4490
54.10
64.14
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
7.2
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.8
!
Тема интернет магазина-каталога handyShop для minishop2 на MODX Revo & MagicThemes.
С помощью этой темы вы сможете запустить простой интернет-магазин или каталог до 10000 товаров достаточно быстро.
Тема достаточно универсальная и может подойти практически для любой области, где нужно быстро запуститься.

Тема будет развиваться и совершенствоваться. Обратная связь приветствуется по любому вопросу связанного с этим пакетом.
Навыки необходимые для работы с темой не велики. Необходимо немного знать css + html + сетку bootstrap 4 (flex).
Вы как минимум должны немного знать о MODX. На данный момент рассматривается версия MODX 2.8.х.
Если Вам понадобиться в одностороннем порядке расширять функционал темы, то уровень знаний увеличивается.
Смотрите раздел Одежды, телефонии.
Возможности темы.
1. Поддерживаемое:
— основа магазина — minishop2.
— поиск и фильтрация mSearch2 — покупается отдельно, в пакет не входит.
— Возможность настроить вывод (визуальное отображение) опцций товаров для каждой категории (как информацию или как возможность выбора в корзину (цвет, размер и т.п.))
— Для страницы товара возможность вывести важные опции повыше, общего описания.
— Для товара предусмотрены области Описание, Характеристики и дополнительные характеристики.
— Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото, Опции для показа до цены товара, опции для выбора в корзину, опции для показа в списках товаров.
— Предусмотрен шаблон Новостей или статей (как кому нравиться). Без мультикатегорий.
— Предусмотрена обычная страница для создания простых текстовых страниц.
— Предусмотрен шаблон для контактов.
— Есть корзина с отключаемым параметром вес.
— Шаблон результаты поиска для товаров. Простой поиск по прямому совпадению.
— Перегенерация фотографий в minishop2. В меню MagicThemes появляется после установки.
Для mSearch2 Вы сможете:
— Настроить для каждой категории фильтрацию по параметрам в админке, вложенность поддерживается.
— Настроить сортировку и лимиты для страницы (в самой Штуковине)
— Аякс пагинацию 3х режимов (стандартная, подгрузка по кнопке, подгрузка скролом).
— Настроить отдельную страницу с поиском по товарам, где так же сможете указать параметры для фильтрации, если они необходимы.
Общее по теме:
— Можно менять цветовую схему всего сайта и отдельных частей сайта. Т.е. скорректировать под себя.
— Возможность менять шрифт и его размер на всем сайте. Подгрузка шрифта происходит в футере.
— Можно поменять оформление некоторых элементов и разрешение миниатюр.
Требования и зависимости
— php >= 7.2, < 8 (зависимость)
— mySql 5.7 или MariaDB. (база данных)
— MODX >= 2.8.0 <= 2.8.4 (3.х пока не поддерживается)
— pdoTols >= 2.12.10
— minishop2 >= 3.0.7
— MagicThemes >= 1.0.0
— phpThumbOn* > 1.3.3
— MIGX* >= 2.13.0
— MobileDetect* >= 2.0.2
— SuperBoxSelect >= 3.0.7
— ColorPicker >= 2.0.4
— FormIt >= 4.2.6
— AjaxForm >= 1.2.1
Не обязательно устанавливать:
— mSearch2
Установка
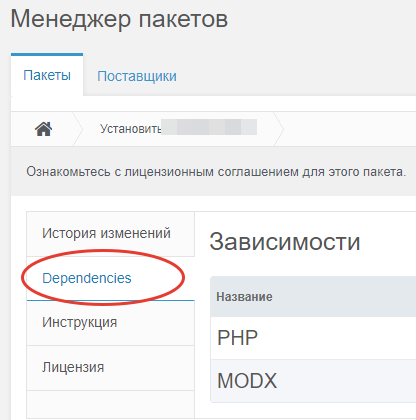
Устанавливаются все зависимости. Важно до начала установки самой темы установить MagicThemes пакет. Особой настройки он не требует тк устанавливает свой плагин и готов к работе. После чего скачивается и устанавливается сама тема. Она является таким же транспортным пакетом MODX как и все остальные. При установке тема проверит есть ли все необходимые пакеты в системе, если нет, то укажет на необходимые требования в разделе Зависимостей (Dependencies).

Во время установки система запишет и скопирует необходимые данные в нужные места для успешной работы. Процесс отображается в окошке консоли.
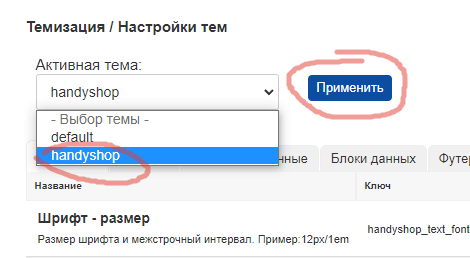
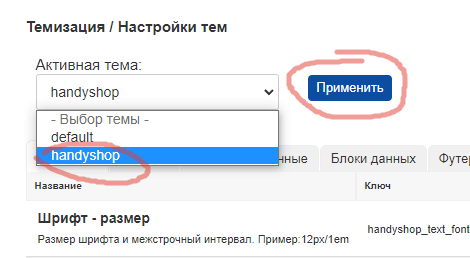
После успешной установки необходимо зайти в настройки тем и сменить предыдущую тему на установленную и нажать кнопку Применить. Теперь тема сменилась и можно начинать создавать ресурсы для будущего каталога товаров.

