990
11.93
14.14
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию MODX не ниже
2.3
!
Компонент реализует функцию загрузки файлов пользователями сайта.

Компонент полностью переработан, были внесены или дополнены следующие изменения:
Пример загузки с фронта location.vgrish.ru/index.php?id=24
<cut/>
Вкладки компонента
Рабочая область компонента доступна в нескольких местах.
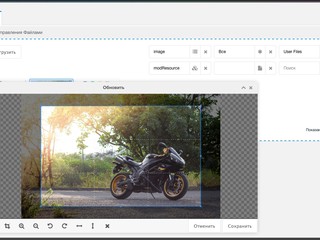
— ресурс

Класс файлов — modResource. Доступна сортировка списку файла, типу и источнику медиа.
— пользователь
Класс файлов — modUser. аналогично вышеописанному.
— вкладка компонента

Доступна сортировка по списку файла, типу и источнику медиа, так же по классу и идентификатору.
Имеется возможность вручную сортировать файлы путем drag'n'drop, при включенной настройке userfiles_process_msproduct первый в списке файл будет являться главным изображением товара.
Основные настройки компонента
Настройки редактора
Отдельные списки файлов для разных шаблонов
Согласно настройке userfiles_working_templates компонент можно подключить к различным шаблонам в системе.
Иногда требуется для разных шаблонов использовать различные списки файлов. К примеру мы хотим чтобы изображения для статьи в блоге сохранялись с директорию(список) articles, а изображения категорий в блоге — в директорию categories.
Для этого была введена настройка userfiles_list_template_{id шаблона}, значение которой используется в качестве userfiles_list_default для указанного {id шаблона}
Пример: Мы хотим хранить фотографии продуктов в директории products. Шаблона продукта имеет id = 10. Нам необходимо создать настройку userfiles_list_template_10 и в качестве значения указать «products».
Все загруженные файлы при этом будут сохранены согласно настройкам источника медиа в поддиректорию с именем «products»
Использование файлов с сервера
Предусмотрена возможность использовать файлы напрямую с сервера. Для этого необходимо перетащить необходимый файл из дерева ресурсов на панель UserFiles.
Подробнее на видео: https://monosnap.com/file/lTObpHlFcI4DHqssO4eaQ16Zj7IaeI
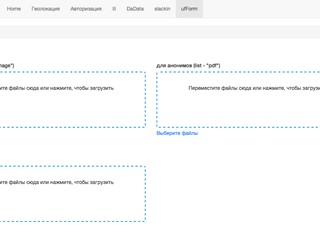
сниппет ufForm
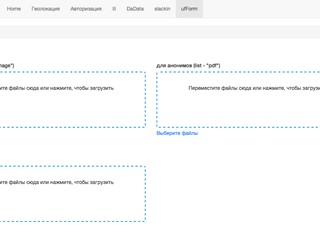
Вывод формы с загрузчиком файлов.

параметры сниппета
Теперь формы и инициализация независимы, можно одновременно вызывать неограниченное кол-во.
Для загрузки файлов с фронта пользователю нужно добавить политику UserFilesPolicy.
UserFile доступные поля
parent — идентификатор родителя
class — класс родителя
list — ключ списка файлов
source — идентификатор источника файлов
name — имя файла при загрузке
path — путь к файлу
file — имя файла после загрузки
type — тип файла
size — размер файла
createdon — дата время создания
createdby — идентификатор создателя
url — относительный путь к файлу
active — флаг активен
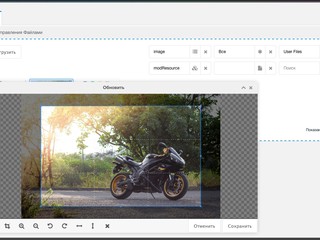
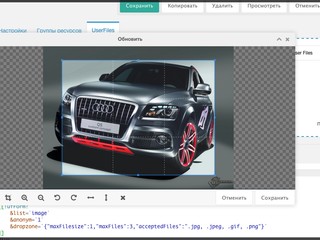
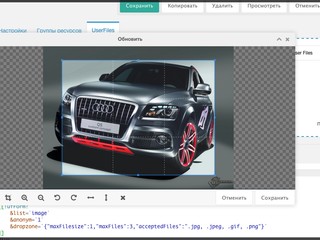
редактор изображений
В админке сайта доступен редактор изображений.

