490
5.90
7.00
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
5.6
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
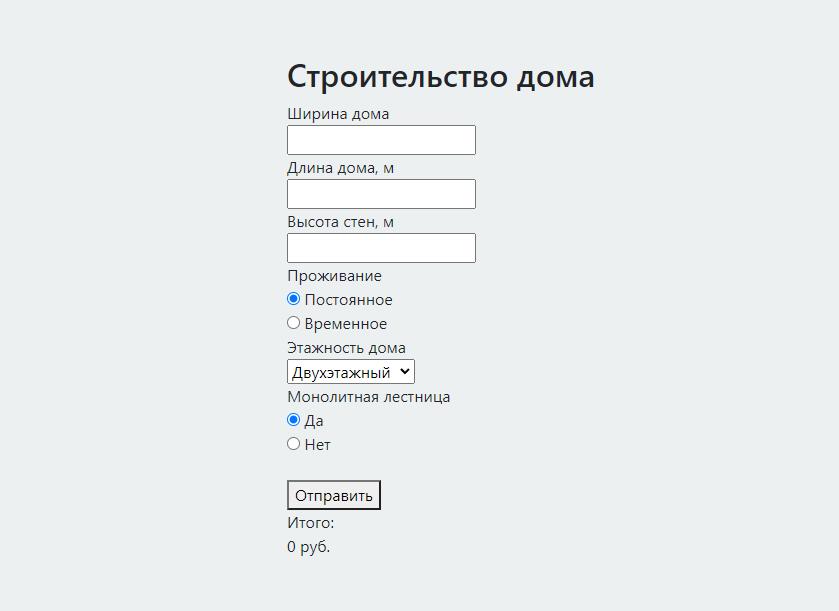
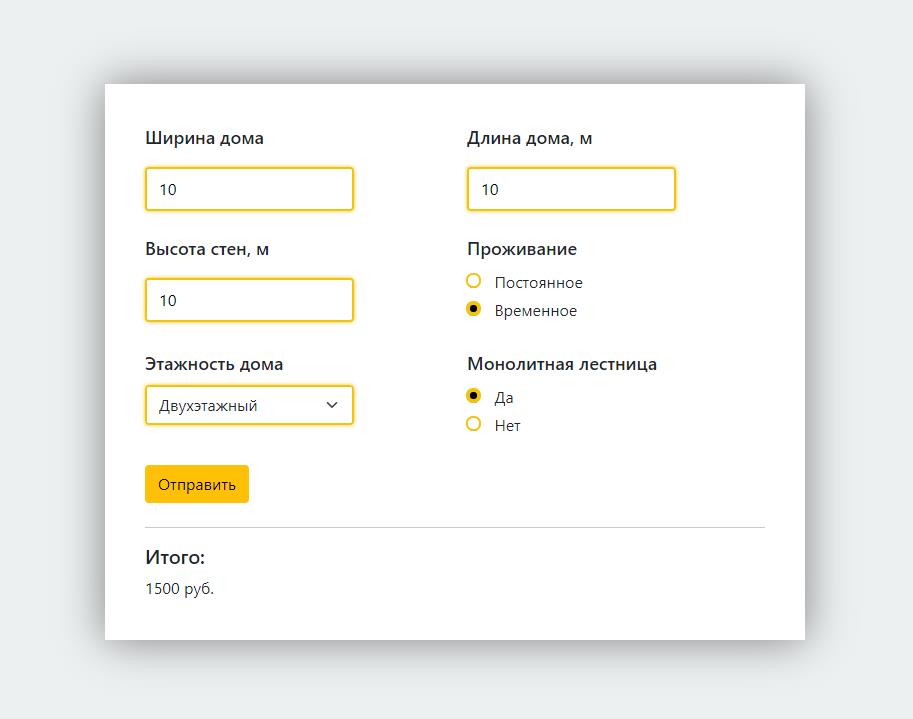
EasyCalc — это простой конструктор калькуляторов. Для его работы не требуется знать бэкенд-программирование. Необходима лишь только стилизация CSS и расстановка элементов через HTML.
