990
11.93
14.14
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию MODX не ниже
2.3
!
[msOptionsColor] — Новая версия для цвета / паттерна опций продукта Minishop2. Кардинально отличается от предыдущей, просто обновиться не получится.
В целом компонент так же работает с опциями продукта, но порядком проще. Можно задать цвет, паттерн, название. Доступны все опции продукта.

Компонент в магазине — modstore.pro/packages/other/msoptionscolor
<cut/>
Активация вкладки
Для активации вкладки цвета необходимо задать настройку working_templates и перечислить в ней через запятую id необходимых шаблонов.
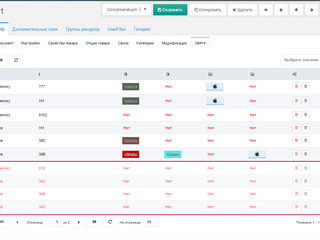
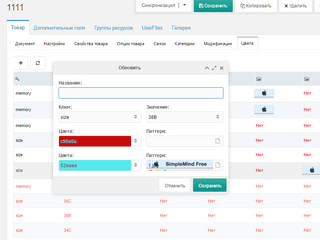
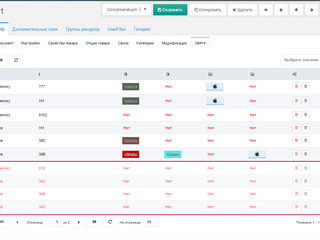
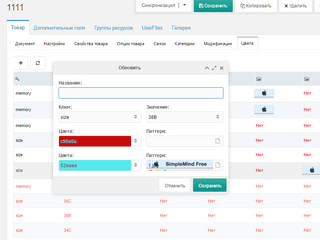
Цвета продукта
Представлены в виде таблицы с опциями продукта, красным выделены незаданные значения. Можно просто кликнуть по нужной строчке и задать необходимое значение цвета или паттерн опции. Возможно и создание опций.


Сниппет msOptionsColor
Предназначен для вывода цвета опций продукта.
— вызов на странице продукта

— вызов в чанке корзине
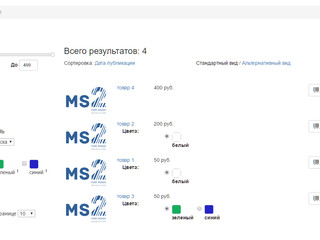
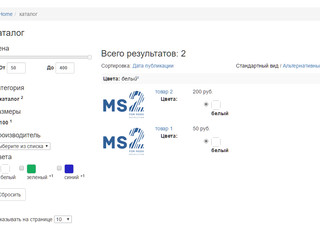
— вызов в mFilter2
Необходимо положить кастомный класс фильтрации msocfilters.class.php в папку и указать в настройке mse2_filters_handler_class класс msocFilters
После указания ключа опции перечисляем необходимые поля для выборки через разделитель **~**
— чанк tpl.mFilter2.filter.checkbox.color
Вообщем обычный чанк, включает обработку поля **title**, в него у нас попадают значения заданные через разделитель.

пример вызовов на гист gist.github.com/vgrish/1c586e84e7b48cef82d4f9fdff979b0f
PS Новая версия предназначена под новую версию minishop2. Обновить старую версию на новую не выйдет, переписан весь функционал.
По вопросам работы обращаемся в ТП
В целом компонент так же работает с опциями продукта, но порядком проще. Можно задать цвет, паттерн, название. Доступны все опции продукта.

Компонент в магазине — modstore.pro/packages/other/msoptionscolor
<cut/>
Активация вкладки
Для активации вкладки цвета необходимо задать настройку working_templates и перечислить в ней через запятую id необходимых шаблонов.
Цвета продукта
Представлены в виде таблицы с опциями продукта, красным выделены незаданные значения. Можно просто кликнуть по нужной строчке и задать необходимое значение цвета или паттерн опции. Возможно и создание опций.


