2490
30.00
35.57
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
7.0
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.7
!
Понадобилось сделать svg карту склада. Директор оплатил создание компонента с визуальным редактором полигонов. К счастью, нашел компонент https://github.com/summerstyle/summer, который идеально подошел в качестве основы редактора.

Спасибо автору компонента.
Вывод карты этажей делал опираясь на статью Как сделать интерактивную схему на SVG + jQuery
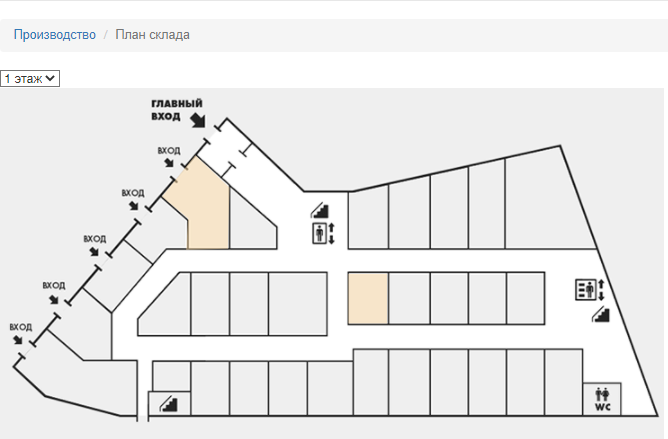
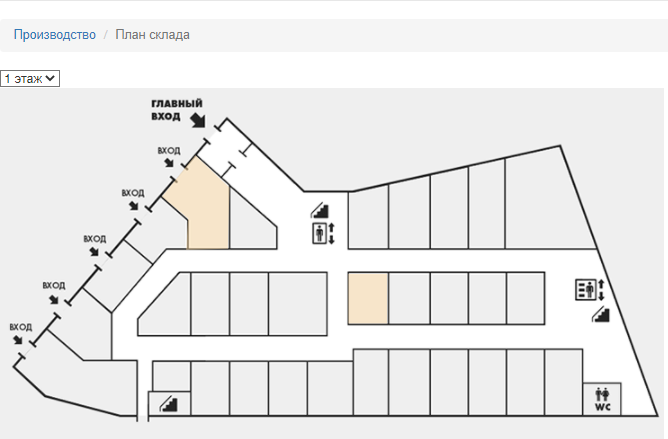
Получилось вот так.

