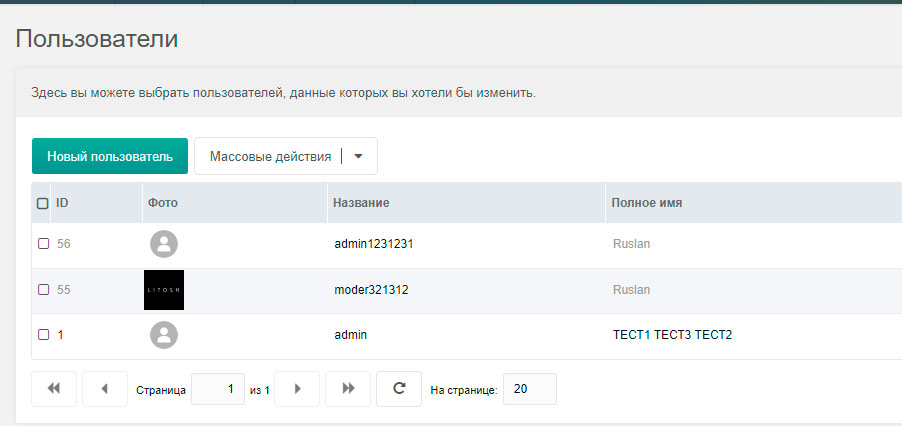
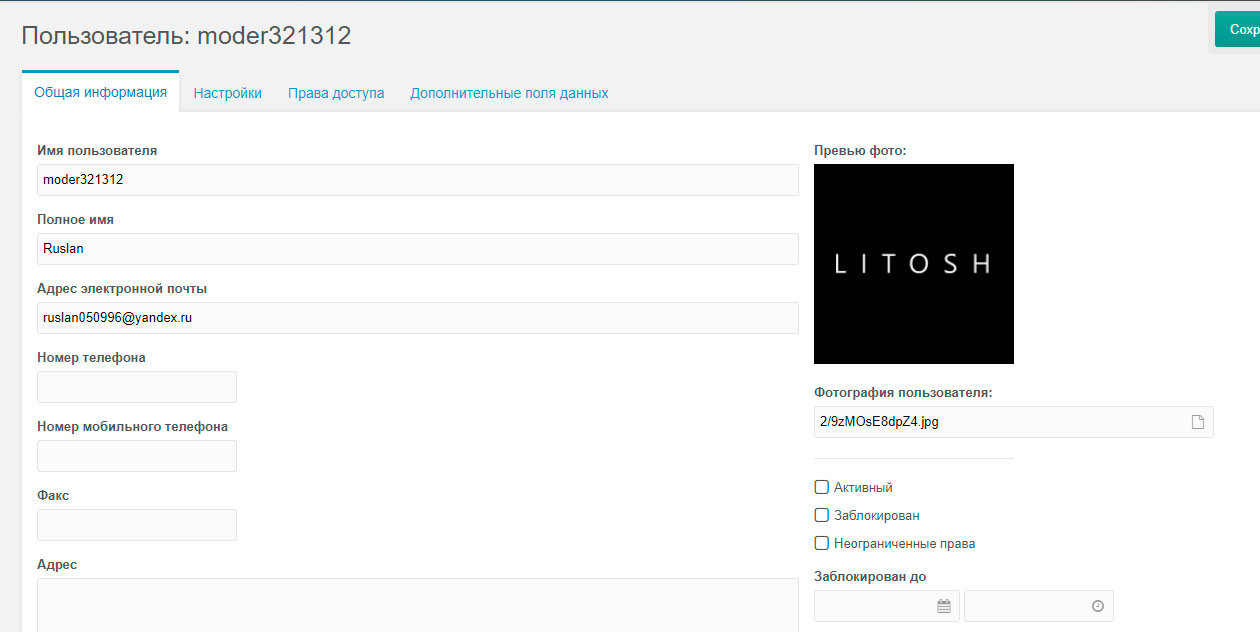
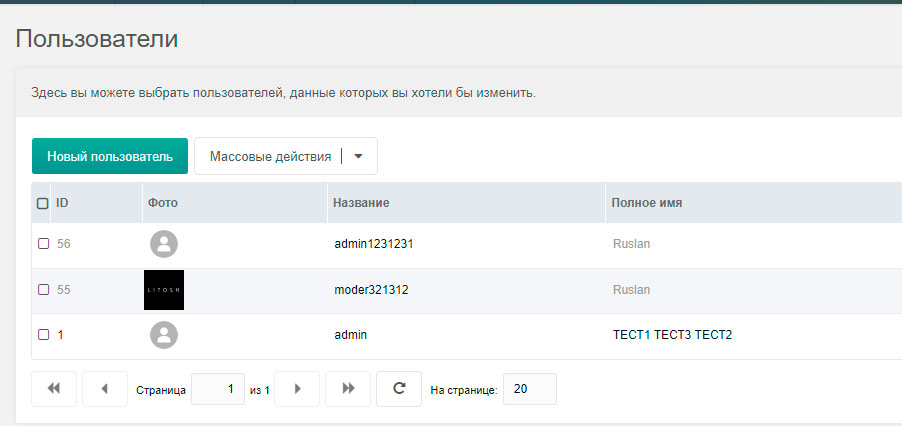
Кастомизированная админка для удобства
— Добавлено фото пользователя на странице пользователя

— При выводе списка пользователей, также добавлено фото к каждому пользователю.

1.1.1 (02.02.24)
- Исправлены ошибки при установке
1.0.9 (08.01.24)
- Стал бесплатным
1.0.8 (07.03.23)
- Исправлен лексикон при регистрации
1.0.7 (19.01.23)
- Исправлена повторяющиеся ошибка с контроллером
1.0.6 (04.09.22)
- Добавлен новый сниппет LUP_ConfirmRegister, который исправляет ошибки стандартного поведения ConfirmRegister.
1.0.5 (21.08.22)
- Исправлен путь к фото в профиле пользователя
1.0.4 (14.04.22)
- Добавлены "namespace" и "type" для ответа от сервера
1.0.3 (10.02.22)
- Добавлен новый пре-хук lup_pre_username
1.0.2 (06.07.21)
- Исправлены некоторые моменты
1.0.1 (27.06.21)
- Добавлена защита от modstore.pro
1.0.0 (27.06.21)
- Начальная версия




Последние обсуждения в сообществе MODX.pro