2490
30.00
35.57
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Внимание, этот компонент требует версию PHP
5.4
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.3
!
Внимание!!! Для тех кто обновляется с версии 1.1.0 обязательно измените [[+selector]] в чанке tpl.msOneClick.btn из id на class
Приложение создает заказ в интернет-магазине minishop2, а также может отправлять заказ в виде письма на указанный e-mail адрес.
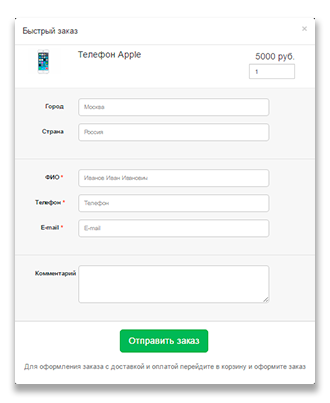
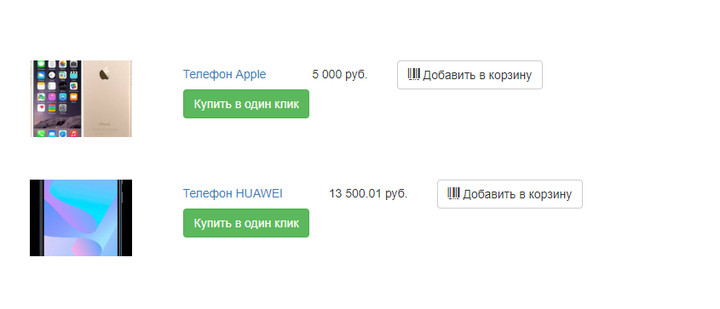
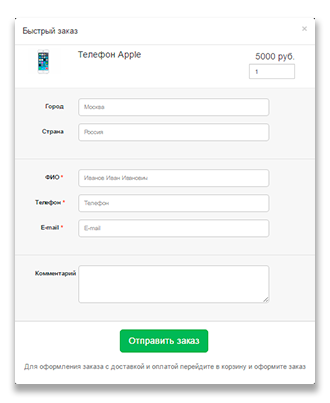
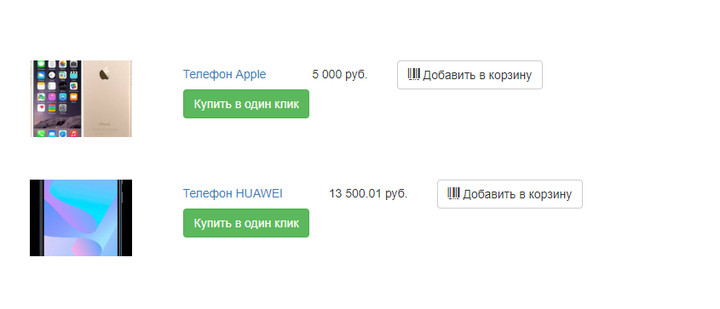
Для работы необходимо вставить сниппет на страницу с товаром [[!msOneClick]], и у вас появится кнопка «купить в 1 клик».
Демонстрация нескольких форм на одной странице: http://msoneclick.bustep.ru/
Ссылка на оплату работает с версии 1.2.16
В настройка компонент можно выбрать какой способ оплаты будет использоваться по умолчанию. Если вы выберите способ оплаты одной из платежных систем то теперь можно вернуть ссылку для того чтобы пользователь после отправки заказа мог сразу оплатить ваш заказ.
Для этого необходимо в чанк tpl.msoneclick.send(чанк показывается сразу после отправки заказа) вывести ссылку для оплаты с помощью кода:
Демо сайта



В miniShop2 добавляются метод доставки и метод оплаты «Быстры заказа» и назначаются для создания заказов через модельное окно. В настройках приложения можно изменить эти способы.
В компоненте есть возможность копировать введенное количество товаров для заказа со страницы.