При наведении область выделяется. При клике появляется модалка с информацией. Причем с какой информацией зависит только от вашей фантазии. По умолчанию, подгружаю pagetite и description ресурса, id которого забито в поле комната (Двойной клик по объекту в редакторе).
Cтандартная вёрстка предполагает наличие скриптов и стилей от Bootstrap v3 + требуется jQuery.
Установка
1) Поставить компонент. При этом установиться еще и getTables и pdoTools.
2) Создать 3 страницы:
а) Таблица редактора. На нее код:
б) Редактор карты:
в) Карта здания для посетителей сайта.
Параметры сниппета:
cart_id — id карты. по умолчанию 1.
tpl — чанк карты. по умолчанию SummerFloors.
loadmodal — При клике подгружать модалку. по умолчанию 1.
modal — чанк модалки. по умолчанию SummerFloorsModal.
pdoTools — запрос к базе в формате pdoTools. Результат запроса доступен в модалке в переменной pdoData. по умолчанию ''.
3) Добавить группе редакторов политику «SummerFloorsEditor».
Использование
1) Редактирование. Зайти на страницу «Таблица редактора». Создать карту и этажи к ней. В таблице «Этажы» жмем ссылку на Редактор карты этажа.
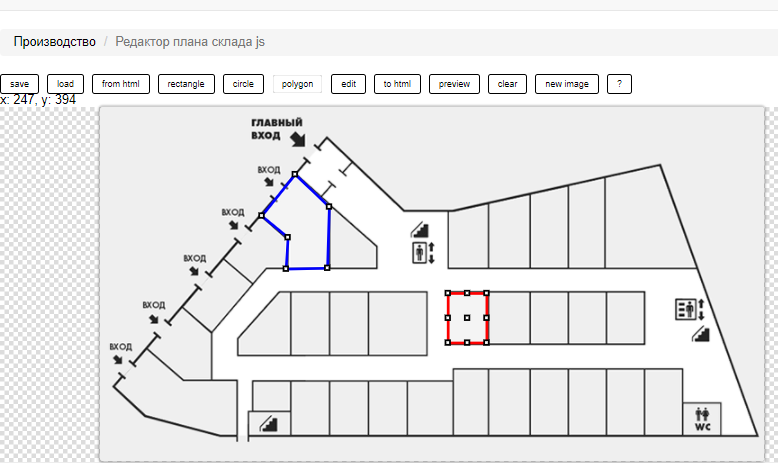
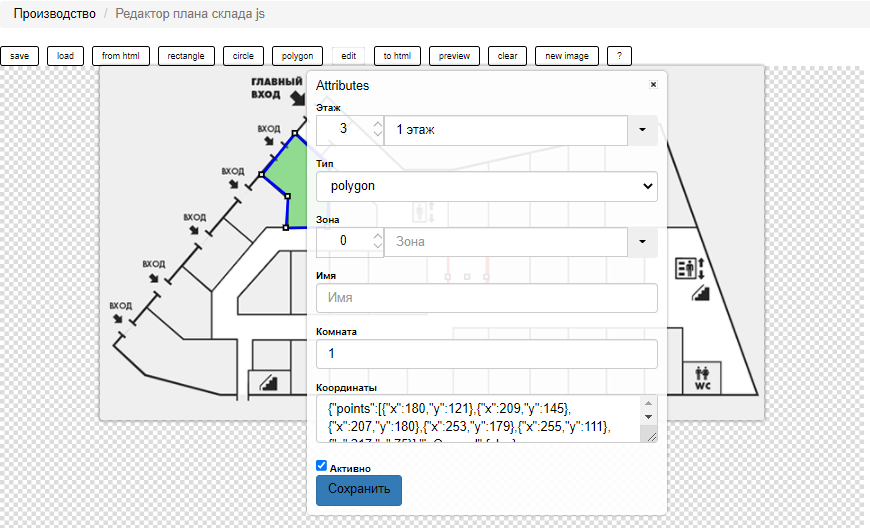
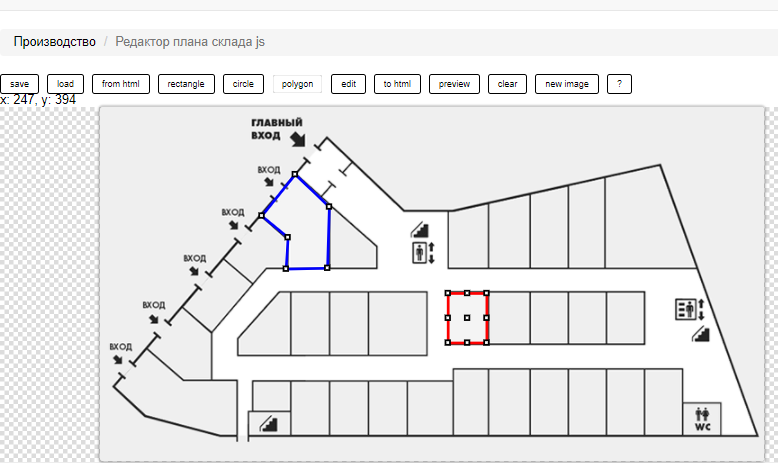
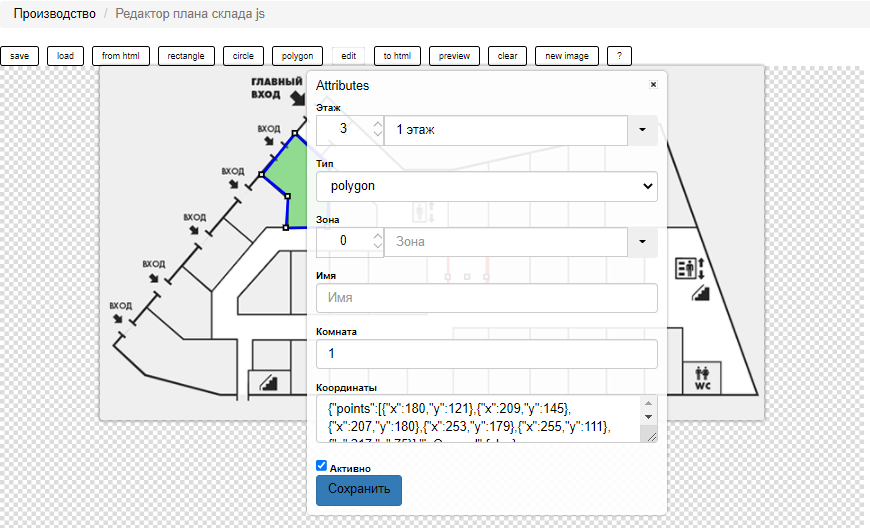
В Редактор карты, жмем new_image и указываем подложку этажа по url. Затем кнопками «rectangle», «circle», «polygon» создаем объекты на карте этажа. Временами жмем «Save», чтобы все сохранилось. Затем жмем «edit» и редактируем объекты. По двоймому клику по оъекту выскакивает окно атрибутов объекта:

Демо
Карта здания для посетителей сайта
Таблица редактора

Спасибо автору компонента.
Вывод карты этажей делал опираясь на статью Как сделать интерактивную схему на SVG + jQuery
Получилось вот так.

При наведении область выделяется. При клике появляется модалка с информацией. Причем с какой информацией зависит только от вашей фантазии. По умолчанию, подгружаю pagetite и description ресурса, id которого забито в поле комната (Двойной клик по объекту в редакторе).
Cтандартная вёрстка предполагает наличие скриптов и стилей от Bootstrap v3 + требуется jQuery.
Установка
1) Поставить компонент. При этом установиться еще и getTables и pdoTools.
2) Создать 3 страницы:
а) Таблица редактора. На нее код:
{'!getTabs' | snippet : ['config'=>'summerfloors_editor_front']}б) Редактор карты:
{'!SummerFloorsEditor' | snippet : []}в) Карта здания для посетителей сайта.
{'!SummerFloors' | snippet : [
'cart_id'=>2,
'pdoTools'=>[
'class'=>'modResource',
'where'=>[
'modResource.id'=>'room',
],
'return'=>'data',
],
]}Параметры сниппета:
cart_id — id карты. по умолчанию 1.
tpl — чанк карты. по умолчанию SummerFloors.
loadmodal — При клике подгружать модалку. по умолчанию 1.
modal — чанк модалки. по умолчанию SummerFloorsModal.
pdoTools — запрос к базе в формате pdoTools. Результат запроса доступен в модалке в переменной pdoData. по умолчанию ''.
3) Добавить группе редакторов политику «SummerFloorsEditor».
Использование
1) Редактирование. Зайти на страницу «Таблица редактора». Создать карту и этажи к ней. В таблице «Этажы» жмем ссылку на Редактор карты этажа.
В Редактор карты, жмем new_image и указываем подложку этажа по url. Затем кнопками «rectangle», «circle», «polygon» создаем объекты на карте этажа. Временами жмем «Save», чтобы все сохранилось. Затем жмем «edit» и редактируем объекты. По двоймому клику по оъекту выскакивает окно атрибутов объекта:

Демо
Карта здания для посетителей сайта
Таблица редактора
1.0.9-beta
- Правка координат.
1.0.8-beta
- Еще правки.
1.0.7-beta
- Правки перед выпуском.
1.0.4-beta
- Исправлена ошибка с правами.
1.0.3-beta
- Частичный перевод.
1.0.0-beta
- New build script.



Последние обсуждения в сообществе MODX.pro