С версии 1.0.8 реализована возможность отправки на Email. Но на добровольной основе. Клиент может отправить данные на ваш Email (администратора), если захочет, со специальной формы.
Доступные типы данных:
— Текстовое поле (поиск)
— Число
— Radio
— Выпадающий список
— Множественный выбор (сумма)
— Ползунок


Прописать свои условия можно через параметр &snippet. Укажите свой сниппет в этом параметре для собственных рассчетов с условиями.
Пример:
Для вывода данных на сайт используйте сниппет EasyCalc.
Он принимает следующие параметры:
&id — ID калькулятора
&frontend_js — JS файл, отвечающий за вывод информации для клиента
&tpl — Чанк оформления каждого Блока
&tplOuter — Чанк оформления всего Калькулятора
&tplNumber — Чанк оформления Блока Число
&tplRadio — Чанк оформления Блока Radio
&tplCheckbox — Чанк оформления Блока Множественного выбора
&tplSelect — Чанк оформления Блока Выпадающий список
&tplSelectOption — Чанк оформления Опции Блока Выпадающий список
&tplRange — Чанк оформления Блока Ползунок
Для отправки данных из калькулятора используйте сниппет easyCalcEmail.
Он принимает следующие параметры:
&id — ID калькулятора
&tpl — Чанк обертка формы отправки. По умолчанию tpl.easycalc.Email
&tplEmailMessage — Чанк, который будет отправлен на Email. По умолчанию tpl.easycalc.Email.Message
&emailTo — на какой Email отправить данные
&emailFrom — с какого Email отправить данные
&antispamField — Название антиспам поля. Должно быть пустым и с типом text. И скрыто через стили css.


