490
5.90
7.00
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
7.2
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.7
!
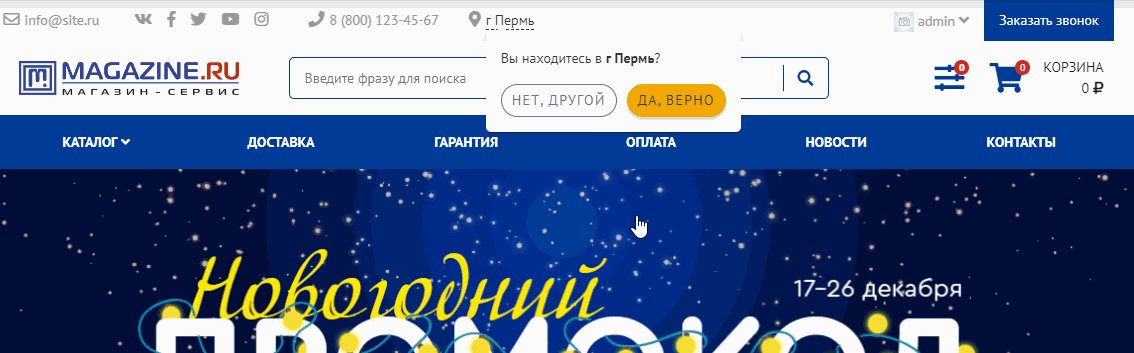
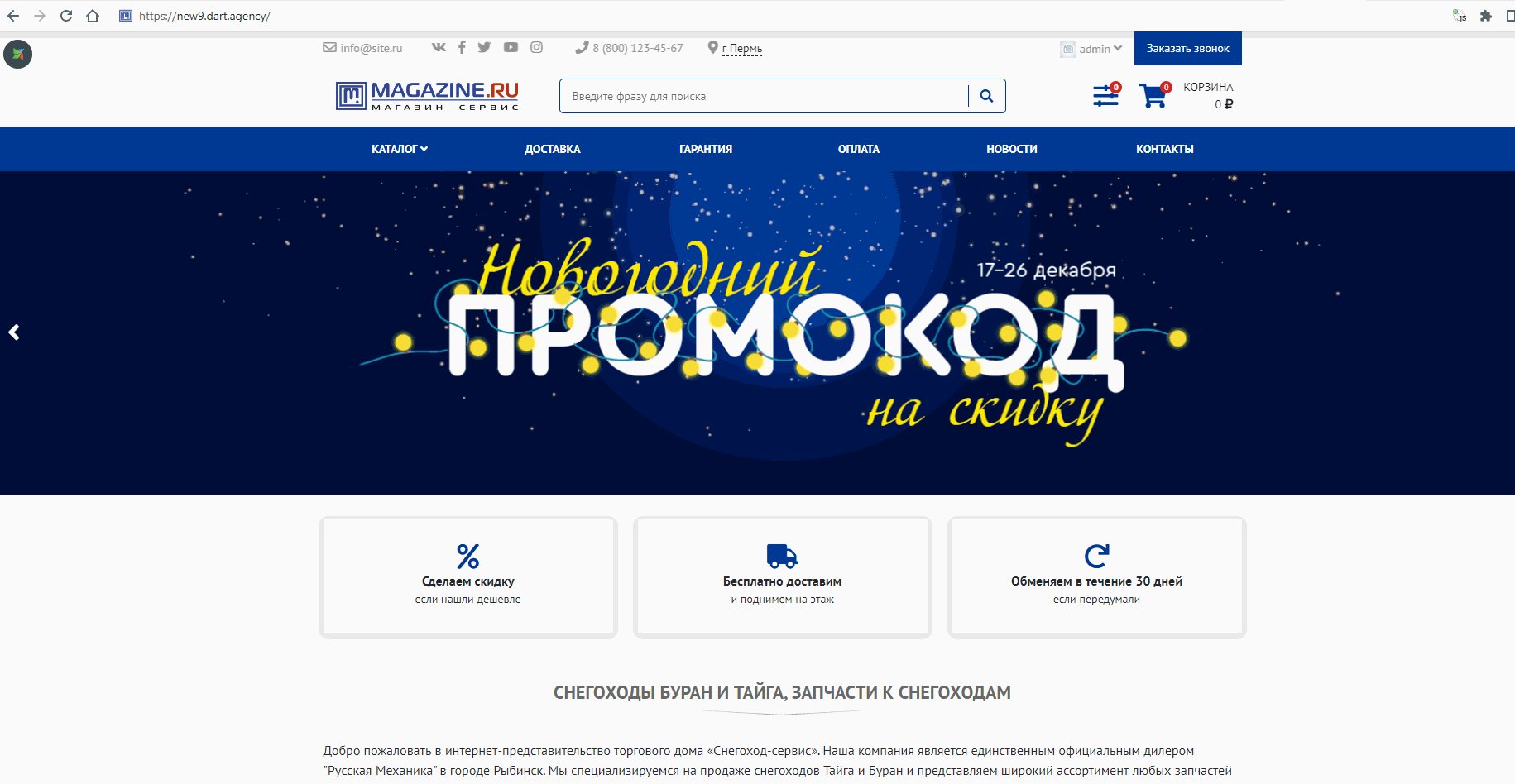
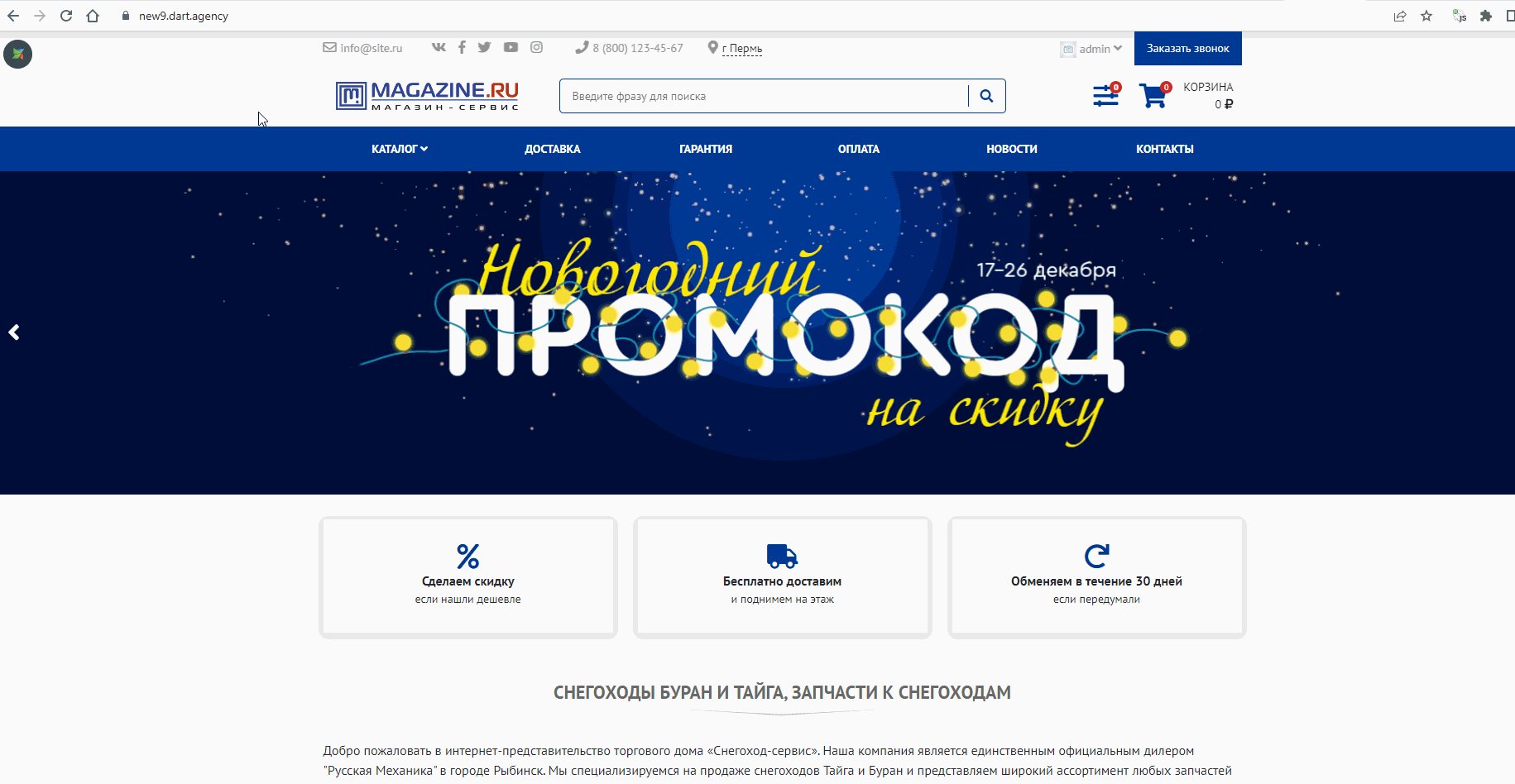
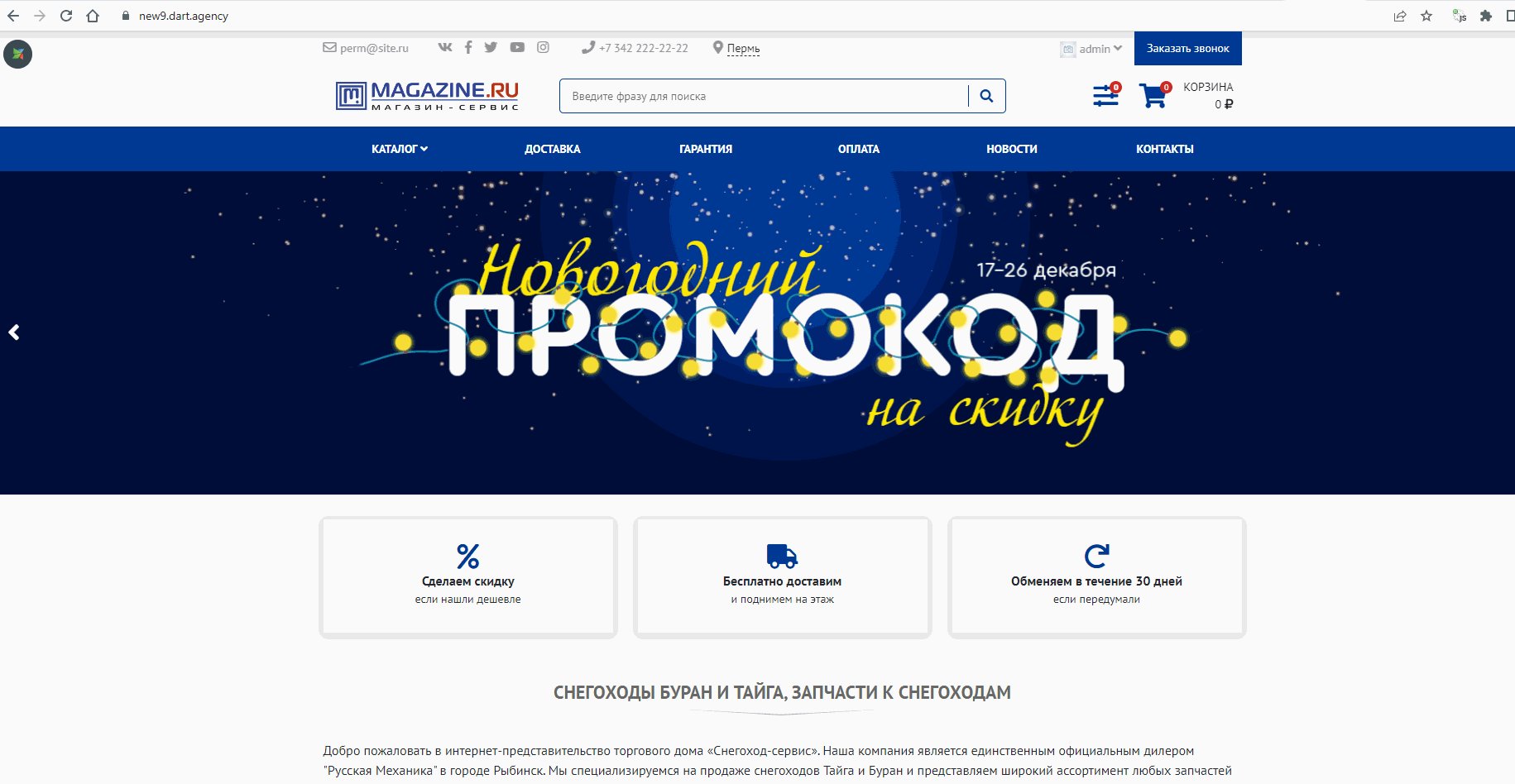
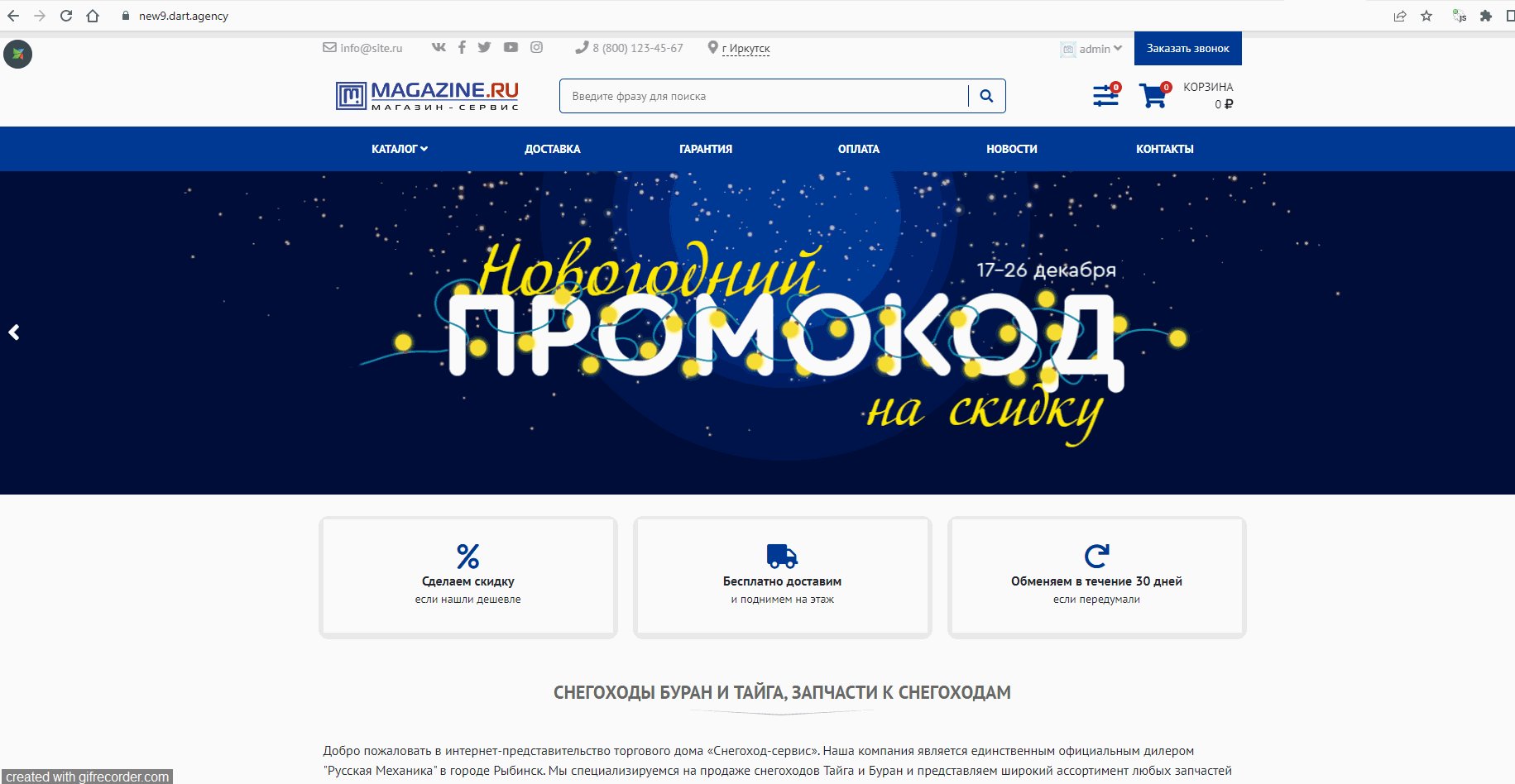