Можно отредактировать изображение и тут же сохранить.
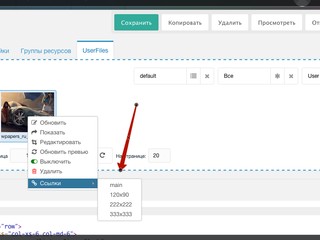
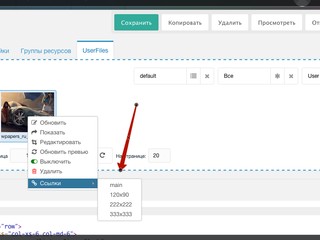
копирование ссылок файлов
Согласно чанкам указанным в настройках компонента для файлов создаются ссылки.

При клике в буфер обмена будет помещена ссылка на файл и ее тут же можно вставить в текстовый редактор. Достаточно удобно для заполнения.
список файлов
Ранее был сниппет для вывода файлов. В данной версии его нет, так как не вижу в нем необходимости.
Вывести список файлов можно с помощью pdoResources
Пример, выводим список файлов для текущего ресурса и при соединяем превью с размером 222x222
источник файлов
В источник файлов добавлены настройки
{name} — name изображения.
{id} — id изображения.
{class} — class изображения.
{list} — list изображения.
{session} — session изображения.
{createdby} — createdby изображения.
{source} — source изображения.
{context} — context изображения.
{rand} — случайная строка.
{w} — ширина превью.
{h} — высота превью.
{q} — качество превью.
{f} — расширение превью.
Основное вроде все, если что дополню…
ps. Важно! Компонент не совместим со старой версией, только для свежей установки.
В пакет встроена проверка, при попытке установить на старую версию вы получите ошибку.

Компонент полностью переработан, были внесены или дополнены следующие изменения:
- используется загрузчик dropzone
- редактор изображений cropper позволяет вам вращать, обрезать, поворачивать, отражать по вертикали или горизонтали, а также увеличивать необходимую область для кроппинга
- загрузка файлов c админки сайта (можно использовать для любого вида ресурса в качестве галерии или т.п.)
- загрузка файлов c фронта сайта
- динамический ресайз изображений
- добавлена возможность быстро скопировать ссылки на файл
- компонент можно использовать вместо штатной minishop2 галереи(msGallery)
- для разных ресурсов можно использовать свою директорию для хранения файлов (к примеру для продуктов в директории products будут хранится все загруженные файлы)
Пример загузки с фронта location.vgrish.ru/index.php?id=24
<cut/>
Вкладки компонента
Рабочая область компонента доступна в нескольких местах.
— ресурс

Класс файлов — modResource. Доступна сортировка списку файла, типу и источнику медиа.
— пользователь
Класс файлов — modUser. аналогично вышеописанному.
— вкладка компонента

