Как загрузить?
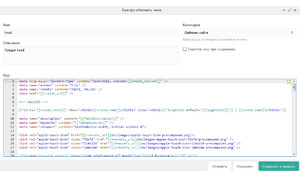
Компонент реализует возможность редактирования тегов чанков и сниппетов в ресурсах, шаблонах и других чанках по аналогии с phpStorm (насколько это возможно). Например, в ресурсе выделяем тег [[$chunk]] и нажимаем Ctrl+Enter. В результате открывается немного измененное окно быстрого редактирования этого чанка. То же и со сниппетами.

В случае, если чанка или сниппета с таким именем нет, то выводится окно с предложением его создания.

Чтобы перейти на страницу редактирования чанка или сниппета, то нужно нажать Ctrl+Shift+Enter.
Принцип работы
Если первый символ в выделенном фрагменте — это знак доллара ($), то ищется чанк. В противном случае, ищется сниппет. Можно выделить любое слово или несколько слов и таким образом создать нужный элемент.
Работает и с Ace и без. Другие редакторы не тестировались.
Возможность создания новых элементов можно использовать, например, при создании шаблона. Т.е. создаем шаблон, формируем структуру с чанками и сниппетами. Например, так:
<!DOCTYPE html>
<html lang="ru">
<head>
[[$head]]
</head>
<body>
// Шапка страницы
[[$header]]
// Меню
[[$main_menu]]
// Галерея
[[$gallery]]
// Содержание ресурса
[[$content]]
// Подвал страницы
[[$footer]]
</div>
</body>
</html>НОВЫЕ ВОЗМОЖНОСТИ
Также по сочетанию клавиш <Ctrl+Enter> можно посмотреть значение следующих тегов:
- [[~1]]
- [[%lexicon_entry]]
- [[++system_setting]]
- [[#1.pagetitle]]
Добавлено сочетание <Ctrl+Insert>, позволяющее формировать теги сниппетов и чанков с параметрами. Например, выделяем сниппет, нажимаем <Ctrl+Insert>, в открывшемся окне параметров делаем необходимые изменения, сохраняем и получаем готовый тег типа
[[snippet? &property=`new value`]]Все сочетания клавиш можно переопределить в системных настройках.
* tagelementplugin_quick_editor_keys — открыть окно быстрого редактирования для выбранного элемента.
* tagelementplugin_element_editor_keys — переадресация на страницу элемента.
* tagelementplugin_element_prop_keys — открыть окно параметров для выбранного элемента
Можно использовать или коды клавиш или уже определенные в ExtJs константы.
В окнах быстрого редактирования элементов доступны шорткаты <Ctrl+S> для кнопки «Сохранить» и <Ctrl+Shift+S> для кнопки «Сохранить и закрыть».
Проект на Github.
Обсуждение компонента в сообществе MODX.PRO
1.3.1-pl (29.03.2019)
- Bugfixes.
1.3.0-pl (24.12.2018)
- Added support of Fenom file element syntax.
1.2.4-pl (04.02.2018)
- Fixed bug with browser warning about unsaved data.
1.2.3-pl (10.11.2017)
- Fixed the name of the id attribute of the textarea field.
1.2.2-pl (11.10.2016)
- Исправлена ошибка, возникающая при открытии нескольких окон.
1.2.1-pl (07.10.2016)
- Исправлена ошибка при сохранении копии чанка .
1.2.0-pl (30.09.2016)
- tagElementPlugin теперь доступен и в сниппетах и плагинах.
- Добавлены горячие клавиши для работы с чанками. По-умолчанию, ++ and +++.
- Добавлена кнопка "Сохранить как" в диалоги быстрого редактирования.
1.1.4-pl (09.09.2016)
- Диалог параметров, вызываемый по +, теперь учитывает параметры, указанные в теге.
1.1.3-pl (05.02.2016)
- Добавлены сочетания и для кнопок "Сохранить" и "Сохранить и закрыть".
1.1.2-pl (21.10.2015)
- Исправлена ошибка создания системных настроек.
1.1.1-pl (20.10.2015)
- Добавлены системные настройки для пользовательских сочетаний.




Последние обсуждения в сообществе MODX.pro