При выполнении скрипта, выполняется событие ec_complete. Вы можете получить ответ и обработать его на свое усмотрение:
Примеры по заявкам желающих
С версии 1.0.8 реализована возможность отправки на Email. Но на добровольной основе. Клиент может отправить данные на ваш Email (администратора), если захочет, со специальной формы.
Внимание! Не адаптировано под MODx 3 версии
Доступные типы данных:
— Текстовое поле (поиск)
— Число
— Radio
— Выпадающий список
— Множественный выбор (сумма)
— Ползунок
Начало работы
- Создайте конфигурацию
- Создайте калькулятор
- Выведите калькулятор на сайт
- Настройте HTML разметку
- Отправьте данные на Email
- Настройте CSS стили
- Настройте JS логику
Создайте конфигурацию
- Укажите Имя и Описание
- Добавьте Блоки Блок — это Опции, которые находятся в одной группе
- Добавьте Опции Число вписанное в значение Опции будет подставляться в формулу для расчета

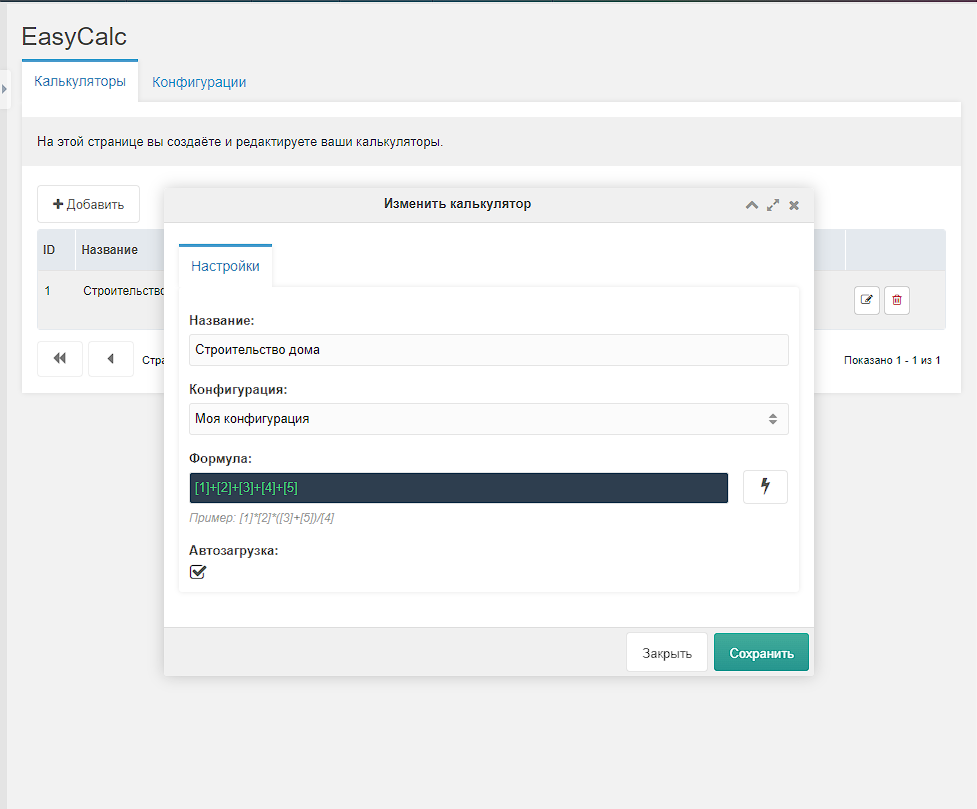
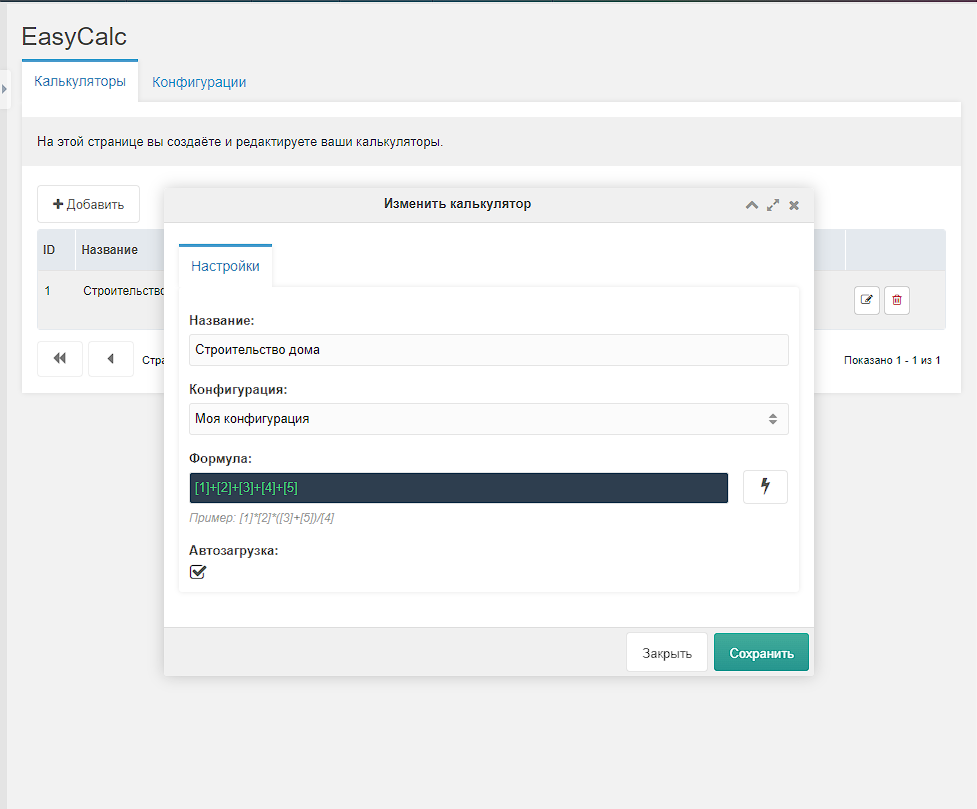
Создайте калькулятор
- Укажите Имя и Описание
- Примените конфигурацию Вы можете применить одну конфигурацию ко многим калькуляторам. Это удобно
- Задайте формулу
Перенесите формулу расчета в наш калькулятор и замените значения на ID блоков в квадратных скобках. Пример: [1]*[2]*([3]+5)/[4]
Можно использовать также и обычные числа

Прописать свои условия можно через параметр &snippet. Укажите свой сниппет в этом параметре для собственных рассчетов с условиями.