Для этого необходимо чтобы была включена настройка Копировать количество со страницы (msoneclick_copy_count) и в форме с товаров на поле count прописать класс с id товара msoneclick_count_{$id}
То есть так мы указываем откуда брать количество товаров со странице.
method — MS
Метод отправки заказа: MS — отправить заказ в minishop2; MAIL — отправить заказ на e-mail, указанный в miniShop2 для менеджера, или по умолчанию (ms2_email_manager или emailsender)
default_images — /assets/components/minishop2/img/web/ms2_small.png
Изображение по умолчанию для товара. В случае когда изображение отсутствует
field_required_class — msoc_field__required
Класс css для обязательного поля для заполнения
email_method_mail — пусто
E-mail, куда будет уходить письмо, если использовать метод MAIL. Если оставить пустым, то будут использоватся настройки ms2_email_manager или emailsender
tplBtn — tpl.msOneClick.btn
Чанк оформления кнопки «быстрый заказ»
tplModal — tpl.msOneClick.modal
Чанк оформления модельного окна
tplForm — tpl.msOneClick.form
Чанк оформления формы заказа
tplSendSuccessMS — tpl.msOneClick.MS.send
Чанк оформления сообщения успешной отправки формы
tplSendSuccessMAIL — tpl.msoneclick.MAIL.send
Чанк оформления сообщения после отправки формы при методе MAIL
tplMAILmessage — tpl.msoneclick.email.message
Чанк оформления сообщения для метода MAIL, отправляемый на почту
Внимание!!! Если вы используют msOptionsPrice2 в компоненте msOneClick, пожалуйста, обращайтесь с вопросами к автору компонента где возникла эта проблема.
Лучший способ проверить работает ли msOptionsPrice2 это вставить его в обычную страницу с товаром (то есть в чанк msProduct.content). Если ваш код не будет работать на обычно странице, то и в компоненте msOneClick он не будет работать.
код чанка tpl.msoneclick.form
Пользователи могут выбрать опции находясь на странице. При запуске модельного окна опции не будут выбранны так как они запоминаются только на странице.
Для того чтобы опции автоматически были выбранны в модельном окне, необходимо добавить в форму где выбираются опции класс с id товара:
Добавить код в подключенный JS файл
Если сделать поле email не обязательным и при отправке поле оказывается пустым, то minishop не даст создать заказа.
Для этого была добавлена дополнительная возможность для автоматической генерации нового email адреса. Либо можно указать свой email адрес на который будут создаваться все заказа.
Опциональная настройка.
Для этого необходимо в настройках компонента установить параметры
msoneclick_prefix_enabled Да — Параметр для включения вырезки кода страны из телефона
msoneclick_prefix_phone 7:11 — Где 7 это код страны а 11 это длина номера телефона.
msoneclick_mask_phone_format (999) 999-9999 — Маска телефона чтобы не вводить 7
При проверка будет сравниваться длина телефона и код страны. Если они совпадут то код страны будет вырезан автоматически.
B в чанке tpl.msoneclick.form с формой заменить:
Все прописанные коды стран автоматически появятся в плейсхолдере: prefix_options
Внимание!!!
В случае если вы изменили код компонента (чанки, снипеты, js, html, php) и у вас что то не работает, попробуйте вернуть элементы компонента в дефолтное состояние, и если ошибка исправилась то таким образом вы сможете понять что ошибка появилась в результате ваши действий.
Если нужно чтобы был редирект в место открытия модельного окна, то можно использовать следующий код:
Класс обработчика платежной системы назначите у способа оплаты «Быстрый заказа»
и в сообщении с успешной активацией в конце вставьте:
Оплатить
Перенапарвление не будет происходит! Это не стандартная корзина а заказ в один клик.
Обсуждение компонента в сообществе MODX.PRO.