Настройка.
a. Установить и настроить magicThemes.
b. До установки темы у вас есть ресурс главной страницы и шаблон (если вы с нуля ставите MODX). Чтобы не удалять шаблон настроим сопоставление шаблона до установки темы.
i. Заходим в шаблон и в поле код шаблона (удаляем все что там может быть) вставляем код:
вписываем в поля:
Название: match
Значение: index,main
Жмем Выполнено, сохранить.
Теперь при установке темы этот шаблон будет для главной страницы. Кстати, переименуйте этот шаблон чтобы вы понимали что это для главной страницы.
c. Устанавливаем саму тему. Далее, если все прошло удачно, то можно пробовать открывать главную страницу.
d. Настройка темы. Заходим Пакеты -> magicThemes -> Настройка тем.
При изменении данных настроек они помечаются красненьким уголком. Для сохранения изменений нужно нажать с права вверху зеленую кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ. Сохранятся все измененные настройки.
И так, опишу в общих чертах:
— Вкладка Основные:
Тут настраивается шрифт (размер, цвет, семейство), основные цвета для темы, те тут вы можете сменить цветовую гамму сайта — всю сразу, семейство шрифтов, цвет ссылок по умолчанию и прочие мелочи.
— Вкладка Контакты:
Тут как правило указываются соц. сети, контакты, почты для отправки. (можете, кстати, сразу заполнить эти данные, как и любые другие в настройках).
— Каталог:
Настройки для каталога общие.
— Футер:
настройки футера, если его необходимо выделить можно сменить цвет.
— Логотип:
Настройки логотипа вынесены сюда, тк логотип един как правило для всего сайта. Тут вы можете указать текст или фото, цвет и т.п.
— HTML:
Тут можно вставить html код в шапку или подвал сайта (Html css js). Предназначен для счетчиков и html данных. Феном тут не работает.
— Контент данные.
Это место предназначено для различных больших данных, например по умолчанию тут заполняются преимущества для сайта через MIGX конфиг. Вывод этого блока происходит Штуковиной для migx.
Можно дополнительно создавать новые настройки простые и небольшие блоки для всего сайта и выводить где угодно (за вывод отвечают штуковины).
e. Сами штуковины уже настроены на определенный вывод и сопоставлены с шаблонами. Поэтому можно переходить к созданию ресурсов: каталога, новостей, контактов.
Настройка и создание ресурсов
Зайдем в наш ресурс который был создан по умолчанию.
Главная.
В содержимом будет MODX текст по умолчанию. Его можно удалить чтобы не мешал. И перейти во вкладку ДОПОЛНИТЕЛЬНЫЕ ПОЛЯ. Тут уже выведены необходимые поля для управления поведением общих блоков.
Например, Слайдер – ваш слайдер, который будет выводиться на главной. (Естесственно, вы можете эту TV slider присвоить и другим шаблонам, тогда слайдер можно будет использовать и на других страницах со своими настройками.
TV Выбор категорий товаров для страницы – тут происходит выбор категорий для отображения на главной странице. Например, вам не понравиться очередность по умолчанию, то тут вы сможете настроить и очередность и необходимые категории.
TV Товары для приоритетного показа – сможете выбрать товары которые хотите отобразить в блоке товаров.
TV Ресурсы для приоритетного показа (Новости) – работают так же, но для раздела Новости.
f. Создайте ресурс Каталог и присвойте ему шаблон КАТАЛОГ ГЛАВНЫЙ.
Он настроен на простой вывод категорий каталога с под-категориями.
g. Создайте вложенный в Каталог ресурс – категорию с товарами. (не забудьте присвоить в Настройках ресурса ему тип ресурса КАТЕГОРИЯ ТОВАРОВ и назначить шаблон "Каталог. Список товаров.". Сохраните и перейдите в Дополнительные поля.
Тут вы сможете загрузить фото для раздела, указать как обрезать фото.
ТВ Опции Актуальные – тут будет выбор опций которые будут выводиться на конечной странице товара около цены списком.
ТВ Опции для выбора в корзину. Из названия понятно, что это селекты выбора Характеристики у товара, которые обязательно нужно поместить в корзину (без смены цены) чтобы менеджер понимал, например, какой цвет выбрал человек или размер.
ТВ Опции для показа в списках товаров. Выводятся в списках товаров для удобства поиска важных характеристик.
Далее. В дополнительных полях есть только тип обрезки для главного фото (иногда используется, если есть необходимость скорректировать).
Поле Размер, производитель, страна, теги – используйте если хотите в таком виде.
Чек-боксы Новый, Особый(рекомендуем), Популярный(Хит) – работают в штатном режиме и эти метки выводится маленькими иконка-текстом у товара.
Если заполнено поле СТАРАЯ ЦЕНА, то у товара появляется иконка-надпись Акция.
В опциях вводятся все данные, которые предполагают фильтрацию по параметрам.