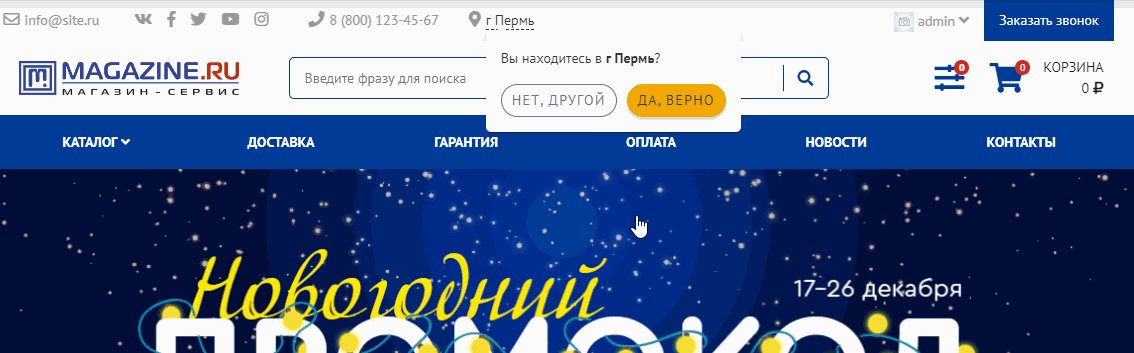
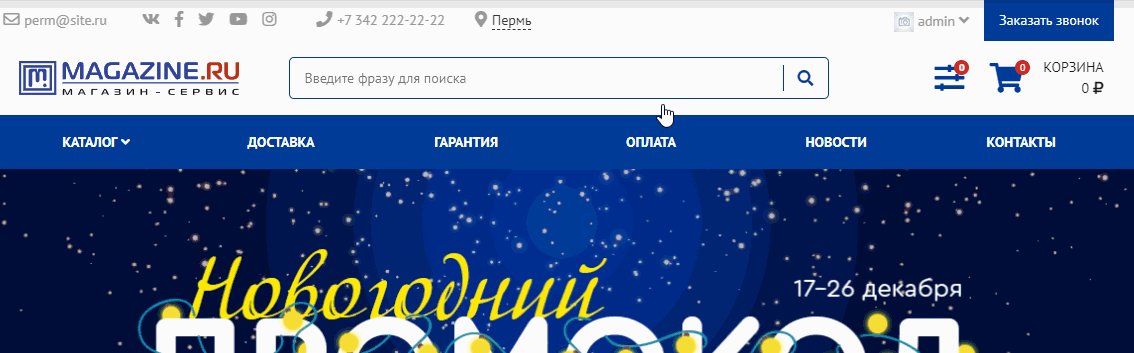
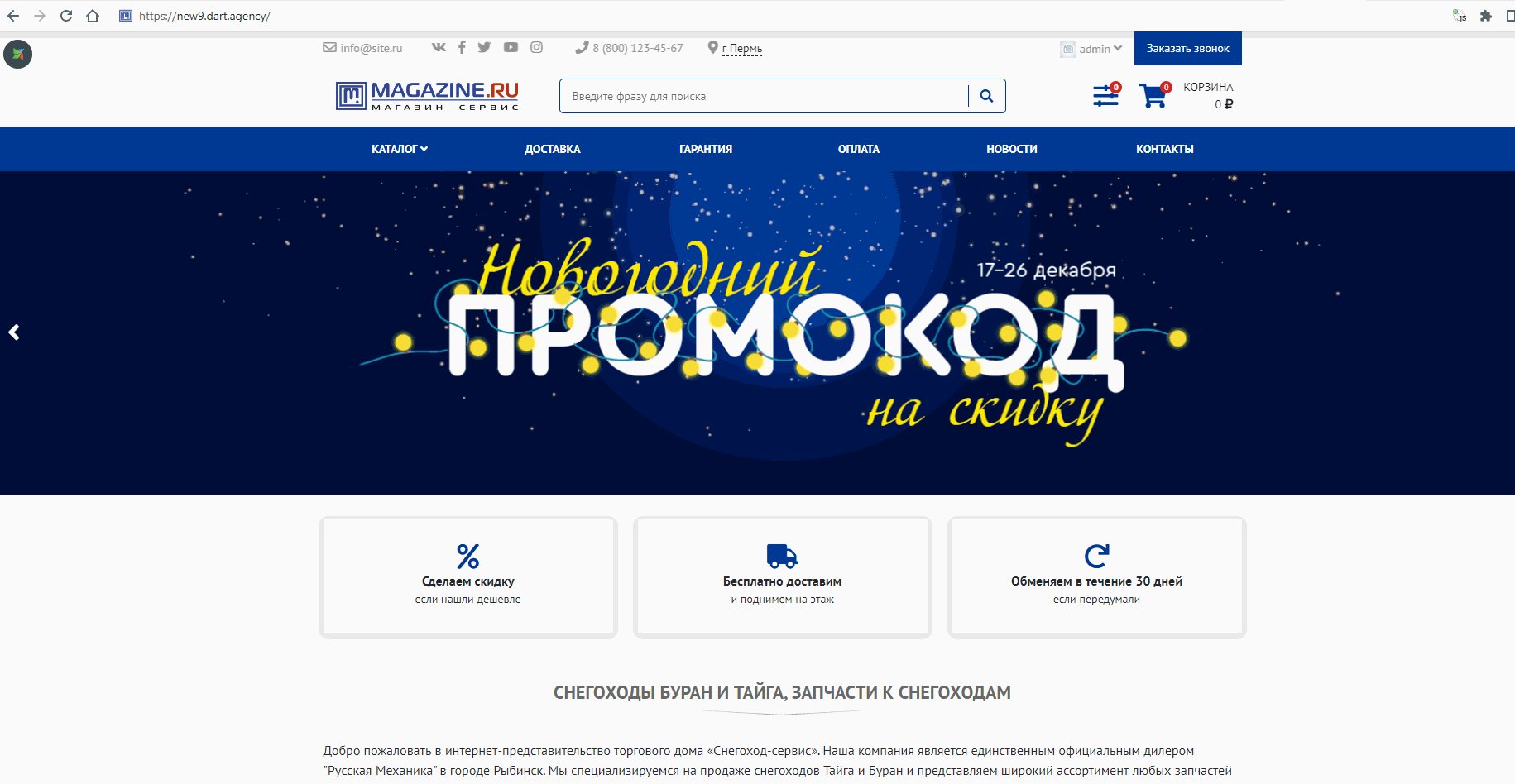
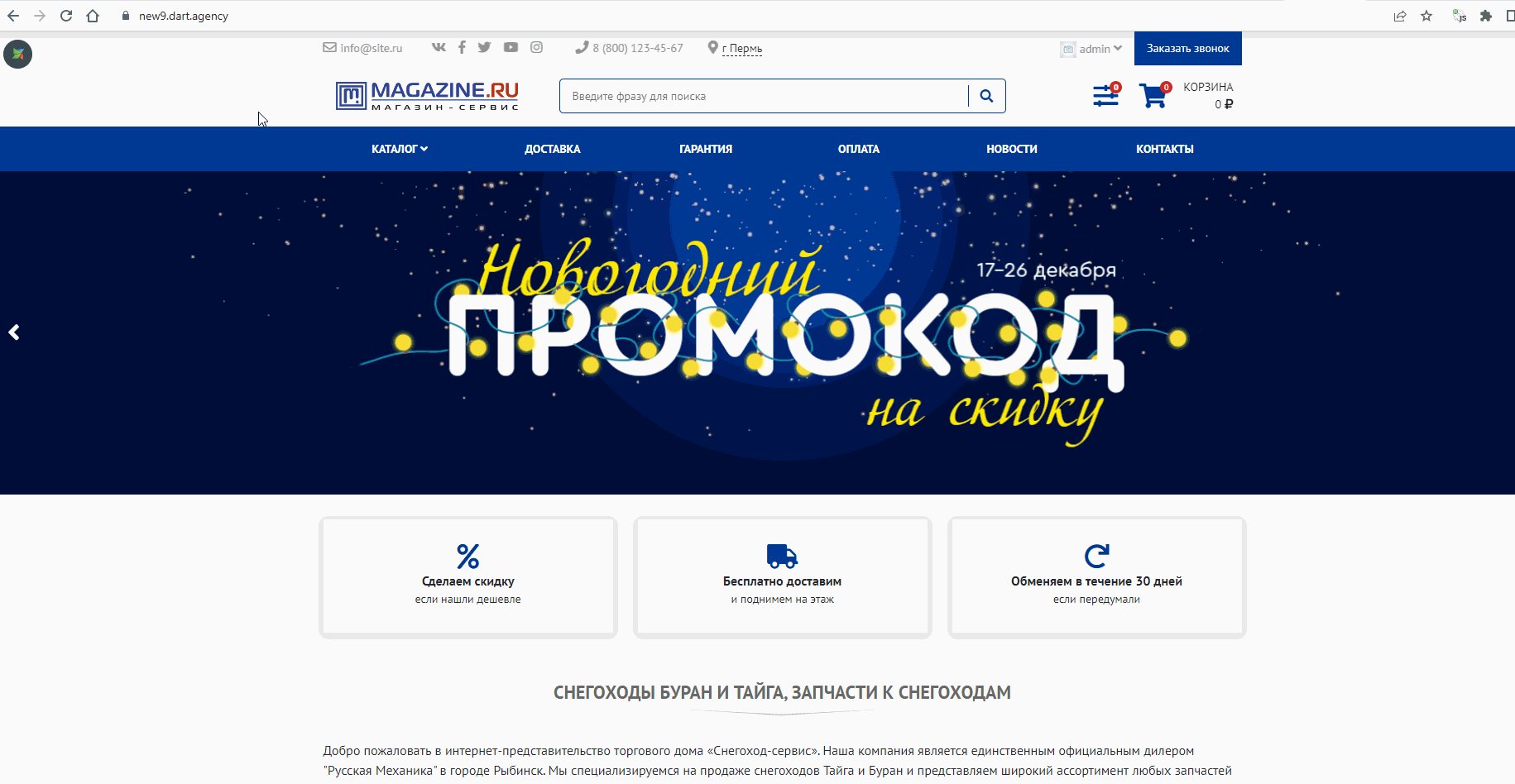
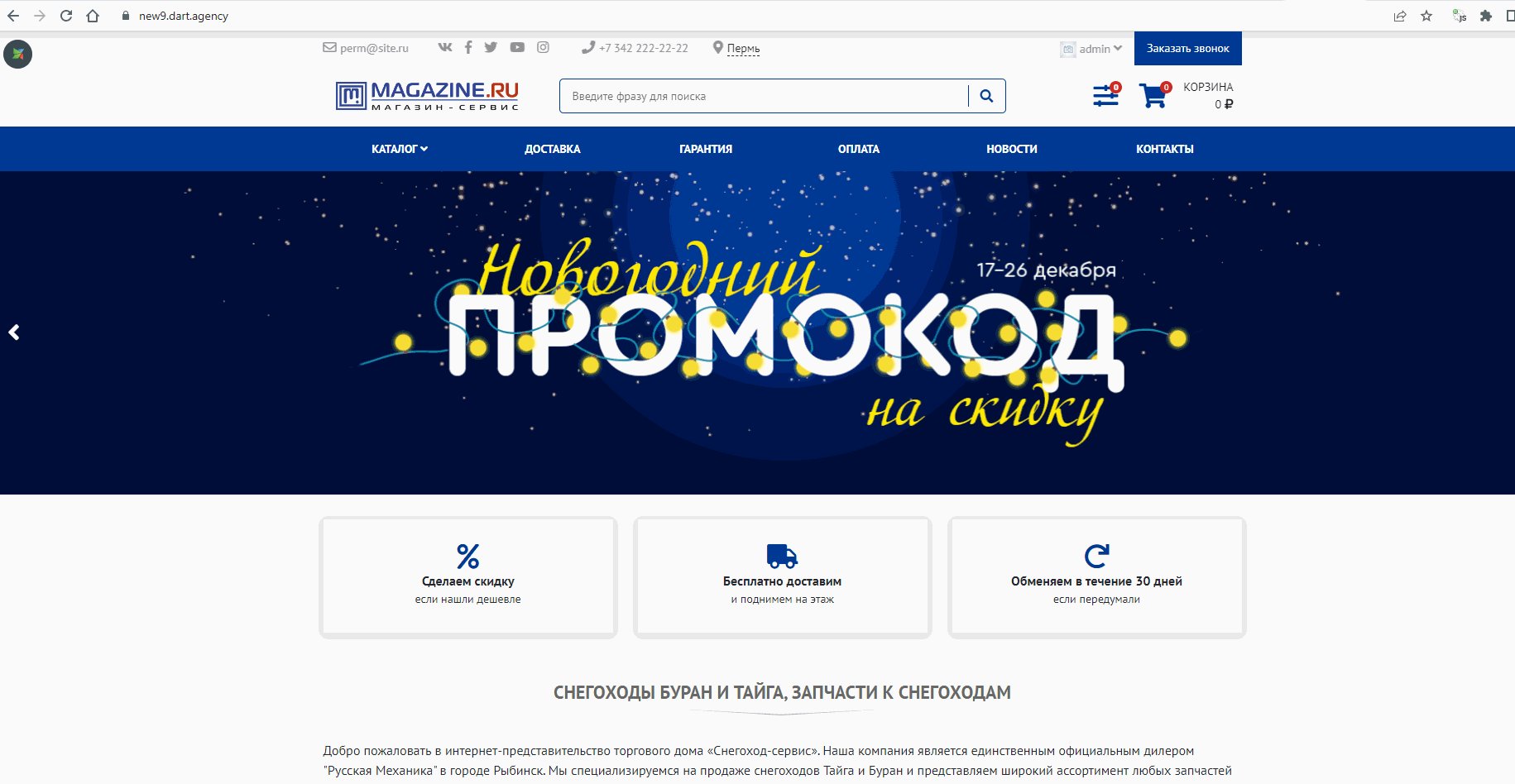
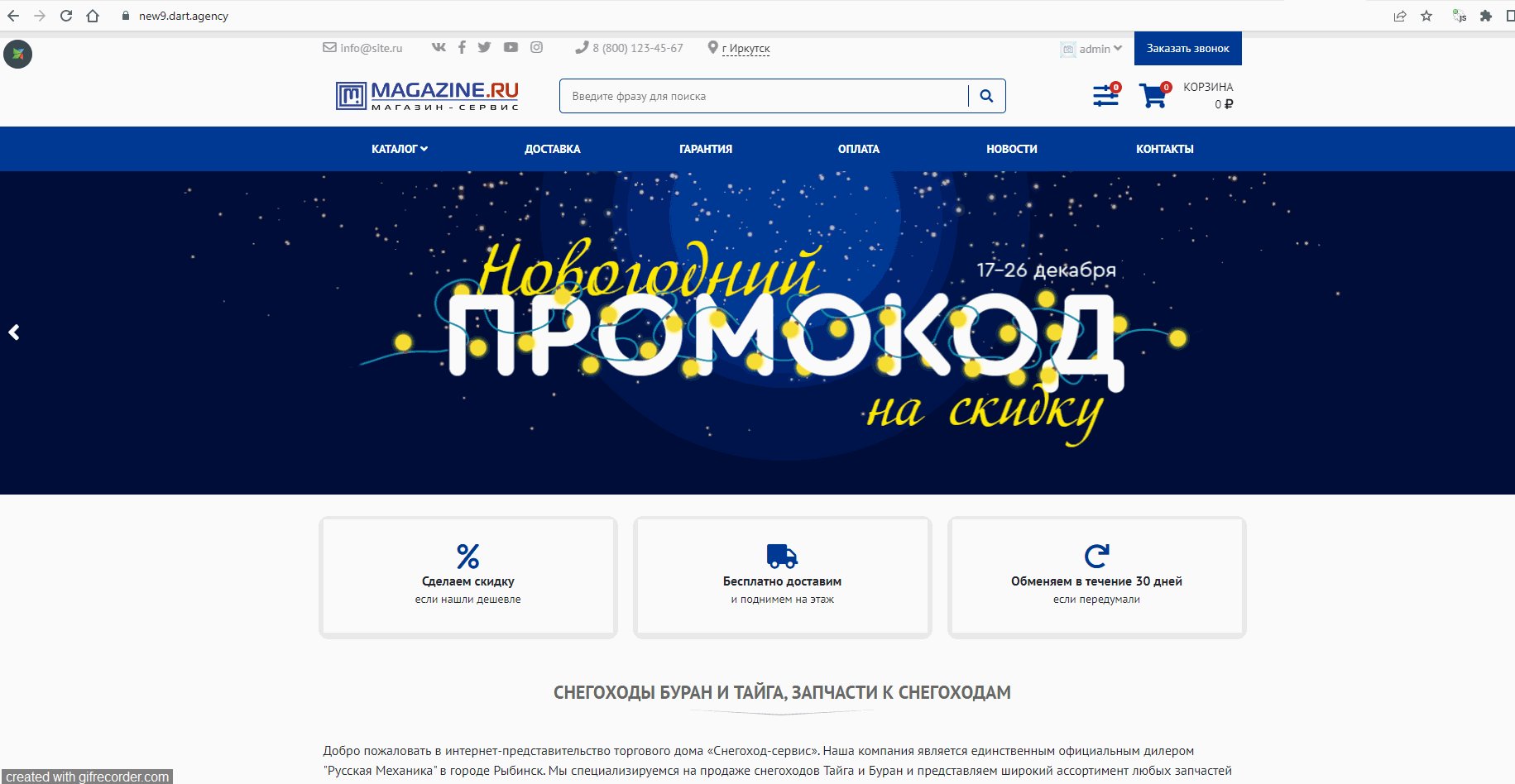
Компонент dartLocation предназначен для установки