<a href="[[~[[+id]]]]#" class="[[+selector]] btn_one_click" data-hash="[[+hash]]" data-product="[[+id]]">[[%msoc_btn_one_click]]</a>Приложение создает заказ в интернет-магазине minishop2, а также может отправлять заказ в виде письма на указанный e-mail адрес.
Для работы необходимо вставить сниппет на страницу с товаром [[!msOneClick]], и у вас появится кнопка «купить в 1 клик».
Демонстрация нескольких форм на одной странице: http://msoneclick.bustep.ru/
Способ оплаты
Ссылка на оплату работает с версии 1.2.16
В настройка компонент можно выбрать какой способ оплаты будет использоваться по умолчанию. Если вы выберите способ оплаты одной из платежных систем то теперь можно вернуть ссылку для того чтобы пользователь после отправки заказа мог сразу оплатить ваш заказ.
Для этого необходимо в чанк tpl.msoneclick.send(чанк показывается сразу после отправки заказа) вывести ссылку для оплаты с помощью кода:
<a href="[[+payment_link]]">Оплатить</a>Демо сайта



В miniShop2 добавляются метод доставки и метод оплаты «Быстры заказа» и назначаются для создания заказов через модельное окно. В настройках приложения можно изменить эти способы.
Возможности
- Быстрая отправка заказа через модельное окно.
- Возвращает ссылку для оплаты через платежную систему.
- Передача выбранных опций и количества со страницы и вывод в модельном окне с последующим добавлением к заказу
- Префикс для выбранных опций options_
- Вывод опций в форме с передачей параметров: [[+options_color]]
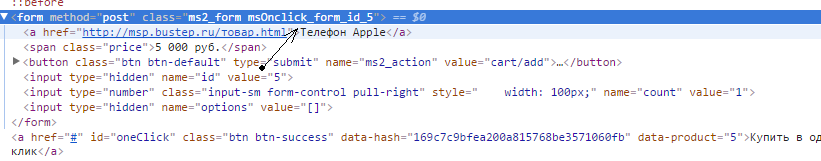
[[!msOptions? &product=`[[+product_id]]` &name=`color` &selected=`[[+options_color]]`]] - Для работы в списках необходимо добавить класс msOnclick_form_id_[[+id]] для формы добавления товара.
Иначе значения будут браться из ближайшей формы.
- Возможность генерации email адреса если убрать email из обязательных полей.
- Поддержка msOptionsPrice2 (автоматически подключается если есть подключена библиотека на странице и у формы есть класс msoptionsprice-product).
- Готовый шаблон модельного окна с формой на bootstrap.
- Внедрение в любую часть сайта:
- на странице с товаром
[[!msOneClick]]
- В категориях и на других страницах
[[!msOneClick? &id=`[[+id]]`]]
- на странице с товаром
- Вывод заголовка, цены и превью изображения товара в модельном окне.
- Два режима работы:
- MS — создание заказа в minishop2
- MAIL — отправка на email менеджера без создания заказа в minishop2
- Красивый вывод ошибок для обязательных полей.
- Возможность добавления своих сниппетов в модельное окно
- Добавление в форму своих полей с проверкой на обязательность заполнения.
- По умолчанию маска телефонного номера +_ (___) ___-____, можно задать свою маску в настройка
- Проверка обязательных полей (по-умолчанию receiver,phone,email) можно указать еще дополнительные поля в настройках.
- Неограниченное количество вызовов сниппета msOneClick с разными настройками на одной странице странице.
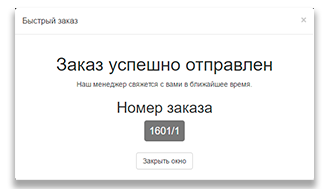
Отправка заказа
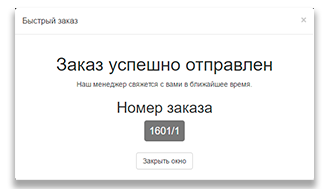
- Вывод номера заказа после отправки формы и создания заказа в minishop2
- Отправка сообщения о новом заказе на e-mail
- Редактирование шаблонов сообщений
Копирование количества со страницы
В компоненте есть возможность копировать введенное количество товаров для заказа со страницы.