Сниппет msOptionsColor
Предназначен для вывода цвета опций продукта.
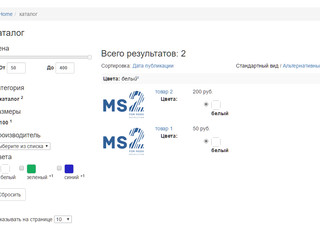
— вызов на странице продукта
[[msOptionsColor?options=`color`]]
— вызов в чанке корзине
{if $product.options?}
{set $colors = $_modx->runSnippet('!msOptionsColor',[
'product' => $product.id,
'byOptions' => json_encode($product.options),
'return' => 'data'
])}
{/if}
{if $colors?}
{foreach $colors as $row index=$index}
{if $row.pattern?}
<div>
<img alt="" title="{$row.value}" class="img-rounded" style="background-image:url({$row.pattern});width:25px;height:25px;">
</div>
{else}
<div>
<img alt="" title="{$row.value}" class="img-rounded" style="background-color:#{$row.color};width:25px;height:25px;">
</div>
{/if}
{$row.value}
{/foreach}
{/if}— вызов в mFilter2
Необходимо положить кастомный класс фильтрации msocfilters.class.php в папку и указать в настройке mse2_filters_handler_class класс msocFilters
/core/components/msearch2/custom/filters/[[!mFilter2?
&limit=`5`
&parents=`0`
&element=`msProducts`
&setMeta=`1`
&filters=`
ms|price:number,
parent:categories,
msoption|size,
ms|vendor:vendors,
msoc|color~value~color,
`
&showLog=`1`
&suggestionsRadio=`ms|vendor`
&_filterOptions=`{"autoLoad":0}`
&tpls=`tpl.msProducts.row,tpl.msProducts.row`
&class=`msProduct`
&sort=`ms|price:desc`
&tplOuter=`tpl.mFilter2.outer`
&tplFilter.outer.ms|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.ms|price=`tpl.mFilter2.filter.number`
&tplFilter.outer.ms|vendor=`tpl.mFilter2.filter.select`
&tplFilter.row.ms|vendor=`tpl.mFilter2.filter.option`
&tplFilter.outer.msoc|color=`tpl.mFilter2.filter.outer`
&tplFilter.row.msoc|color~value~color=`tpl.mFilter2.filter.checkbox.color`
]]После указания ключа опции перечисляем необходимые поля для выборки через разделитель **~**
msoc|color~value~color— чанк tpl.mFilter2.filter.checkbox.color
Вообщем обычный чанк, включает обработку поля **title**, в него у нас попадают значения заданные через разделитель.
{var $title = $title|split:'~'}
<label for="mse2_[[+table]][[+delimeter]][[+filter]]_[[+idx]]" class="[[+disabled]] checkbox-inline">
<span style="display:none;"> {$title[0]} </span>
<input type="checkbox" name="[[+filter_key]]" id="mse2_[[+table]][[+delimeter]][[+filter]]_[[+idx]]" value="[[+value]]" [[+checked]] [[+disabled]]/>
<div>
<img alt="" title="{$title[0]}" class="img-rounded" style="background-color:#{$title[1]};width:25px;height:25px;">
</div>
{$title[0]} <sup>[[+num]]</sup>
</label>
пример вызовов на гист gist.github.com/vgrish/1c586e84e7b48cef82d4f9fdff979b0f
PS Новая версия предназначена под новую версию minishop2. Обновить старую версию на новую не выйдет, переписан весь функционал.
По вопросам работы обращаемся в ТП
2.1.9-beta (14.06.2019)
- Fix "msOptionsColor" snippet
2.1.8-beta (05.03.2019)
- Add "description" field
2.1.7-beta (22.08.2018)
- Fix "optionValues" field
2.1.6-beta (24.05.2018)
- Add "image,image2" fields
2.1.5-beta (21.05.2018)
- Change "msOptionsColor" snippet
2.1.4-beta (03.03.2018)
- Add "toPlaceholder" [msOptionsColor]
2.1.3-beta (16.02.2018)
- Fix "msOptionsColor" snippet
2.1.2-beta (22.12.2017)
- Add "default_option_key" lexicon
2.1.1-beta (21.11.2017)
- Add "active" field [msocColor]
2.0.16-beta (20.11.2017)
- Change "setProductOptions", "removeProductOptions" [msoptionscolor]
2.0.15-beta (21.09.2017)
- Fix "msProductOptionGetKeysProcessor" processor
2.0.14-beta (14.09.2017)
- Change "initialize,runProcessor" [msoptionscolor]
2.0.13-beta (23.08.2017)
- Improved "msOptionsColor" snippet
- Fix "setProductOptions" [msOptionsColor]
- Fix "removeProductOptions" [msOptionsColor]
2.0.12-beta (10.08.2017)
- Fix "getMsocValues" [msocFilters]
2.0.11-beta (02.08.2017)
- Add "msoptionscolor_default_option_key" setting
2.0.10-beta (03.07.2017)
- Add "grid_color_show_possible" setting
- Fix "prepareArray" [msProductOptionGetListProcessor]
2.0.9-beta (23.06.2017)
- Fix "getHCharPos" [msoptionscolor.tools]
2.0.8-beta (15.06.2017)
- Add "msoptionscolor_file_source" setting
2.0.7-beta (15.06.2017)
- Add "window_color_fields" setting
2.0.6-beta (28.05.2017)
- Add "update" action [msProductOptionGetListProcessor]
2.0.5-beta (09.05.2017)
- Add "msocColorBeforeSave", "msocColorSave", "msocColorBeforeRemove", "msocColorRemove" event
2.0.4-beta (02.05.2017)
- Fix "msOptionsColor" snippet
2.0.3-beta (01.02.2017)
- Add "fill_colors_with_create" setting
2.0.2-beta (31.01.2017)
- Fix "create", "update" [color/processor]
2.0.1-beta (29.01.2017)
- Fix "map"
2.0.0-beta
- Initial
1.0.6-beta (19.06.2016)
- Compatibility with "miniShop2 2.4.0"
1.0.5-beta (09.06.2016)
- Fix "msopRal:save"
- Fix "msopColor:save"
1.0.4-beta (11.05.2016)
- Fix combo trigger
1.0.3-beta (15.03.2016)
- Fix error on create
1.0.2-beta (15.03.2016)
- Add xtype "msoptionscolor-combo-rals"
1.0.1-beta
- Add msOptionsColorManagerPolicy




Последние обсуждения в сообществе MODX.pro