1390
16.75
19.86
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
5.6
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
ВАЖНО! Максимальная версия PHP 7.4!
Компонент перед отдачей html на фронтенд, выборочно заменяет src на заглушку (на стороне сервера), а после того как загрузилась страница, с помощью js изображения автоматически подгружаться в зависимости от положения полосы прокрутки.Внимание!!!, Это не js плагин который срабатывает после загрузки фронденда. Вся замена src производится на бэкенд части, во время рендинга на событии modx OnWebPagePrerender после обработки всех плейсхолдеров.
Возможности
- Оптимизация скорости загрузки страницы
- Повышение процент в Google PageSpeed Insights
Быстрый старт
- Установить компонент
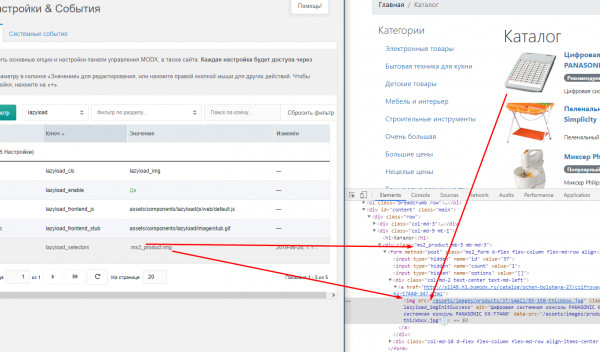
- Прописать селекторы классов с изображениями или c контейнерами с изображениями в системной настройке lazyload_selectors(любое количество селекторов через запятую)
Для контейнеров: #products img или .lists_products img
<ul id="products" class="lists_products clearfix">
<li><img src="image/car.jpg" alt="" ></li>
</ul>Для изображений: .products_img
<ul class="clearfix">
<li><img class="products_img" src="image/car.jpg" alt="" ></li>
</ul>
Индексация изображений
Изображения будут аналогично индексировать как и раньше, так как поисковики в первую очередь проверяют data-src, если в нем есть значение то поисковая система не будет обращать внимание на атрибут srcКартинки скачиваются по ссылкам из атрибута src тега img, а также атрибутов data-src и data-original (в этом случае наличие ссылки на изображение в атрибуте src не обязательно).https://yandex.ru/support/images/indexing.html
Поехала верстка
В случае если у вас поехала верстка после включения компонента, то это означает что у вас не валиден html. Вам необходимо проверить ваши шаблоны и чанки.Сервис проверки валидности html: validator.w3.org/nu/?doc=https://site.ru
Событие
На всякий случай в компонент добавлено событие LazyLoadBeforePagePrerender, которое срабатывает после обработки html страницы.// Пример замены спецсимвола
<?php
/* @var array $scriptProperties */
switch ($modx->event->name) {
case 'LazyLoadBeforePagePrerender':
$output = $scriptProperties['output'];
$output = str_ireplace('%7C', '|' , $output);
$modx->event->returnedValues = array('output' => $output);
break;
}Для библиотеки slick
Так как библиотека создает клоны элементов компонент не всегда может заружать изображения. Для решения этой проблемы к img нужно добавить data-lazy="{$image}"<img class="lazyload_img" data-lazy="{$image}" src="{$image}" data-src="{$image}">1.0.2-beta
- Добавлено событие LazyLoadBeforePagePrerender, вызывается перед отдачей отформатированного html




Последние обсуждения в сообществе MODX.pro