Для этого необходимо чтобы была включена настройка Копировать количество со страницы (msoneclick_copy_count) и в форме с товаров на поле count прописать класс с id товара msoneclick_count_{$id}
<input type="number" name="count" id="product_price" class="msoneclick_count_{$id} input-sm form-control" value="1">То есть так мы указываем откуда брать количество товаров со странице.
Плейсхолдеры для сниппета msOneClick
method — MS
Метод отправки заказа: MS — отправить заказ в minishop2; MAIL — отправить заказ на e-mail, указанный в miniShop2 для менеджера, или по умолчанию (ms2_email_manager или emailsender)
default_images — /assets/components/minishop2/img/web/ms2_small.png
Изображение по умолчанию для товара. В случае когда изображение отсутствует
field_required_class — msoc_field__required
Класс css для обязательного поля для заполнения
email_method_mail — пусто
E-mail, куда будет уходить письмо, если использовать метод MAIL. Если оставить пустым, то будут использоватся настройки ms2_email_manager или emailsender
tplBtn — tpl.msOneClick.btn
Чанк оформления кнопки «быстрый заказ»
tplModal — tpl.msOneClick.modal
Чанк оформления модельного окна
tplForm — tpl.msOneClick.form
Чанк оформления формы заказа
tplSendSuccessMS — tpl.msOneClick.MS.send
Чанк оформления сообщения успешной отправки формы
tplSendSuccessMAIL — tpl.msoneclick.MAIL.send
Чанк оформления сообщения после отправки формы при методе MAIL
tplMAILmessage — tpl.msoneclick.email.message
Чанк оформления сообщения для метода MAIL, отправляемый на почту
Вызов модельного окна
Для создания заказа в miniShop2:
[[!msOneClick?
&id=`5`
&method=`MS`
]]
Для отправки сообщения на e-mail:
[[!msOneClick?
&id=`5`
&method=`MAIL`
&email_method_mail=`mail@mail.ru`
]]
для msOptionsPrice2
Внимание!!! Если вы используют msOptionsPrice2 в компоненте msOneClick, пожалуйста, обращайтесь с вопросами к автору компонента где возникла эта проблема.
Лучший способ проверить работает ли msOptionsPrice2 это вставить его в обычную страницу с товаром (то есть в чанк msProduct.content). Если ваш код не будет работать на обычно странице, то и в компоненте msOneClick он не будет работать.
код чанка tpl.msoneclick.form
<form class="ms2_form msoptionsprice-product" id="[[+formid]]" method="post" >
<input type="hidden" name="method" value="[[+method]]">
<input type="hidden" name="pageId" value="[[+pageId]]">
<input type="hidden" name="ctx" value="[[+ctx]]">
<input type="hidden" name="hash" value="[[+hash]]">
<input type="hidden" name="payment" value="[[+payment]]">
<input type="hidden" name="delivery" value="[[+delivery]]">
<input type="hidden" name="id" value="[[+product.id]]"/>
<input type="hidden" name="mssetincart_set" value="[[+product.id]]">
<input type="hidden" name="key" class="key-product" value="">
<input type="hidden" name="options" value="[]">
<div class="forder-popup__goods clearfix" >
<div class="row-fluid" id="msCart">
<div class="col-xs-12" id="dynamicmodal">
<div class="row msoc_product_line" id="[[+product.key]]">
<div class="col-xs-3 text-center msoc_product_line_image">
<img src="[[+product.thumb]]" />
</div>
<div class="col-xs-5 msoc_product_line_pagetitle">
<h4 class="product-name">[[+product.pagetitle]]</h4>
</div>
<div class="col-xs-4 msoc_product_line_count">
<div class="product__add-cart ">
<div class="text-right">
<span class="forder-popup__price">
<span id="[[+selector]]_price" class="msoptionsprice-cost msoptionsprice-[[+product.id]]">[[+product.price]]</span> руб.