В нем можно выбирать опции с определенными параметрами, по которым будут отображаться товары конкретно на этой странице. Этакий мини-сео-ресурс на подобии знаменитого пакета.
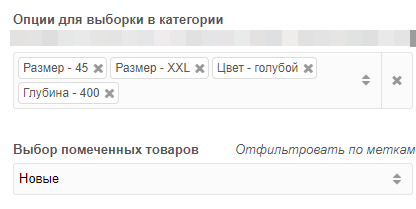
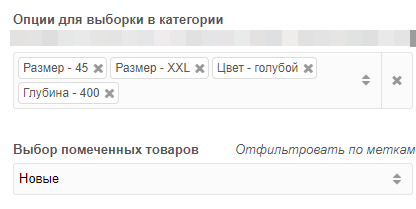
ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать.
показать те что выбраны в опциях и товары кторые новые. (на рис.).

Так можно формировать и страницу с новинками, хитами, Советуем. И прочее.
Создайте ресурс и присвойте ему нужный шаблон. Тип документа может быть обычный ресурс. Он не привязан к категориям.
j. Для обычных текстовых страниц предусмотрен шаблон Обычная страница. Текстовая.
k. Для Новостей или статей можно использовать Шаблон Новости. Список. Для Одной новости есть соответствующий Шаблон Новости. Одна новость. Для него предусмотрена галерея фотографий через MIGX и обрезка главной фотки.
l. Для страницы Контактов есть шаблон Контакты. Там выводятся штуковины отвечающие за телефоны, адрес, карту, текст.
m. Есть так же простой поиск на сайте. Работает через шаблон Каталог. Настраиваемые списки товаров.
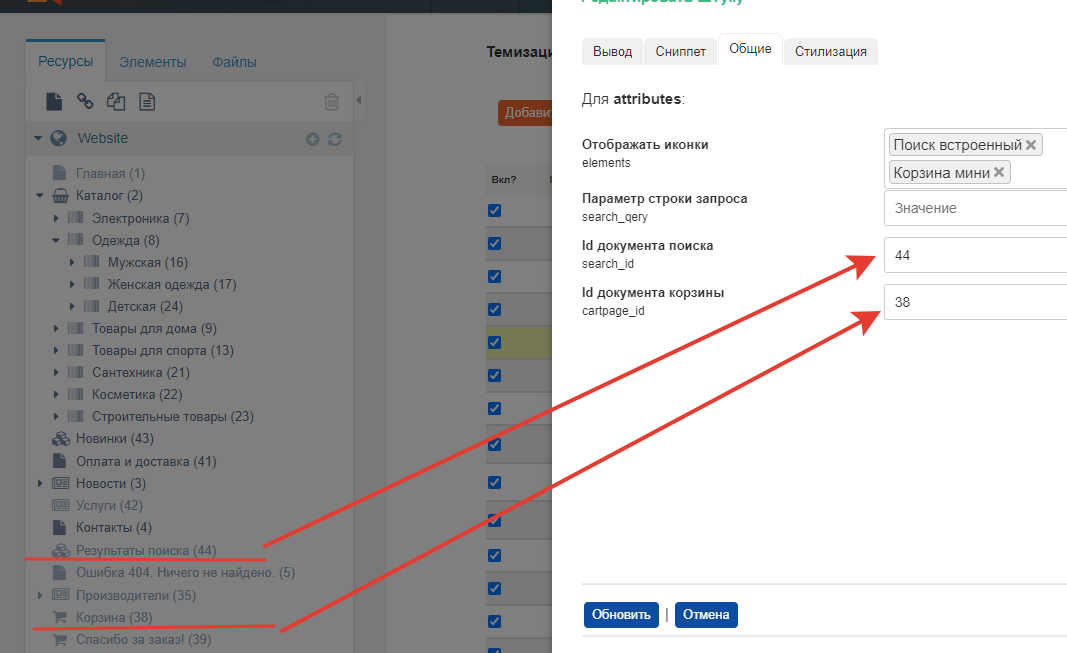
т.е. Создаете ресурс – Результаты поиска, присваиваете этот шаблон. Сохраняете.