Доступна сортировка по списку файла, типу и источнику медиа, так же по классу и идентификатору.
Имеется возможность вручную сортировать файлы путем drag'n'drop, при включенной настройке userfiles_process_msproduct первый в списке файл будет являться главным изображением товара.
Основные настройки компонента
- userfiles_list_default — список файлов, который будет использован по умолчанию для загрузки файлов пользователя
- userfiles_process_msproduct — обработка продуктов minishop2(при включенной настройке заменяет поля «image», «thumb» у товаров
- userfiles_source_default — источник меда по умолчанию
- userfiles_working_templates — Список id шаблонов через запятую, для которых нужно активировать вкладку с файлами
- userfiles_chunk_link_file — Чанк ссылки на файл
- userfiles_chunk_link_image — Чанк ссылки на изображение
Настройки редактора
- userfiles_image_cropper_profile — JSON строка параметров «Cropper» (позволяет назначить собственные ratio для обрезки изображаний и другие параметры cropper.js)
- userfiles_image_mime_type — JSON строка с типами изображений, доступных для сохранения в редакторе
Отдельные списки файлов для разных шаблонов
Согласно настройке userfiles_working_templates компонент можно подключить к различным шаблонам в системе.
Иногда требуется для разных шаблонов использовать различные списки файлов. К примеру мы хотим чтобы изображения для статьи в блоге сохранялись с директорию(список) articles, а изображения категорий в блоге — в директорию categories.
Для этого была введена настройка userfiles_list_template_{id шаблона}, значение которой используется в качестве userfiles_list_default для указанного {id шаблона}
Пример: Мы хотим хранить фотографии продуктов в директории products. Шаблона продукта имеет id = 10. Нам необходимо создать настройку userfiles_list_template_10 и в качестве значения указать «products».
Все загруженные файлы при этом будут сохранены согласно настройкам источника медиа в поддиректорию с именем «products»
Использование файлов с сервера
Предусмотрена возможность использовать файлы напрямую с сервера. Для этого необходимо перетащить необходимый файл из дерева ресурсов на панель UserFiles.
Подробнее на видео: https://monosnap.com/file/lTObpHlFcI4DHqssO4eaQ16Zj7IaeI
сниппет ufForm
Вывод формы с загрузчиком файлов.

параметры сниппета
- tplForm — Чанк формы
- class — Класс файла
- parent — Идентификатор родителя
- list — Имя списка. К нему будет привязан файл
- active — Показывать только активные файлы.
- source — Идентификатор источника медиа для загрузки файлов. По умолчанию будет использован источник, указанный в системной настройке «userfiles_source_default».
- anonym — Разрешить загрузку файлов анонимам
- sortby — Поле сортировки.
- sortdir — Направление сортировки.
- objectName — Имя объекта для инициализации в подключаемом javascript. По умолчанию «UserFilesForm».
- frontendCss — Файл с css стилями для подключения на фронтенде.
- frontendJs — Файл с javascript для подключения на фронтенде.
- jqueryJs — Файл с Jquery для подключения на фронтенде.
- actionUrl — Коннектор для обработки ajax запросов.
- toPlaceholder — Если указан этот параметр, то результат будет сохранен в плейсхолдер, вместо прямого вывода на странице.
- dropzone — Закодированный в JSON массив с параметрами «Dropzone»
Теперь формы и инициализация независимы, можно одновременно вызывать неограниченное кол-во.
Для загрузки файлов с фронта пользователю нужно добавить политику UserFilesPolicy.
UserFile доступные поля
parent — идентификатор родителя
class — класс родителя
list — ключ списка файлов
source — идентификатор источника файлов
name — имя файла при загрузке
path — путь к файлу
file — имя файла после загрузки
type — тип файла
size — размер файла
createdon — дата время создания
createdby — идентификатор создателя
url — относительный путь к файлу
active — флаг активен
редактор изображений
В админке сайта доступен редактор изображений.

Можно отредактировать изображение и тут же сохранить.
копирование ссылок файлов
Согласно чанкам указанным в настройках компонента для файлов создаются ссылки.

