- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
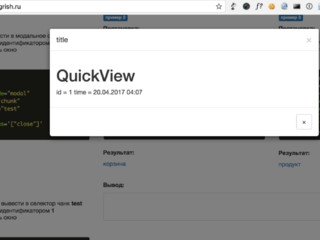
QuickView — быстрый просмотр любого элемента в модальном окне.

— работа с любыми ресурсами
— работа с чанками, сниппетами, шаблонами
— вывод в модальное окно, либо в указанный селектор
— поддержка шаблонизатора fenom
Основное отличие от ранних версий работа без каких либо сниппетов, нужно только инициализировать скрипт.
Интерактивные примеры тут quickview.vgrish.ru/
<cut/>
Примеры
пример 1
Постановка:
— требуется по клику вывести в модальное окно чанк test
— задействовать ресурс с идентификатором 1
— добавить кнопку закрыть окно
Вызов:
<code data-language="html"><a class="quickview" data-click data-quickview-mode="modal" data-data-action="chunk" data-data-element="test" data-data-id="1" data-dialog-buttons='["close"]' >ссылка</a></code>
пример 2
Постановка:
— требуется по клику вывести в модальное окно сниппет корзины msCart
— требуется широкое модальное окно
Вызов:
<code data-language="html"><a class="quickview" data-click data-quickview-mode="modal" data-data-action="snippet" data-data-element="!msCart" data-dialog-size="size-wide" data-dialog-title="cart" >корзина</a></code>
пример 3
Постановка:
— требуется по клику вывести в модальное окно чанк msProduct.content
— задействовать ресурс с идентификатором 7
Вызов:
<code data-language="html"><a class="quickview" data-click data-quickview-mode="modal" data-data-element="msProduct.content" data-data-id="7" data-dialog-title="" data-dialog-size="size-wide" >продукт</a></code>
пример 4
Постановка:
— требуется по наведению вывести в селектор чанк test
— задействовать ресурс с идентификатором 1
— добавить кнопку закрыть окно
Вызов:
<code data-language="html"><a class="quickview" data-mouseover data-quickview-mode="selector" data-data-action="chunk" data-data-element="test" data-data-id="1" data-quickview-output=".quickview-output-1" data-output-buttons='["close"]' >наведите</a></code>
пример 5
Постановка:
— требуется список продуктов minishop
— по клику вывести модалку с продуктом test
— задействовать актуальный ресурс
— добавить кнопку соседи
Вызов:
<code data-language="html"><div class="quickview-parent" data-quickview-mode="modal" data-data-action="chunk" data-data-element="product.quickview" data-quickview-loop="true" data-quickview-viewhash="true" data-dialog-size="size-wide" data-dialog-buttons='["prev","next"]'> [[!pdoPage? &parents=`0` &element=`msProducts` &tpl=`@INLINE <a class='quickview' data-click data-data-id="[[+id]]" data-dialog-title="[[+pagetitle]]" >[[+pagetitle]]</a> ` ]] [[!+page.nav]]</div></code>
пример 6
Постановка:
— вывести в модальном окне чанк msProduct.content
— задействовать bootstrap-modal, без bootstrap-dialog
Вызов:
<code data-language="html"><a class="quickview" data-click data-toggle="modal" data-target=".bs-modal" data-quickview-mode="selector" data-quickview-output=".bs-quickview-output" data-data-element="msProduct.content" data-data-id="7" >ссылка</a></code>
Также необходимо тело модалки, куда по клику в селектор будет подгружен результат
Код:
<code data-language="html"> <div class="bs-modal modal fade"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="bs-quickview-output"></div> </div> </div> </div> </code>
Подключение QuickView
В удобном месте шаблона сайта вам нужно вставить вызов сниппета QuickView.initialize
<code data-language="html"> [[!QuickView.initialize? &bootstrapModalJsCss=`0` &bootstrapDialogJsCss=`1` &services=`miniShop2,msoptionsprice` ]] </code>
Примечание!
— для подгрузки скриптов и стилей bootstrap-modal нужно указать
&bootstrapModalJsCss=`1`
— для подгрузки скриптов и стилей bootstrap-dialog нужно указать
&bootstrapDialogJsCss=`1`
— для подгрузки скриптов и стилей сторонних пакетов нужно перечислить их
services=`miniShop2,msoptionsprice`
Настройка QuickView
Основные настройки QuickView находяться Настройки системы -> QuickView
allowed_chunk — список разрешенных чанков
allowed_snippet — список разрешенных сниппетов
allowed_template — список разрешенных шаблонов
front_css — стили фронтенда
front_js — скрипты фронтенда
Основное
Вы можете использовать QuickView где угодно на странице. Для этого нужно подключить сниппет
QuickView.initialize, указать нужным элементам необходимые параметры вызова.
Примечание!
data-quickview-mode — режим работы, modal или selector
data-data-action — действие, chunk, snippet, template
data-data-element — название элемента
data-data-id — идентификатор обрабатываемого ресурса
data-dialog-* — параметры вывода при модальном окне
data-output-* — параметры вывода при селекторе
Режим срабатывания
data-click
режим срабатывания по клику
Вызов:
<code data-language="html"><a class="quickview" data-click ...</a></code>
data-mouseover
режим срабатывания по наведению
Вызов:
<code data-language="html"><a class="quickview" data-mouseover ...</a></code>
Режим работы
data-quickview-mode
modal — режим работы с модальным окном
Вызов:
<code data-language="html"><a class="quickview" data-click data-quickview-mode="modal" ...</a></code>
data-quickview-mode
selector — режим работы с селектором
Вызов:
<code data-language="html"><a class="quickview" data-click data-quickview-mode="selector" ...</a></code>
Действия
data-data-action
chunk — работа с чанком
Вызов:
<code data-language="html"><a class="quickview" data-click data-data-action="chunk" ...</a></code>
data-data-action
snippet — работа со сниппетом
Вызов:
<code data-language="html"><a class="quickview" data-click data-data-action="snippet" ...</a></code>
data-data-action
template — работа с шаблоном
Вызов:
<code data-language="html"><a class="quickview" data-click data-data-action="template" ...</a></code>
Кнопки
data-*-buttons
задать необходмые кнопки. Доступны prev,next,close
Вызов:
<code data-language="html"><a class="quickview" data-click data-dialog-buttons='["prev","next"]' ...</a></code>
кастомизация
задать необходимые параметры
<code data-language="html"><a class="quickview"
data-mouseover
data-quickview-mode="modal"
data-data-element="test"
data-data-id="1"
data-dialog-buttons='[
{"action":"close","label":"закрыть","title":"закрыть"}
]'
>наведите</a></code>2.2.2-beta (19.10.2023)
- Fix "processResource" [QuickView]
2.2.1-beta (15.10.2023)
- Improved compatibility with "bootstrap 5" [js]




Последние обсуждения в сообществе MODX.pro