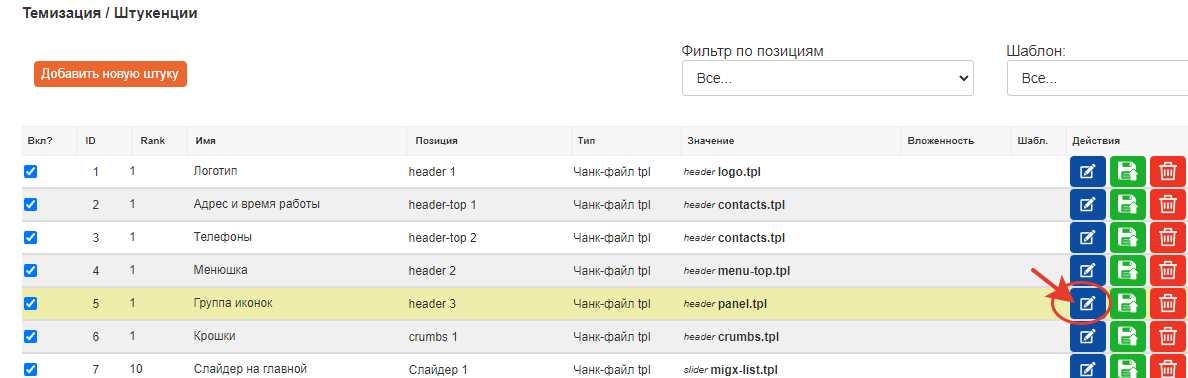
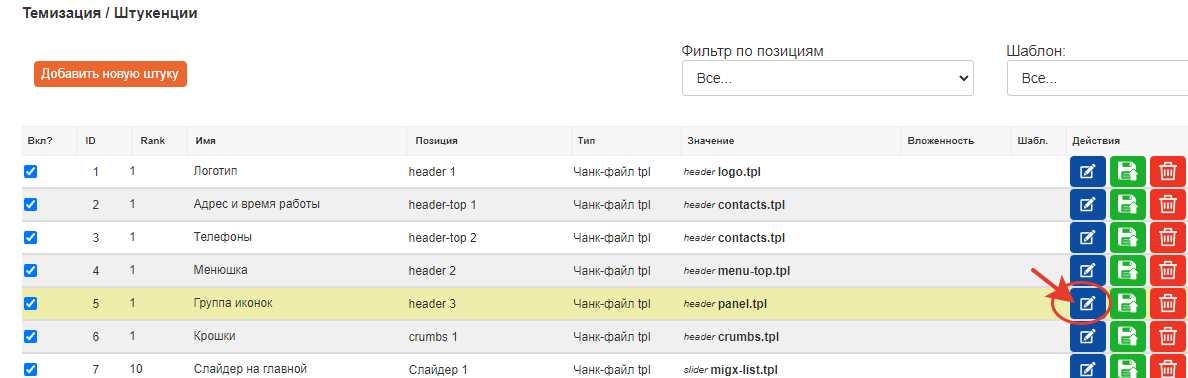
id этого ресурса вписываете в Штуковину иконки поиска. Header/panel.tpl

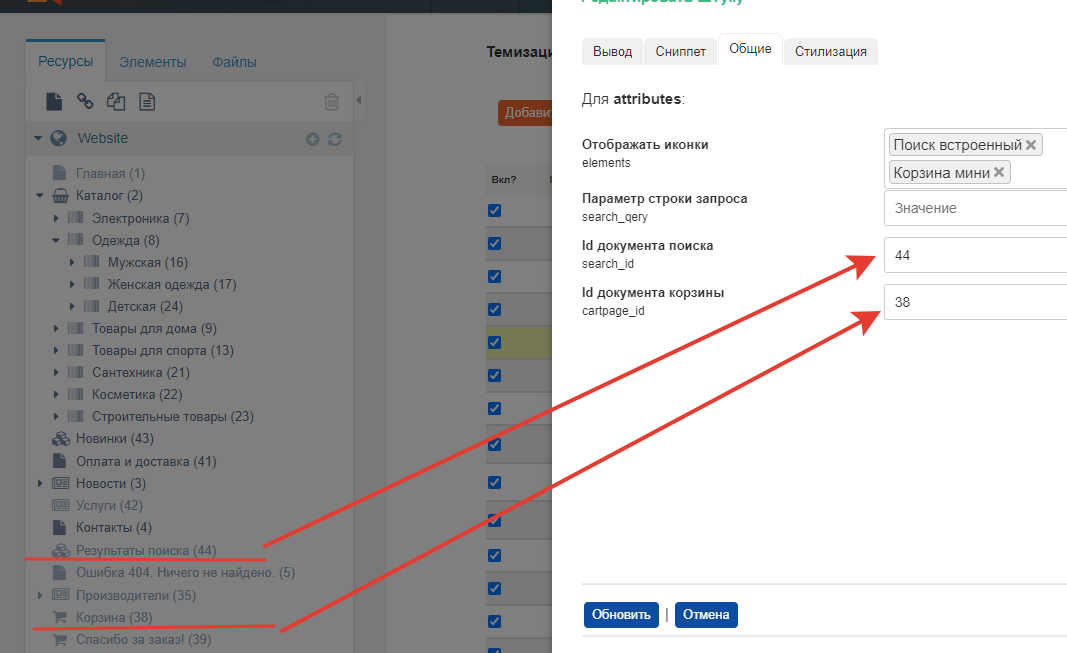
Откроется окошко:

Для корзины Вы сможете id заполнить позднее, как создадите эту страницу.
Она создается с шаблоном Корзина.
И создать страницу Спасибо за заказ. Шаблон такой же корзина.
на этом основная часть настройки окончена.
Далее можно настраивать и корректировать Области и Штуковины на свой вкус.
Настройка и обзор Штуковин
Штуковин много, поэтому тут рассмотрю 1 штуку.
Например, возьмем вывод товаров на главной странице. За это у нас отвечает штука shop/product-list-def.tpl, где shop – папка в теме, product-list-def.tpl – файловый чанк на fenom.
Нажмем на иконку – редактировать.