При клике в буфер обмена будет помещена ссылка на файл и ее тут же можно вставить в текстовый редактор. Достаточно удобно для заполнения.
список файлов
Ранее был сниппет для вывода файлов. В данной версии его нет, так как не вижу в нем необходимости.
Вывести список файлов можно с помощью pdoResources
Пример, выводим список файлов для текущего ресурса и при соединяем превью с размером 222x222
[[!pdoResources?
&limit=`10`
&showLog=`0`
&class=`UserFile`
&loadModels=`UserFiles`
&sortby=`rank`
&sortdir=`ASC`
&tpl=`@INLINE
<div class="item">
<a href="[[+url]]" target="_blank">[[+name]] - [[+size]]</a>
</div>`
&where=`{
"UserFile.parent":[[*id]],
"UserFile.createdby":[[!+modx.user.id]]
}`
&leftJoin=`{
"Thumb": {
"class": "UserFile",
"on": "Thumb.parent = UserFile.id AND Thumb.properties LIKE '%w\":222,\"h\":222%'"
}
}`
&select=`{
"UserFile": "*",
"Thumb": "Thumb.url as thumb"
}`
]]источник файлов
В источник файлов добавлены настройки
- fileName — маска имени файла
- thumbnailName — маска имени превью изображения
- imageThumbnails — массив с указанием превью
{name} — name изображения.
{id} — id изображения.
{class} — class изображения.
{list} — list изображения.
{session} — session изображения.
{createdby} — createdby изображения.
{source} — source изображения.
{context} — context изображения.
{rand} — случайная строка.
{w} — ширина превью.
{h} — высота превью.
{q} — качество превью.
{f} — расширение превью.
Основное вроде все, если что дополню…
ps. Важно! Компонент не совместим со старой версией, только для свежей установки.
В пакет встроена проверка, при попытке установить на старую версию вы получите ошибку.
Обсуждение компонента в сообществе MODX.PRO
2.3.12 beta (31.01.2024)
- Fix "DragDrop" file upload from the file tree
2.3.11 beta (29.01.2024)
- Add "reset", "clear" button
- Add "autoCropArea"
2.3.10 beta (30.11.2023)
- Reformat code
- Add compatibility for "MODX Revolution 2.8.5-pl"
2.3.9 beta (28.11.2023)
- Add "limit" to ufForm snippet
- Add compatibility with "bootstrap 4"
- Add compatibility with "bootstrap 5"
2.3.8 beta (27.11.2023)
- Change "modWebUserFileUploadProcessor" processor
- Fix connector.php
2.3.7 beta (26.07.2018)
- Change "modWebUserFileRemoveProcessor" processor
2.3.6 beta (25.07.2018)
- Change "modUserFileGetListProcessor", "modWebUserFileGetListProcessor" processor
2.3.5 beta (13.07.2018)
- Fix "image_mime_type" setting
- Fix "mime" [modUserFileUploadProcessor]
- Fix "mime" [js]
- Remove "vendors" resolver
2.3.4 beta (16.01.2018)
- Add "UserFilesOnBeforeFileUpload", "UserFilesOnAfterFileUpload" event
2.3.3 beta (20.12.2017)
- Change "sorting" [js]
- Change "modWebUserFileGetListProcessor"
- Change "modWebUserFileSortProcessor"
- Change "updateRanks","save" [UserFile]
2.3.2 beta (14.09.2017)
- Change "initialize,runProcessor" [UserFiles]
2.3.1 beta (24.08.2017)
- Fix "rank" [UserFile]
2.3.0 beta (22.06.2017)
- Fix "initialize" [js]
- Add "file properties" [js]
- Fix "hash" on "update image" [UserFileImageUpdateProcessor]
2.2.28 beta (05.04.2017)
- Fix sort "UserFile"
2.2.27 beta (31.03.2017)
- Fix remove "UserFile"
2.2.26 beta (03.03.2017)
- Fix removeFile [js]
2.2.25 beta (20.02.2017)
- Add read parameters from url [js]
2.2.24 beta (27.01.2017)
- Fix "jQuery.noConflict"
2.2.23 beta (26.01.2017)
- Add "prepareOrientation"
- Improvement "ufWrapper"
2.2.22 beta (13.01.2017)
- Add "cropper setting" snippet "ufForm"
- Add "cropperConfig" [js]
2.2.21 beta (06.01.2017)
- Add "ufMs2Gallery" snippet
2.2.20 beta (05.01.2017)
- Add "extension"
2.2.19 beta (31.12.2016)