местоположения пользователя по IP, Geolocation API и работает в связке с сервисом DaData.ru. По умолчанию выводится блок со следующим содержимым:

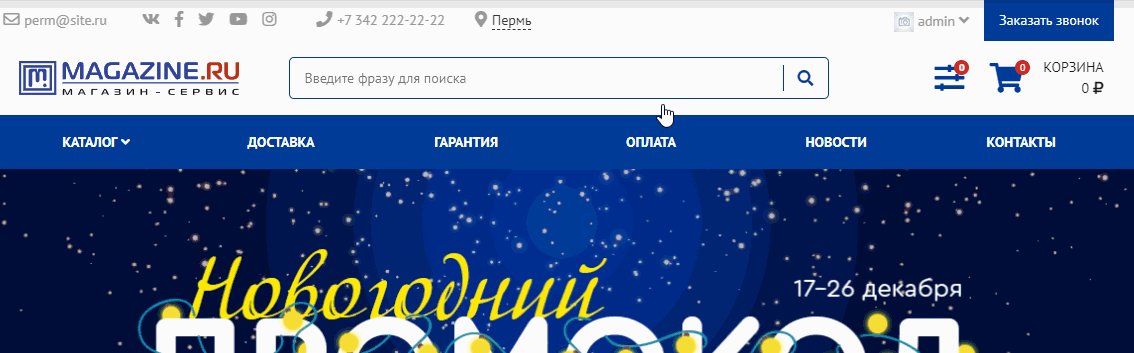
При первой загрузке страницы уходит AJAX запрос на сервер с запросом местоположения пользователя. Сделано это специально, чтобы не скликивались бесплатные запросы DaData поисковыми роботами и краулерами. По умолчанию сначала ищет по IP адресу. Если же местоположение определилось некорректно, то, при нажатии кнопки «Нет, другой» происходит запрос местоположения пользователя на основе Geolocation API (при условии, что пользователь разрешил обработку запроса в браузере). Бывают случаи, когда местоположение все равно корректно определить не удалось, тогда его можно выбрать вручную из заполненных через панель администратора городов, либо начать заполнять их в поле поиска и выбрать из выпадающего списка. Поиск происходит на основе сервиса DaData.ru.