Пример:
//получить значение блока
$a = $block_15;
$b = $block_8;
//вернуть ошибки
$arr = [
'block_15',
'block_8',
];
return $easycalc->addErrors($arr);
//вернуть ответ
return 123;Выведите калькулятор на сайт
Для вывода данных на сайт используйте сниппет EasyCalc.
Он принимает следующие параметры:
&id — ID калькулятора
&frontend_js — JS файл, отвечающий за вывод информации для клиента
&tpl — Чанк оформления каждого Блока
&tplOuter — Чанк оформления всего Калькулятора
&tplNumber — Чанк оформления Блока Число
&tplRadio — Чанк оформления Блока Radio
&tplCheckbox — Чанк оформления Блока Множественного выбора
&tplSelect — Чанк оформления Блока Выпадающий список
&tplSelectOption — Чанк оформления Опции Блока Выпадающий список
&tplRange — Чанк оформления Блока Ползунок
Отправьте данные на Email
Для отправки данных из калькулятора используйте сниппет easyCalcEmail.
Он принимает следующие параметры:
&id — ID калькулятора
&tpl — Чанк обертка формы отправки. По умолчанию tpl.easycalc.Email
&tplEmailMessage — Чанк, который будет отправлен на Email. По умолчанию tpl.easycalc.Email.Message
&emailTo — на какой Email отправить данные
&emailFrom — с какого Email отправить данные
&antispamField — Название антиспам поля. Должно быть пустым и с типом text. И скрыто через стили css.
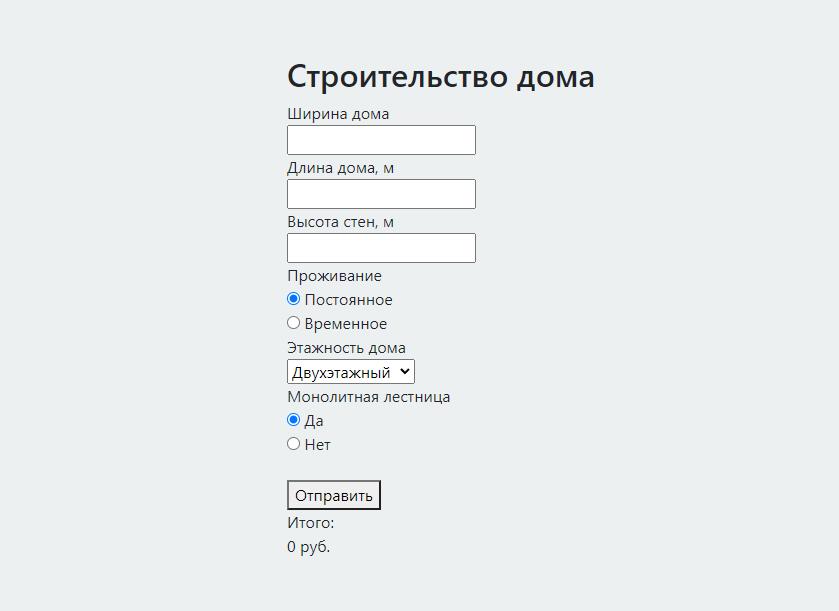
Настройте HTML разметку
- Расставьте Блоки в таком порядке, в котором вам необходмо
Блок принимает значение плейсхолдера. Пример: [[+block_123]], где 123 — это ID Блока. Блоки можно поставить в любом удобном порядке. Главное, чтобы они были в пределах формы.

