Как загрузить?

Компонент позволяет создать превью путем наложения текстового заголовка на изображение.
Варианты возможного использования: изображение для мета-тега og:image в разметке opengraph, вывод превью статей на сайте.
Использование
В нужном месте вызвать сниппет ogimage с нужными параметрами:caption — накладываемый на изображение текст. По умолчанию: значение системной настройки site_name
resId — id ресурса, для которого нужно сгенерировать изображение. Требуется, если сниппет вызывается несколько раз, например в шаблоне pdoResources. Если пусто — подставляется id текущего ресурса. По умолчанию: пусто
imageSrc — изображение-фон (gif,png,jpg). По умолчанию: /assets/components/ogimage/ogimage_background.jpg
previewsUrl — путь для сохранения генерируемых превью. По умолчанию: /assets/components/ogimage/previews/
font — файл используемого шрифта, поддерживается только TTF. По умолчанию: /assets/components/ogimage/font/OpenSans-Regular.ttf
textPosition — вертикальное позиционирование текста. Возможные значения: top, middle, bottom. По умолчанию: bottom
textAlign — выравнивание текста по горизонтали. Возможные значения: left, center, right. По умолчанию: left
fontSize — размер шрифта, в пикселях. По умолчанию: 30
lineHeight — коэффициент высоты строки. По умолчанию: 1.45
fontColor — цвет текста в hex-формате. По умолчанию: #FFFFFF
vPadding — отступ текста от краев изображения по вертикали. По умолчанию: 20
hPadding — отступ текста от краев изображения по горизонтали. По умолчанию: 20
padding — отступ текста от всех краев изображения. При установке переопределяет vPadding и hPadding. По умолчанию: 20
width — ширина получаемого изображения.
height — высота получаемого изображения.
brightness — яркость фонового изображения. Возможные значения: от -255 до 255. По умолчанию: 0
quality — качество изображения. Возможные значения: от 0 до 100. По умолчанию: 90
override — принудительная перезапись превью. По умолчанию: 0 — отключено.
Также имеются следующие системные настройки, которые позволяют не указывать соответствующие параметры сниппета:
ogimage_image_font_file — путь к файлу используемого шрифта
ogimage_previews_url — путь к папке с превью
Параметры сниппета переопределяют системную настройку.
Название созданного изображение соответствует id ресурса, на котором был вызван сниппет.
Если значения высоты и ширины пусты, то будет использоваться оригинальный размер фонового изображения.
Если хотя бы одно заполнено — будет происходить масштабирование изображения с учетом пропорций. Ресайз идет по максимальной стороне изображения.
Если параметр override установлен как 1, то при каждом вызове сниппета будет генерироваться новая картинка с перезаписью предыдущей.
Примеры использования
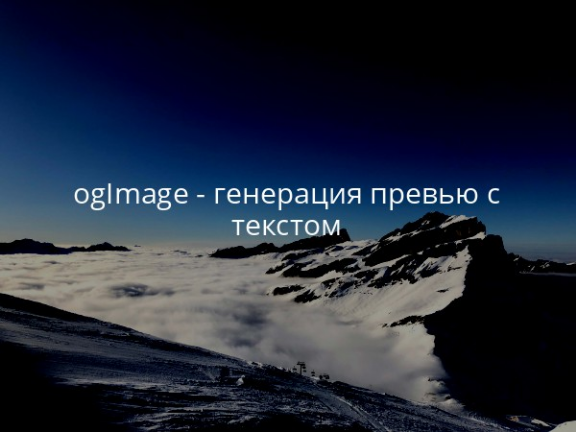
<img src="[[ogimage?
&textPosition=`middle`
&textAlign=`center`
&fontColor=`#fafafa`
&brightness=`-100`
&override=`1`
&width=`600`
&imageSrc=`[[*preview]]`
&caption=`[[*pagetitle]]`
]]
">
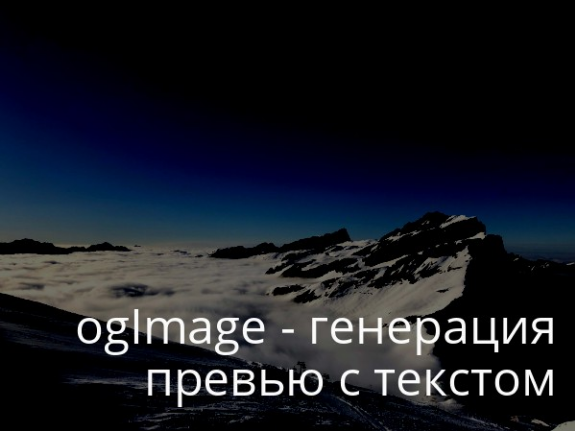
<img src="[[ogimage?
&textPosition=`bottom`
&textAlign=`right`
&fontColor=`#fafafa`
&fontSize=`50`
&brightness=`-140`
&override=`1`
&width=`600`
&imageSrc=`/assets/default-background.jpg`
&caption=`ogImage - генерация превью с текстом`
]]
">
1.0.3-pl
- Добавлены параметры vPadding и hPadding.
1.0.2-pl
- Добавлен параметр resId.
1.0.0-pl
- Initial release.




Последние обсуждения в сообществе MODX.pro