> Вкладка Вывод – содержит название, привязку к позиции, тип вставки штуки, путь со значением файла.
> Вкладка Сниппет – настройки снипета внутри чанка. Тут сугубо настройки и конфигурации для сниппета. Можно добавлять дополнительные параметры для снипета, если это необходимо.
Логика такая. У нас вывод на главной странице, значит нам не нужна пагинация, нам нужно ограничить кол-во до 4х, и выбрать из товаров только Новинки, и выбрать родителя категории, чтобы система знала id каталога.
А вот если нам нужна была бы пагинация, например на странице списков товаров в категории, то тут можно выбрать подходящий вид из 3х имеющихся вариантов – стандартная, по кнопке, скролл.
> Переходим в следующую вкладку ОБЩИЕ.
Фоновое изображение – список их берется из настроек темы.
Обернуть в контейнер – указывает необходимо ли оборачивать блок в связку с ограничением по ширине (width). Для ограничения используется класс container. Если выбрать НЕТ, то контент займет все пространство.
Количество в ряду – выбираете кол-во товаров в 1 ряду для ПК версии. Для мобильной расчитывается автоматически и как правило это 1 шт.
Текст заголовока у блока и Оформление заголовка – Если заполнен текст, то выводится заголовок этого блока с указанным оформлением.
Изображение обрезать? – Указывает логику работы обрезания главного фото для всех миниатюр вывода, если это необходимо.
В низу для ссылки id – id или ссылка на необходимую страницу. Ставится в ручную.
Отображение параметров в товаре – Включить или выключить отображение указаных в категории товара опций для этого блока элементов.
Режим фотографий – интересная настройка, она же есть в выводе одного товара. Определяет какую миниатюру фото брать первой. Обычно они различаются разрешениями, но есть момент.
A) Генерировать по факту: Можно выбрать вариант генерации по image файлу товара, в этом случае вам не нужно конфигурировать источник файлов для minishop, а разрешение генерации вы можете выбрать сразу в параметре Размер изображения 12х23 в px.
Б) Сгенерированное фото ms2: Второй вариант предполагает, что вы сконфигурировали медиаисточник для минишопа и перегенерировали превьюшки всех товаров (входит в комплект поставки темы, генерация в ручную). В этом случае вы можете вписать название миниатюры в поле и оно подхватиться в msProduct. С темой идет конфиг, в котором есть List и medium варианты генерации.
list – Для списков товаров 200х200
medium – для страницы товара 480px.
> Вкладка СТИЛИЗАЦИЯ.
Тут можно поиграться с оформлением элемента товара. Выравнивание блоков, заголовка, размер и цвет шрифта, цвет фона целого блока.
Для данной штуковины есть еще панелька, которая позволяет управлять сортировкой и указанием ограничения (Limit на страницу) shop/sort-panel-top.tpl на вкладке этой штуковины «сниппет» можно выбрать нужные поля сортировки и включить лимиты для страницы, причем какие это лимиты вы можете задать сами в ручную.
С помощью этой темы вы сможете запустить простой интернет-магазин или каталог до 10000 товаров достаточно быстро.
Тема достаточно универсальная и может подойти практически для любой области, где нужно быстро запуститься.
НОВОЕ 11.03:
— Добавлена поддержка mSearch2
— Добавлено больше настроек для создания слайдера.
— Различные улучшения и расширения.
— Добавлена поддержка mSearch2
— Добавлено больше настроек для создания слайдера.
— Различные улучшения и расширения.

Тема будет развиваться и совершенствоваться. Обратная связь приветствуется по любому вопросу связанного с этим пакетом.
Навыки необходимые для работы с темой не велики. Необходимо немного знать css + html + сетку bootstrap 4 (flex).
Вы как минимум должны немного знать о MODX. На данный момент рассматривается версия MODX 2.8.х.
Если Вам понадобиться в одностороннем порядке расширять функционал темы, то уровень знаний увеличивается.
Смотрите раздел Одежды, телефонии.
Возможности темы.
1. Поддерживаемое:
— основа магазина — minishop2.
— поиск и фильтрация mSearch2 — покупается отдельно, в пакет не входит.
— Возможность настроить вывод (визуальное отображение) опцций товаров для каждой категории (как информацию или как возможность выбора в корзину (цвет, размер и т.п.))
— Для страницы товара возможность вывести важные опции повыше, общего описания.
— Для товара предусмотрены области Описание, Характеристики и дополнительные характеристики.
— Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото, Опции для показа до цены товара, опции для выбора в корзину, опции для показа в списках товаров.
— Предусмотрен шаблон Новостей или статей (как кому нравиться). Без мультикатегорий.
— Предусмотрена обычная страница для создания простых текстовых страниц.
— Предусмотрен шаблон для контактов.
— Есть корзина с отключаемым параметром вес.
— Шаблон результаты поиска для товаров. Простой поиск по прямому совпадению.
— Перегенерация фотографий в minishop2. В меню MagicThemes появляется после установки.
Для mSearch2 Вы сможете:
— Настроить для каждой категории фильтрацию по параметрам в админке, вложенность поддерживается.