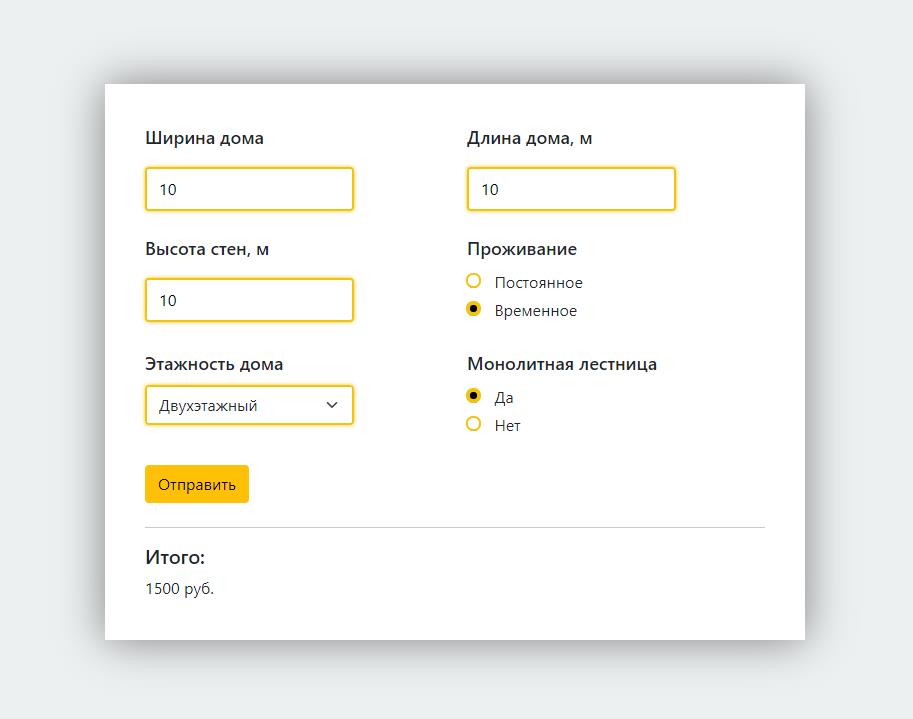
Настройте CSS стили

Настройте JS логику
При выполнении скрипта, выполняется событие ec_complete. Вы можете получить ответ и обработать его на свое усмотрение:
$(document).on('ec_complete', function(e, response) {
console.log(response);
}Дополнительно
Примеры по заявкам желающих
1.1.5 (19.04.24)
- Исправлены десятичные значения опций
1.1.4 (18.09.23)
- Исправлены ошибки при отправке Email
- Добавлено антиспам поле
1.1.2 (16.09.23)
- Исправлены ошибки при установке
1.0.8 (21.07.23)
- Добавлена возможность отправлять данные с калькулятора на Email
- Добавлена инфо кнопка, для быстрого получения ID'шников
1.0.7 (09.06.23)
- Исправлены некоторые проблемы
1.0.6 (10.04.23)
- Исправлены некоторые проблемы
1.0.5 (09.12.22)
- Исправлены некоторые проблемы
1.0.4 (07.12.22)
- Добавлена новая опция Автозагрузка
1.0.3 (19.08.22)
- Добавлена новая опция easycalc_number_format
1.0.2 (5.05.22)
- Добавлен новый тип данных: текстовое поле (поиск)
- Добавлен параметр &snippet
1.0.1 (4.01.22)
- Добавлена защита от modstore.pro
1.0.0 (23.12.21)
- Начальная версия




Последние обсуждения в сообществе MODX.pro