- Update "file.panel.js"
2.2.18 beta (06.12.2016)
- Fix "vendors" resolver
2.2.17 beta (05.12.2016)
- Add "process_class" setting
- Improvement "prepareClass" method
2.2.16 beta (24.11.2016)
- Fix "size cropper wrapper"
2.2.14 beta (24.11.2016)
- Fix "profile cropper"
2.2.12-13 beta (17.11.2016)
- Fix "thumb default"
2.2.11-beta (14.11.2016)
- Small fix "window.js"
2.2.10-beta (31.10.2016)
- Add "image_cropper_quality" setting
2.2.9-beta (16.10.2016)
- Fix "ufForm class" snippet
2.2.8-beta (15.10.2016)
- Fix "list" processor
- Remove "{rand}" from media source
- Improvement "UserFile" class
- Improvement "process msproduct"
- Add "image_thumb_default" setting
2.2.7-beta (13.10.2016)
- Improvement "ufWrapper", add "includeAllFiles"
2.2.6-beta (13.10.2016)
- Fix "UserFile class"
- Improvement "ufWrapper"
2.2.5-beta (12.10.2016)
- Add "list_default", "process_msproduct", "image_cropper_profile" setting
- Add "process msproduct"
- Add "cropper profile"
- Fix "Tools"
2.2.4-beta (21.09.2016)
- Add "ufWrapper" snippet
2.2.3-beta (17.09.2016)
- Fix "makeThumbnail"
2.2.2-beta (17.09.2016)
- Fix "getMany" UserFile class
- Add "background-color" thumb
2.2.1-beta (18.08.2016)
- Fix get "config"
2.2.0-beta (10.08.2016)
- Improvement render "UserFiles tab"
- Fix remove "UserFiles"
2.1.19-beta (25.07.2016)
- Improvement file upload
2.1.18-beta (29.06.2016)
- Fix override "MODx.panel.Resource"
2.1.17-beta (30.05.2016)
- Fix "initialize" in default.js
2.1.16-beta (14.05.2016)
- Fix processing "image thumb"
- Fix get "image links"
2.1.14-beta-2.1.15-beta (14.05.2016)
- Fix get "mime_type"
2.1.13-beta (12.05.2016)
- Fix "class" in update window
2.1.12-beta (05.05.2016)
- Fix "tooltip buttons"
- Add "overlay for editing images"
- Fix "files.store.load" after "change", "edit" file
2.1.11-beta (04.05.2016)
- Fix edit "image"
2.1.10-beta (19.04.2016)
- Add combo "file-type" in edit window
- Fix "file-type" when editing
2.1.9-beta (15.04.2016)
- Fix error "move" files
2.1.8-beta (11.04.2016)
- Correcting lexicons
2.1.7-beta (10.04.2016)
- Add "class", "parent" in update window
- Add "move" files by changing the path
2.1.6-beta (28.03.2016)
- Fix sortable files in dropzone
- Fix init dropzone
- Add "reload" files
- Add "dropzone_init" event
2.1.5-beta (21.03.2016)
- Improvement copy links
2.1.4-beta (20.03.2016)
- Fix single select
2.1.3-beta (19.03.2016)
- Fix imageDefaultThumbnail
- Fix mainThumbnail
2.1.2-beta (18.03.2016)
- Add setting "imageMainThumbnail"
2.1.1-beta (18.03.2016)
- Fix resource tab (AjaxManager)
2.1.0-beta (10.03.2016)
- Add vendors "bs3modal", "bs3dialog", "canvastoblob"
- Add edit window to front
2.0.8-beta (10.03.2016)
- Remove local vendors
- Add remote vendors
2.0.7-beta (06.03.2016)
- Improved web processors
- Add salt setting
2.0.6-beta (06.03.2016)
- Improved compatibility with MiniShop2, Tickets
2.0.5-beta (28.02.2016)
- Improved compatibility with the old table
- Add setting for duplicate search
- Fix copy link
- Fix get mime-type for thumbnails
- Fix work with remote sources
2.0.4-beta (27.02.2016)
- Add sort
2.0.3-beta (27.02.2016)
- Improved compatibility with the old table
2.0.2-beta (26.02.2016)
- Add ModPNotify
- Add update.class.php
- Add install validator
2.0.1-beta (25.02.2016)
- Add lexicon
- Add settings
2.0.0-beta
- Initial new version
1.0.2-beta (05.10.2015)
- add session field
- add allowAnonym setting
- refactoring js
1.0.1-beta (20.04.2015)
- add remove file when delete user
- add remove file when delete resources




Последние обсуждения в сообществе MODX.pro