— Настроить сортировку и лимиты для страницы (в самой Штуковине)
— Аякс пагинацию 3х режимов (стандартная, подгрузка по кнопке, подгрузка скролом).
— Настроить отдельную страницу с поиском по товарам, где так же сможете указать параметры для фильтрации, если они необходимы.
Общее по теме:
— Можно менять цветовую схему всего сайта и отдельных частей сайта. Т.е. скорректировать под себя.
— Возможность менять шрифт и его размер на всем сайте. Подгрузка шрифта происходит в футере.
— Можно поменять оформление некоторых элементов и разрешение миниатюр.
Все изменения по теме как правило делаются через Штуковины, глобальные через настройки темы. Штуковина слайдер имеет настройки цвета внутри MIGX.
2. Чего в этой теме пока нет. Пока нет, это значит что в скором времени может появится. Тк пакет планируется развивать и совершенствовать. Не забывайте про обратную связь и пожелания.
— Фильтрация и поиск по параметрам (в разработке);
— Личный кабинет (сразу после фильтрации в разработке);
— Поддержка вариантов цен товара.
— Только русский язык (пока)
— Личный кабинет (сразу после фильтрации в разработке);
— Поддержка вариантов цен товара.
— Только русский язык (пока)
Требования и зависимости
— php >= 7.2, < 8 (зависимость)
— mySql 5.7 или MariaDB. (база данных)
— MODX >= 2.8.0 <= 2.8.4 (3.х пока не поддерживается)
— pdoTols >= 2.12.10
— minishop2 >= 3.0.7
— MagicThemes >= 1.0.0
— phpThumbOn* > 1.3.3
— MIGX* >= 2.13.0
— MobileDetect* >= 2.0.2
— SuperBoxSelect >= 3.0.7
— ColorPicker >= 2.0.4
— FormIt >= 4.2.6
— AjaxForm >= 1.2.1
Не обязательно устанавливать:
— mSearch2
Установка
Устанавливаются все зависимости. Важно до начала установки самой темы установить MagicThemes пакет. Особой настройки он не требует тк устанавливает свой плагин и готов к работе. После чего скачивается и устанавливается сама тема. Она является таким же транспортным пакетом MODX как и все остальные. При установке тема проверит есть ли все необходимые пакеты в системе, если нет, то укажет на необходимые требования в разделе Зависимостей (Dependencies).

Во время установки система запишет и скопирует необходимые данные в нужные места для успешной работы. Процесс отображается в окошке консоли.
После успешной установки необходимо зайти в настройки тем и сменить предыдущую тему на установленную и нажать кнопку Применить. Теперь тема сменилась и можно начинать создавать ресурсы для будущего каталога товаров.

Настройка.
a. Установить и настроить magicThemes.
b. До установки темы у вас есть ресурс главной страницы и шаблон (если вы с нуля ставите MODX). Чтобы не удалять шаблон настроим сопоставление шаблона до установки темы.
i. Заходим в шаблон и в поле код шаблона (удаляем все что там может быть) вставляем код:
{include 'file:default/corex.tpl'}вписываем в поля:
Название: match
Значение: index,main
Жмем Выполнено, сохранить.
Теперь при установке темы этот шаблон будет для главной страницы. Кстати, переименуйте этот шаблон чтобы вы понимали что это для главной страницы.
c. Устанавливаем саму тему. Далее, если все прошло удачно, то можно пробовать открывать главную страницу.
d. Настройка темы. Заходим Пакеты -> magicThemes -> Настройка тем.
При изменении данных настроек они помечаются красненьким уголком. Для сохранения изменений нужно нажать с права вверху зеленую кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ. Сохранятся все измененные настройки.
И так, опишу в общих чертах:
— Вкладка Основные:
Тут настраивается шрифт (размер, цвет, семейство), основные цвета для темы, те тут вы можете сменить цветовую гамму сайта — всю сразу, семейство шрифтов, цвет ссылок по умолчанию и прочие мелочи.
— Вкладка Контакты:
Тут как правило указываются соц. сети, контакты, почты для отправки. (можете, кстати, сразу заполнить эти данные, как и любые другие в настройках).
— Каталог:
Настройки для каталога общие.
— Футер:
настройки футера, если его необходимо выделить можно сменить цвет.
— Логотип:
Настройки логотипа вынесены сюда, тк логотип един как правило для всего сайта. Тут вы можете указать текст или фото, цвет и т.п.
— HTML:
Тут можно вставить html код в шапку или подвал сайта (Html css js). Предназначен для счетчиков и html данных. Феном тут не работает.
— Контент данные.
Это место предназначено для различных больших данных, например по умолчанию тут заполняются преимущества для сайта через MIGX конфиг. Вывод этого блока происходит Штуковиной для migx.
Можно дополнительно создавать новые настройки простые и небольшие блоки для всего сайта и выводить где угодно (за вывод отвечают штуковины).
e. Сами штуковины уже настроены на определенный вывод и сопоставлены с шаблонами. Поэтому можно переходить к созданию ресурсов: каталога, новостей, контактов.
Настройка и создание ресурсов
Зайдем в наш ресурс который был создан по умолчанию.
Главная.
