Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Внимание, этот компонент требует версию PHP
5.5
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.3
!
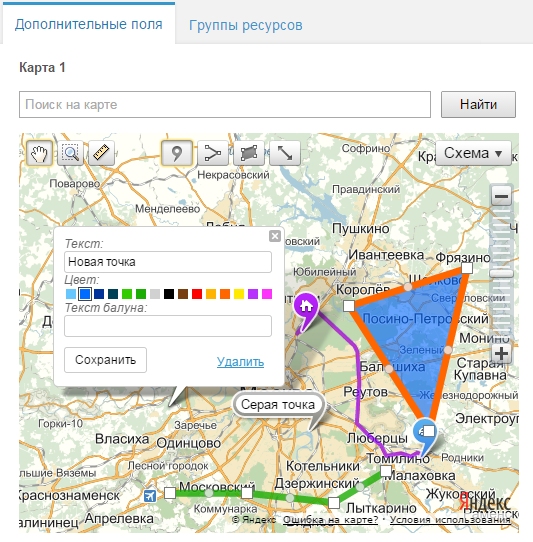
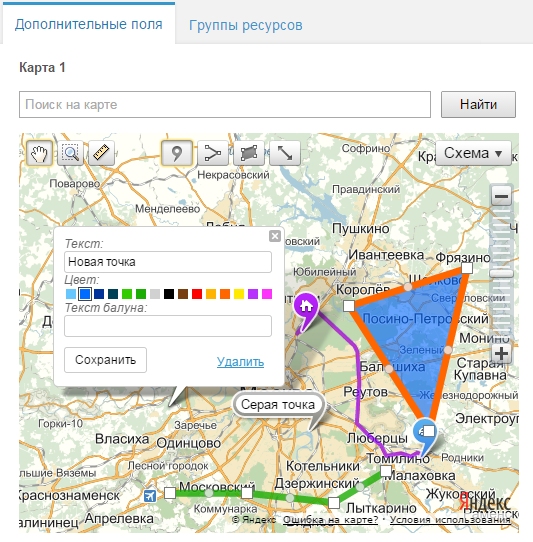
Компонент добавляет в MODx новый тип поля ввода — Яндекс.Карта (mapex.yandexMap)

1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна
2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна
3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна
3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.
Для каждой карты запоминаются ее настройки: тип карты (схема, спутник, гибрид, народная карта, народная + спутник), координаты центра карты, масштаб карты. Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Параметры сниппета (через | даны значения по-умолчанию):
Параметры сниппета практически идентичны, в таблице даны только лишь отличия:
Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Во фронтенде реализована поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
Важно! Для работы необходимо получить API ключ и прописать его в настройках компонента.
Инструкция: tech.yandex.ru/maps/jsapi/doc/2.1/quick-start/index-docpage/
Обсуждение компонента в сообществе MODX.PRO

Возможности
Компонент позволяет рисовать на этой карте следующие объекты:1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна
2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна
3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна
3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.
Для каждой карты запоминаются ее настройки: тип карты (схема, спутник, гибрид, народная карта, народная + спутник), координаты центра карты, масштаб карты. Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Демонстрация работы
Видео от ребят из OpenModx с демонстрацией работыСниппеты
mapexMap — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.0.Параметры сниппета (через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resourcemapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.
&resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName
&map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются. Пример вызова: [[mapexMap? &map=`[[*tvMap]]`]]
&mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId
&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения.
&height | 400px — Высота карты
&containerCssClass — Можно указать css класс блока, в который обернута карта
&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута
&controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.0/dg/concepts/controls-docpage/
&includeJS | 1 — Подключать или нет на страницу скрипт Яндекс.Карт
Параметры сниппета практически идентичны, в таблице даны только лишь отличия:
&mapTpl | mapex.Map21.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark21.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon21.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline21.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route21.Tpl — Чанк для вывода маршрута
&controls | default — Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls-docpage/
Настройки компонента
В настройках компонента (см. Настройки системы, пространство mapex2) можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Поддержка API Яндекс.Карт
Административный интерфейс компонента использует API Яндекс.Карт версии 2.0. К сожалению, на текущий момент перевести его на корректную работу с более свежим API 2.1 не удалось, так как многое в API было изменено.Во фронтенде реализована поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
Важно! Для работы необходимо получить API ключ и прописать его в настройках компонента.
Инструкция: tech.yandex.ru/maps/jsapi/doc/2.1/quick-start/index-docpage/
Обсуждение компонента в сообществе MODX.PRO
2.5.0-pl
- Поддержка парсера Fenom из состава pdoTools
2.4.0-pl
- Подключение Яндекс.API с использованием ключа
2.3.2-pl1
- Подключение Яндекс.API по https протоколу
2.3.1-pl
- Замена $ на jQuery для совместимости с jQuery.noConflict()
2.3.0-pl3
- исправлена ошибка c параметром resource в сниппетах mapexMap и mapexMap21
2.3.0-pl2
- исправлена работа параметра containerCssClass
2.3.0-pl1
- добавлена настройка mapex2_manager_add_placemark_on_search
2.3.0-pl
- серьезный рефакторинг компонента, множество мелких исправлений
- добавлен сниппет mapexMap21, который работает с API Яндекс.Карт версии 2.1
- прописаны параметры сниппетов
- добавлены настройки компонента в соответствующий раздел MODx



Последние обсуждения в сообществе MODX.pro