Возможности
По умолчанию все чанки и скрипты настроены на работу с Bootstrap 4. Переписать под любое другое окружение не составляет труда. Нужно просто заменить пути до файлов в системных настройках dartlocation_frontend_css и dartlocation_frontend_js. Также нужно зарегистрироваться в сервисе DaData.ru и найти в личном кабинете ключи API по инструкции и ввести их в системных настройках dartlocation_api_key_dadata и dartlocation_secret_key_dadata.
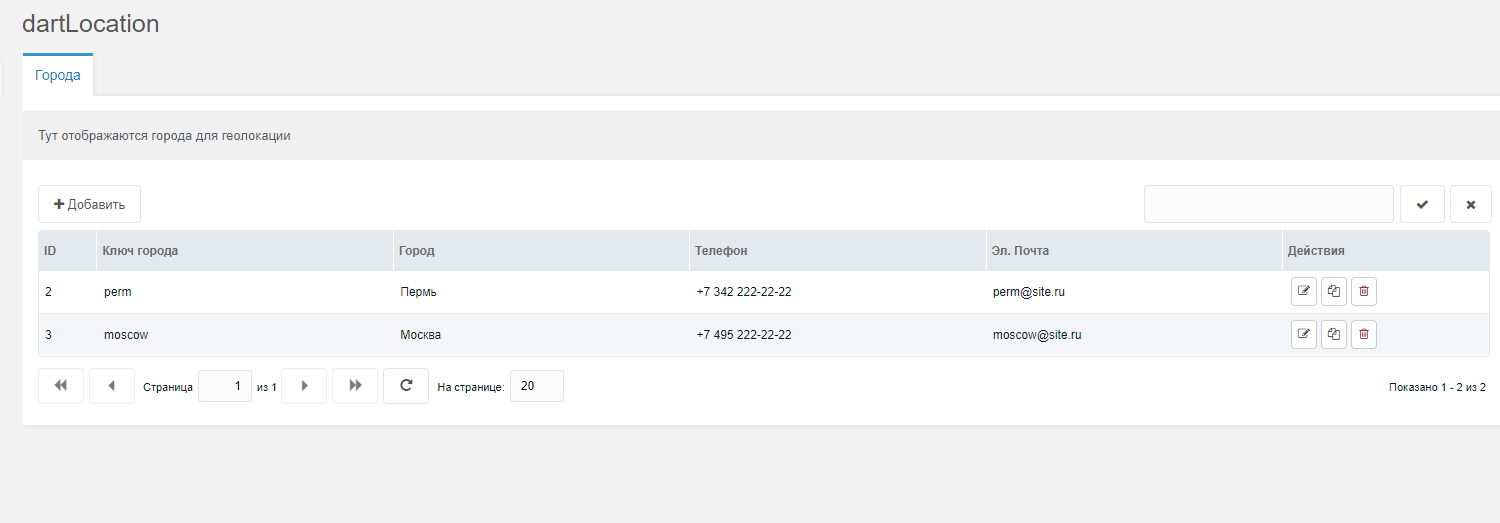
Панель администратора
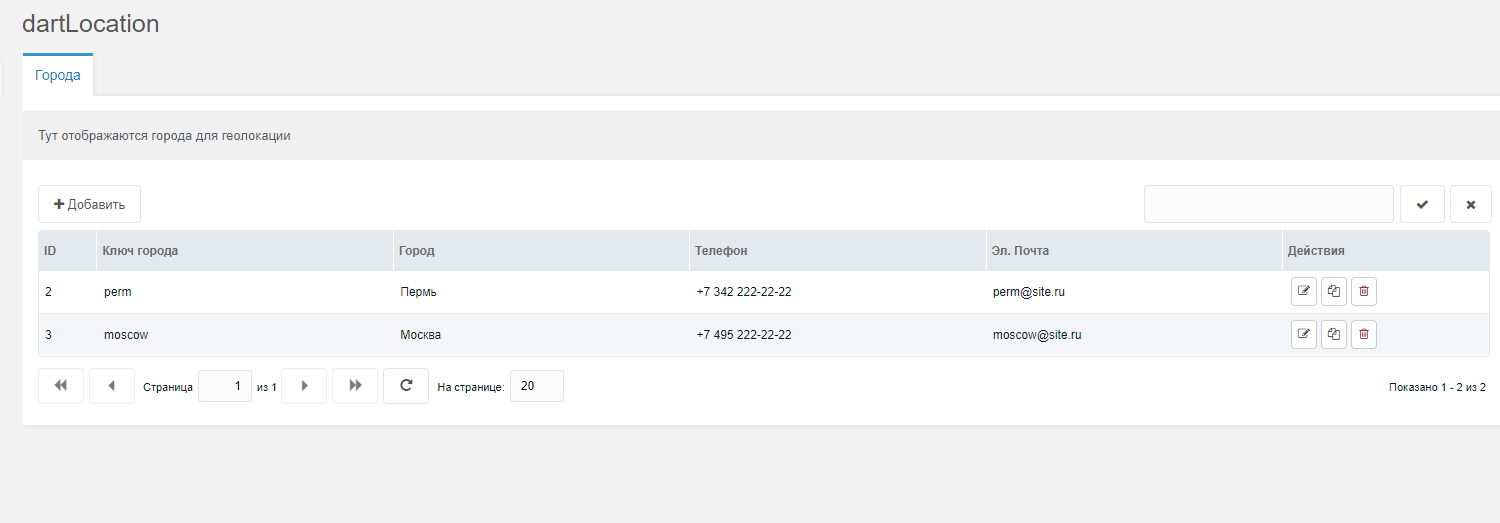