В содержимом будет MODX текст по умолчанию. Его можно удалить чтобы не мешал. И перейти во вкладку ДОПОЛНИТЕЛЬНЫЕ ПОЛЯ. Тут уже выведены необходимые поля для управления поведением общих блоков.
Например, Слайдер – ваш слайдер, который будет выводиться на главной. (Естесственно, вы можете эту TV slider присвоить и другим шаблонам, тогда слайдер можно будет использовать и на других страницах со своими настройками.
TV Выбор категорий товаров для страницы – тут происходит выбор категорий для отображения на главной странице. Например, вам не понравиться очередность по умолчанию, то тут вы сможете настроить и очередность и необходимые категории.
TV Товары для приоритетного показа – сможете выбрать товары которые хотите отобразить в блоке товаров.
TV Ресурсы для приоритетного показа (Новости) – работают так же, но для раздела Новости.
f. Создайте ресурс Каталог и присвойте ему шаблон КАТАЛОГ ГЛАВНЫЙ.
Он настроен на простой вывод категорий каталога с под-категориями.
g. Создайте вложенный в Каталог ресурс – категорию с товарами. (не забудьте присвоить в Настройках ресурса ему тип ресурса КАТЕГОРИЯ ТОВАРОВ и назначить шаблон "Каталог. Список товаров.". Сохраните и перейдите в Дополнительные поля.
Тут вы сможете загрузить фото для раздела, указать как обрезать фото.
ТВ Опции Актуальные – тут будет выбор опций которые будут выводиться на конечной странице товара около цены списком.
ТВ Опции для выбора в корзину. Из названия понятно, что это селекты выбора Характеристики у товара, которые обязательно нужно поместить в корзину (без смены цены) чтобы менеджер понимал, например, какой цвет выбрал человек или размер.
ТВ Опции для показа в списках товаров. Выводятся в списках товаров для удобства поиска важных характеристик.
Все последние 3 ТВ-настройки для категорий наследуются от категории товара к началу по дереву. Те вы сможете для каждой категории настроить свои индивидуальные параметры или группировать.h. Теперь можно создать пару товаров в категориях. (шаблон подтянется автоматически, но если это не произошло проверьте настройку минишопа ms2_template_product_default и установите необходимый шаблон.)
Далее. В дополнительных полях есть только тип обрезки для главного фото (иногда используется, если есть необходимость скорректировать).
Характеристики и параметры заполняются только через опции:во вкладке Свойства товара есть поле Цвета. Его настоятельно советую не использовать. Потому что это поле ограничено и на замену ему придет минишопе (в новых версиях) новый тип поля – Цвет в опциях. Где есть уже предустановленная палитра цвета и вы сможете сами сконфигурировать какие цвета вам нужны и как их назвать. Тем более что сама тема поддерживает этот новый тип поля.
Поле Размер, производитель, страна, теги – используйте если хотите в таком виде.
Чек-боксы Новый, Особый(рекомендуем), Популярный(Хит) – работают в штатном режиме и эти метки выводится маленькими иконка-текстом у товара.
Если заполнено поле СТАРАЯ ЦЕНА, то у товара появляется иконка-надпись Акция.
В опциях вводятся все данные, которые предполагают фильтрацию по параметрам.
Фильтрация через ТВ параметры Штуковинами в теме не поддерживается.i. Далее для СЕО предусмотрен шаблон Каталог. Настраиваемые списки товаров.
В нем можно выбирать опции с определенными параметрами, по которым будут отображаться товары конкретно на этой странице. Этакий мини-сео-ресурс на подобии знаменитого пакета.
ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать.
показать те что выбраны в опциях и товары кторые новые. (на рис.).

Так можно формировать и страницу с новинками, хитами, Советуем. И прочее.
Создайте ресурс и присвойте ему нужный шаблон. Тип документа может быть обычный ресурс. Он не привязан к категориям.
j. Для обычных текстовых страниц предусмотрен шаблон Обычная страница. Текстовая.
k. Для Новостей или статей можно использовать Шаблон Новости. Список. Для Одной новости есть соответствующий Шаблон Новости. Одна новость. Для него предусмотрена галерея фотографий через MIGX и обрезка главной фотки.
l. Для страницы Контактов есть шаблон Контакты. Там выводятся штуковины отвечающие за телефоны, адрес, карту, текст.
m. Есть так же простой поиск на сайте. Работает через шаблон Каталог. Настраиваемые списки товаров.
т.е. Создаете ресурс – Результаты поиска, присваиваете этот шаблон. Сохраняете.
id этого ресурса вписываете в Штуковину иконки поиска. Header/panel.tpl

Откроется окошко:

Для корзины Вы сможете id заполнить позднее, как создадите эту страницу.
Она создается с шаблоном Корзина.
И создать страницу Спасибо за заказ. Шаблон такой же корзина.
на этом основная часть настройки окончена.
Далее можно настраивать и корректировать Области и Штуковины на свой вкус.
Настройка и обзор Штуковин
Штуковин много, поэтому тут рассмотрю 1 штуку.
Например, возьмем вывод товаров на главной странице. За это у нас отвечает штука shop/product-list-def.tpl, где shop – папка в теме, product-list-def.tpl – файловый чанк на fenom.
