Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
SocialTools — это компонент с социальным функционалом для CMS / CMF MODX. С помощью него можно отправлять и читать сообщения, получать списки входящих и исходящих сообщений.
1. Создать ресурс с формой отправки сообщений.
В данном примере используется pdoPage, вы можете использовать getPage
В данном примере используется pdoPage, вы можете использовать getPage
Изменить readMsgResourceID — на id вашего ресурса с вызовом сниппета для чтения сообщений.
Изменить formSendResourceID — на id вашего ресурса с вызовом сниппета для формы отправки сообщения.
1. Установить компоненты dateAgo, и phpthumbon для приятного отображения даты отправки сообщения и аватара пользователя в чанках.
2. Вывод плейсхолдера непрочитанных сообщений по умолчанию
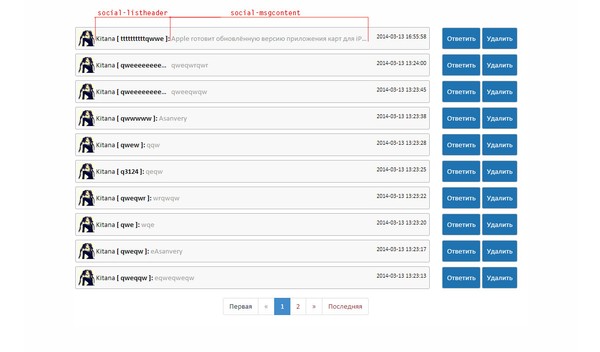
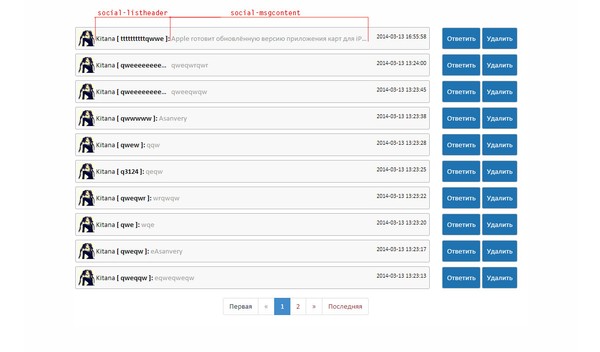
4. Полезные классы в CSS social-listheader, social-msgcontent — параметр max-width, определяет максимальную ширину этих полей, все что больше будет обрезаться и ставиться многоточие.
Они используется для отображения списка сообщениий. Если вы изменяете параметры класса social-container, то значения в social-listheader, social-msgcontent так же нужно настроить под ваш CSS.

Вы всегда можете сделать свои чанки, с собственным CSS, на основе чанков по умолчанию.
5 шагов для быстрого начала:
1. Создать ресурс с формой отправки сообщений.
<div class="social-container">
[[!socDialogForm]]
</div>В данном примере используется pdoPage, вы можете использовать getPage
<div class="social-container">
[[!pdoPage?
&element=`socDialogList`
&action=`inbox`
]]
[[+page.nav]]
</div>В данном примере используется pdoPage, вы можете использовать getPage
<div class="social-container">
[[!pdoPage?
&element=`socDialogList`
&action=`outbox`
]]
[[+page.nav]]
</div><div class="social-container">
[[!socDialogReceive]]
</div>Изменить readMsgResourceID — на id вашего ресурса с вызовом сниппета для чтения сообщений.
Изменить formSendResourceID — на id вашего ресурса с вызовом сниппета для формы отправки сообщения.
Рекомендации, дополнения
1. Установить компоненты dateAgo, и phpthumbon для приятного отображения даты отправки сообщения и аватара пользователя в чанках.
2. Вывод плейсхолдера непрочитанных сообщений по умолчанию
[[!+socIsRead:notempty=`Новые сообщения! ([[!+socIsRead]])`]]4. Полезные классы в CSS social-listheader, social-msgcontent — параметр max-width, определяет максимальную ширину этих полей, все что больше будет обрезаться и ставиться многоточие.
Они используется для отображения списка сообщениий. Если вы изменяете параметры класса social-container, то значения в social-listheader, social-msgcontent так же нужно настроить под ваш CSS.

Вы всегда можете сделать свои чанки, с собственным CSS, на основе чанков по умолчанию.

Последние обсуждения в сообществе MODX.pro