В панели администратора вы можете создать уже предустановленные города для вывода. К ним можно привязать контактные данные, которые будут доступны в соответствующих плейсхолдерах:

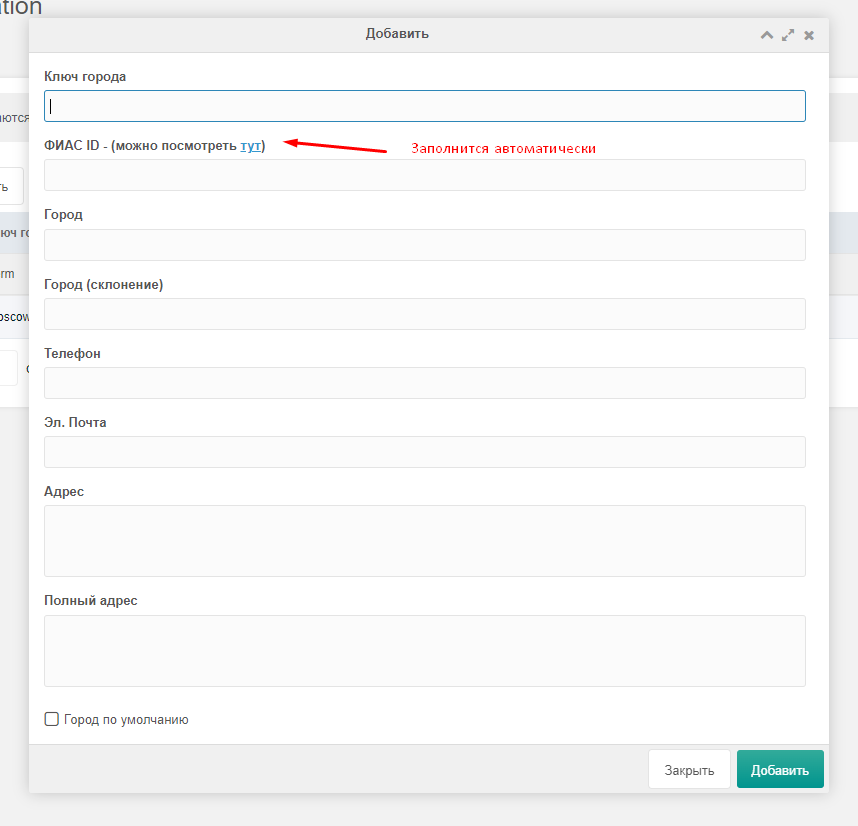
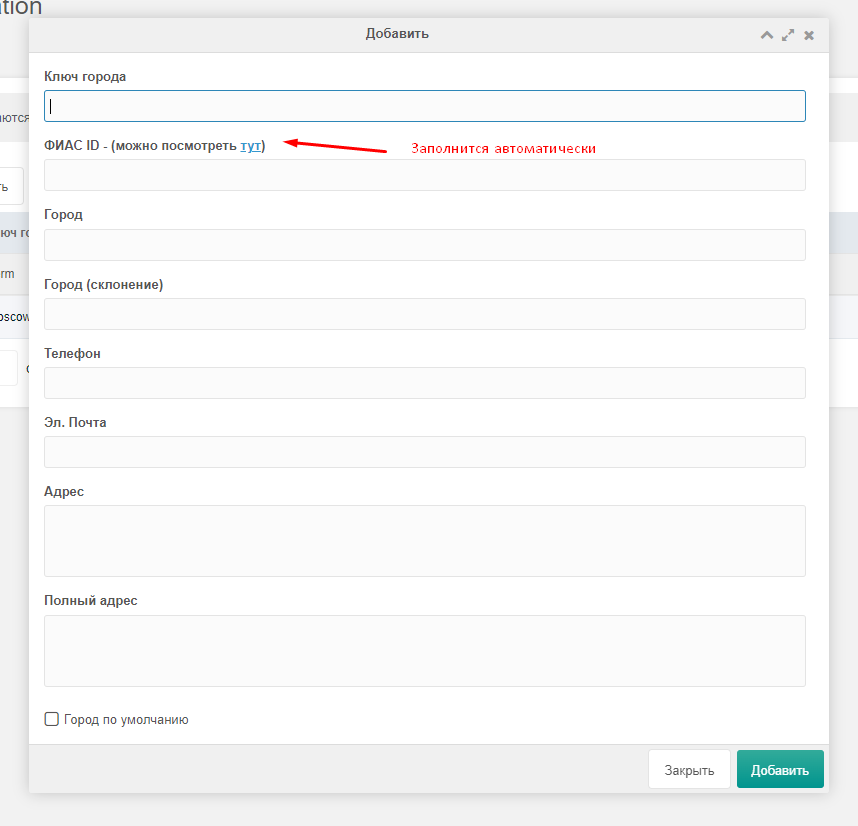
При создании и редактировании города не заполняйте поле fias_id — оно заполнится автоматически.

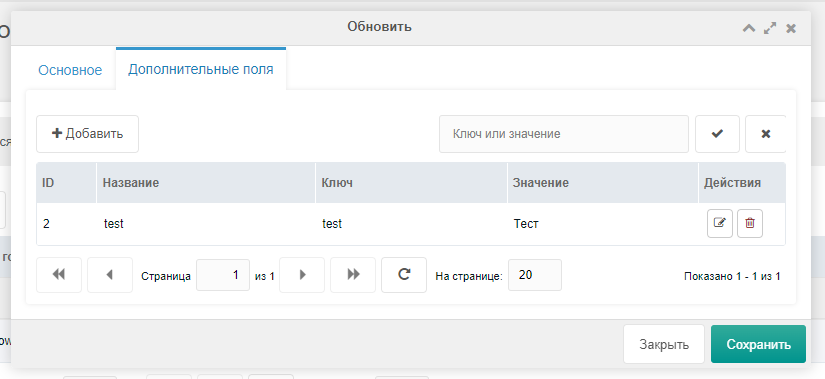
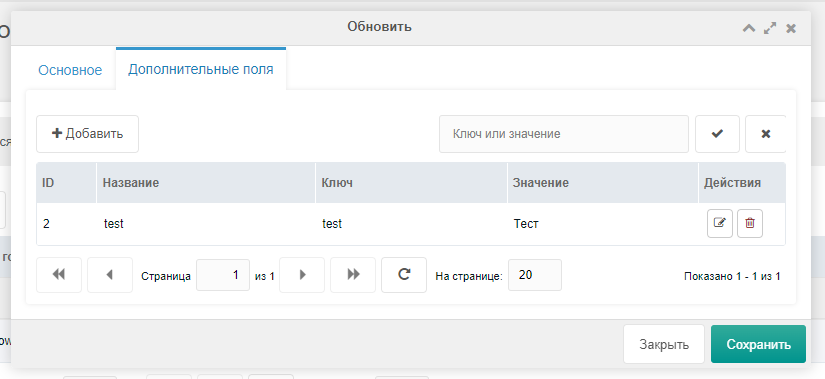
При редактировании города появится новая вкладка «Дополнительные поля», где вы можете задать свои кастомные поля для каждого из городов. Они будут доступны по плесхолдеру [[!+dl.key]], где key — ключ поля.