Нажмем на иконку – редактировать.
> Вкладка Вывод – содержит название, привязку к позиции, тип вставки штуки, путь со значением файла.
> Вкладка Сниппет – настройки снипета внутри чанка. Тут сугубо настройки и конфигурации для сниппета. Можно добавлять дополнительные параметры для снипета, если это необходимо.
Логика такая. У нас вывод на главной странице, значит нам не нужна пагинация, нам нужно ограничить кол-во до 4х, и выбрать из товаров только Новинки, и выбрать родителя категории, чтобы система знала id каталога.
А вот если нам нужна была бы пагинация, например на странице списков товаров в категории, то тут можно выбрать подходящий вид из 3х имеющихся вариантов – стандартная, по кнопке, скролл.
> Переходим в следующую вкладку ОБЩИЕ.
Фоновое изображение – список их берется из настроек темы.
Обернуть в контейнер – указывает необходимо ли оборачивать блок в связку с ограничением по ширине (width). Для ограничения используется класс container. Если выбрать НЕТ, то контент займет все пространство.
Количество в ряду – выбираете кол-во товаров в 1 ряду для ПК версии. Для мобильной расчитывается автоматически и как правило это 1 шт.
Текст заголовока у блока и Оформление заголовка – Если заполнен текст, то выводится заголовок этого блока с указанным оформлением.
Изображение обрезать? – Указывает логику работы обрезания главного фото для всех миниатюр вывода, если это необходимо.
В низу для ссылки id – id или ссылка на необходимую страницу. Ставится в ручную.
Отображение параметров в товаре – Включить или выключить отображение указаных в категории товара опций для этого блока элементов.
Режим фотографий – интересная настройка, она же есть в выводе одного товара. Определяет какую миниатюру фото брать первой. Обычно они различаются разрешениями, но есть момент.
A) Генерировать по факту: Можно выбрать вариант генерации по image файлу товара, в этом случае вам не нужно конфигурировать источник файлов для minishop, а разрешение генерации вы можете выбрать сразу в параметре Размер изображения 12х23 в px.
Б) Сгенерированное фото ms2: Второй вариант предполагает, что вы сконфигурировали медиаисточник для минишопа и перегенерировали превьюшки всех товаров (входит в комплект поставки темы, генерация в ручную). В этом случае вы можете вписать название миниатюры в поле и оно подхватиться в msProduct. С темой идет конфиг, в котором есть List и medium варианты генерации.
list – Для списков товаров 200х200
medium – для страницы товара 480px.
> Вкладка СТИЛИЗАЦИЯ.
Тут можно поиграться с оформлением элемента товара. Выравнивание блоков, заголовка, размер и цвет шрифта, цвет фона целого блока.
Для данной штуковины есть еще панелька, которая позволяет управлять сортировкой и указанием ограничения (Limit на страницу) shop/sort-panel-top.tpl на вкладке этой штуковины «сниппет» можно выбрать нужные поля сортировки и включить лимиты для страницы, причем какие это лимиты вы можете задать сами в ручную.
1.0.0-pl1 (2023-03-11)
- Выход из бетты
- Добавлена поддержка msSearch2. Отдельная папка со штуками и настройка вывода через MIGX в TV Параметрах.
- Различные общие исправления.
Правки:
- Админ-панель небольшая, добавлен быстрый переход к Настройкам, Штуковинам, Областям.
- [Штуковина] слайдер. Добавлены возможности тонкой настройки слайдов. шрифт, подложка.
- [все Штуковины] Различные правки файлов Штуковин. Коррекции отображения и вывода. Добавление возможностей.
1.0.0-beta1 (2023-02-08)
- Исправлен код js.
- [Штуковина] соц-сети. исправлен вызов вайбера.
- [Штуковины] разные. Исправлена поддержка системных настроек. === Добавлено ===
- Можно задать маску номера телефона. настройка handyshop_form_phone_mask, вкладка Каталог.
- Небольшая панелька для удобного перехода к редактированию ресурса из сайта в админку и индикация текущего шаблона.
- [Штуковина] корзина. Можно выключать вес,массу (если она вам не нужна).
- [Штуковина] товар. Можно добавить через TV (migx) дополнительные характеристики товара.
- [Штуковина] товар. Появилась ссылка на страницу оплата и доставка.
- [Штуковина] слайдер. Если 1 слайдер, то стрелки выключаются.
- Различные общие исправления.
1.0.0-alpha2 (2023-01-18)
- Коррекция названий полей конфига migx для слайдера.
- [Область] Исправлена сортировка в content_2row для ПК и моб устройств.
- [Область] Изменен порядок следования областей по умолчанию.
- [Штуковина] слайдер. Синхронизация высоты слайдера с генерируемой фоновой картинкой.
- [Штуковина] Логотип. Можно перекрашивать png-лого и изменять размер.
- [Штуковина] Исправлен вывод картинки слайдера.
- [Штуковина] Исправлен вывод товара, если опции пусты.
- различные визуальные корректировки css.
1.0.0-alpha1 (2023-01-09)
- Первый Альфа-релиз.




Последние обсуждения в сообществе MODX.pro