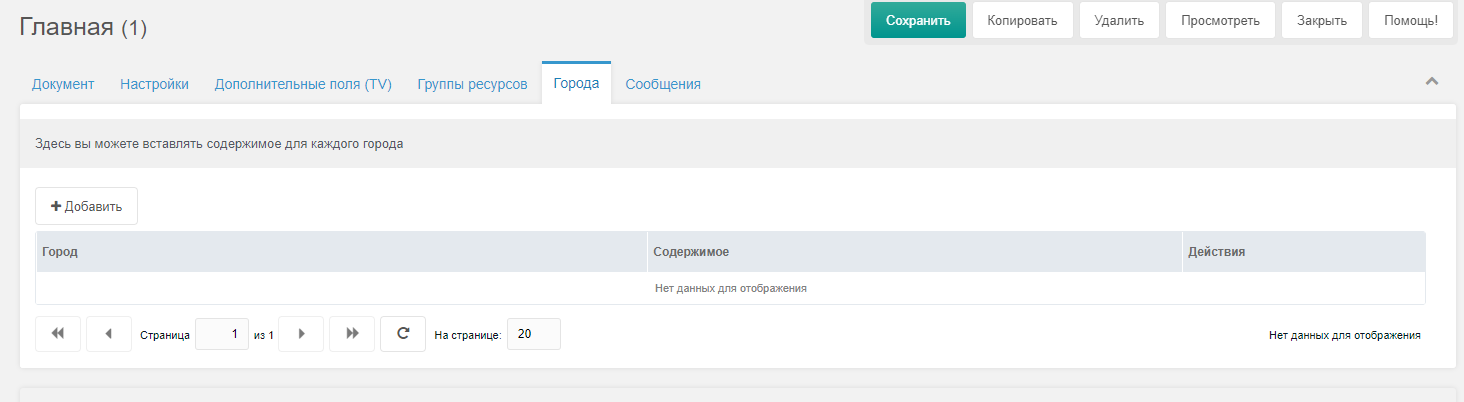
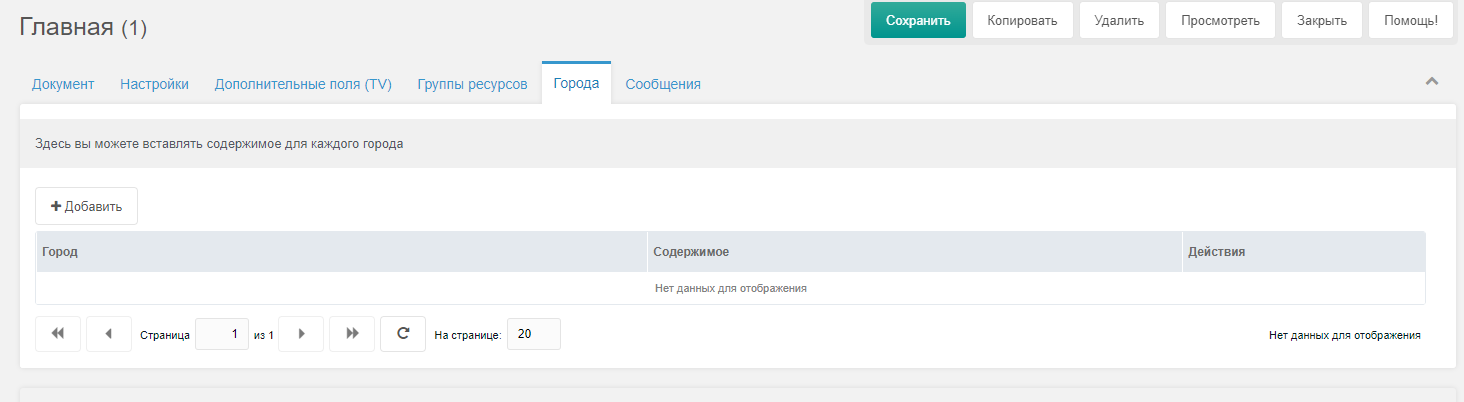
Кроме того у каждого ресурса будет доступна вкладка «Города», где вы сможете настроить содержимое для каждого из городов.

Снипеты
В состав компонента входит два снипета: dl.geo_data и dl.get_cities. dl.geo_data — это основной снипет, который выводит информацию о местоположении пользователя. Для того, чтобы компонент заработал, достаточно вызвать его НЕкешируемым в определенном месте макета, например, в шапке:
Снипет для вывода списка городов, заполненных в панели администратора:
Компонент включает в себя три чанка. Первый dl.geodata отвечает за вывод местоположения пользователя. Второй dl.modal — модальное окно выбора города. Третий dl.cities — список городов.
Будьте внимательны при модернизации чанков. В них используются следующие селекторы:

При первой загрузке страницы уходит AJAX запрос на сервер с запросом местоположения пользователя. Сделано это специально, чтобы не скликивались бесплатные запросы DaData поисковыми роботами и краулерами. По умолчанию сначала ищет по IP адресу. Если же местоположение определилось некорректно, то, при нажатии кнопки «Нет, другой» происходит запрос местоположения пользователя на основе Geolocation API (при условии, что пользователь разрешил обработку запроса в браузере). Бывают случаи, когда местоположение все равно корректно определить не удалось, тогда его можно выбрать вручную из заполненных через панель администратора городов, либо начать заполнять их в поле поиска и выбрать из выпадающего списка. Поиск происходит на основе сервиса DaData.ru.

Возможности
По умолчанию все чанки и скрипты настроены на работу с Bootstrap 4. Переписать под любое другое окружение не составляет труда. Нужно просто заменить пути до файлов в системных настройках dartlocation_frontend_css и dartlocation_frontend_js. Также нужно зарегистрироваться в сервисе DaData.ru и найти в личном кабинете ключи API по инструкции и ввести их в системных настройках dartlocation_api_key_dadata и dartlocation_secret_key_dadata.
Панель администратора
В панели администратора вы можете создать уже предустановленные города для вывода. К ним можно привязать контактные данные, которые будут доступны в соответствующих плейсхолдерах:
[[!+dl.key]]
[[!+dl.fias_id]]
[[!+dl.city]]
[[!+dl.city_r]]
[[!+dl.phone]]
[[!+dl.email]]
[[!+dl.address]]
[[!+dl.address_full]]
[[!+dl.default]]
При создании и редактировании города не заполняйте поле fias_id — оно заполнится автоматически.

При редактировании города появится новая вкладка «Дополнительные поля», где вы можете задать свои кастомные поля для каждого из городов. Они будут доступны по плесхолдеру [[!+dl.key]], где key — ключ поля.

Кроме того у каждого ресурса будет доступна вкладка «Города», где вы сможете настроить содержимое для каждого из городов.

Снипеты
В состав компонента входит два снипета: dl.geo_data и dl.get_cities. dl.geo_data — это основной снипет, который выводит информацию о местоположении пользователя. Для того, чтобы компонент заработал, достаточно вызвать его НЕкешируемым в определенном месте макета, например, в шапке:
[[!dl.geo_data]]- tpl — Чанк вывода местоположения пользователя (по умолчанию: dl.geodata)
- modal_tpl — Чанк вывода местоположения пользователя (по умолчанию: dl.modal)
- toPlaceholder — Чанк вывода местоположения пользователя (по умолчанию: 0)
[[!+dl.city]] // наименование города
[[!+dl.fias_id]] // ФИАС городаСнипет для вывода списка городов, заполненных в панели администратора:
[[!dl.geo_cities]]- tpl — Чанк вывода городов (по умолчанию: dl.cities)
Компонент включает в себя три чанка. Первый dl.geodata отвечает за вывод местоположения пользователя. Второй dl.modal — модальное окно выбора города. Третий dl.cities — список городов.
Будьте внимательны при модернизации чанков. В них используются следующие селекторы:
.dl_wrap // обертка, без нее не заработают JS скрипты
.dl_city_close // кнопка закрытия всплывающего окна уточнения также должна иметь класс city_checked
.dl_city_more_info // кнопка вызова Geolocation API
.city_checked // выбор города
.city_complete // текстовое поле для выбора города с подсказками

Последние обсуждения в сообществе MODX.pro