[[+product.old_price:is=`0`:then=``:else=`<span id="[[+selector]]_price_old" class="old_price msoptionsprice-old-cost msoptionsprice-[[+product.id]]">[[+product.old_price]] руб.</span>`]]
</span>
</div>
<div class="text-right control-counter">
<input type="hidden" name="price" value="[[+product.price]]">
<input type="hidden" name="product_id" value="[[+product.id]]">
<div class="count-field input-group input-prepend col-md-6">
<span class="count-field-control count-field-control-down" onselectstart="return false" onmousedown="return false">+</span>
<input value="[[+product.count]]" placeholder="0" type="text" autocomplete="off" name="count" class="count-field-input input-sm form-control">
<span class="count-field-control count-field-control-up" onselectstart="return false" onmousedown="return false">-</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal-options msoptionsprice-[[+product.id]]">
{'msOptionsPrice.option' | snippet : [
'product' => $product.id,
'options' => 'color,size',
'processColors' => 1,
'constraintOptions' => [
'phytomodule_color' => ['sizes'],
'equipment' => ['sizes','phytomodule_color'],
'frame_color' => ['sizes','phytomodule_color','equipment']
]
]}
</div>
</div>
<div class="form-horizontal msoneclick_form" >
<div class="forder-popup__block forder-popup__block--grey">
<div class="form-group">
<label for="msoc_city" class="col-sm-2 control-label [[+city_required]]">[[%msoc_field_city]]</label>
<div class="col-sm-10">
<input type="text" value="[[!+order.city]]" name="city" class="forder-popup__input form-control" id="msoc_city" placeholder="[[%msoc_field_city_ple]]">
</div>
</div>
<div class="form-group">
<label for="msoc_addr_country" class="col-sm-2 control-label [[+addr_country_required]]">Страна</label>
<div class="col-sm-10">
<input type="text" value="[[!+order.addr_country]]" name="addr_country" class="forder-popup__input form-control" id="msoc_addr_country" placeholder="Россия">
</div>
</div>
</div>
<div class="forder-popup__block forder-popup__block--grey">
<div class="form-group">
<label for="msoc_receiver" class="col-sm-2 control-label [[+receiver_required]]">[[%msoc_field_receiver]]</label>
<div class="col-sm-10">
<input type="text" value="[[!+order.receiver]]" name="receiver" class="forder-popup__input form-control" id="msoc_receiver" placeholder="[[%msoc_field_receiver_ple]]">
</div>
</div>
<div class="form-group">
<label for="msoc_phone" class="col-sm-2 control-label [[+phone_required]]">[[%msoc_field_phone]]</label>
<div class="col-sm-10">
<input type="text" name="phone" value="[[!+order.phone]]" autocomplete="off" class="forder-popup__input form-control" id="msoc_phone" placeholder="[[%msoc_field_phone_ple]]">
</div>
</div>
<div class="form-group">
<label for="msoc_email" class="col-sm-2 control-label [[+email_required]]">[[%msoc_field_email]]</label>
<div class="col-sm-10">
<input type="email" name="email" value="[[!+order.email]]" class="forder-popup__input form-control" id="msoc_email" placeholder="[[%msoc_field_email_ple]]">
</div>
</div>
</div>
<div class="forder-popup__block forder-popup__block--grey">
<div class="form-group">
<label for="msoc_comment" class="col-sm-2 control-label">[[%msoc_field_comment]]</label>
<div class="col-sm-10">
<textarea autocomplete="off" placeholder="[[%msoc_field_comment_ple]]" id="msoc_comment" name="comment" class="forder-popup__textarea form-control" title="">[[!+order.comment:default=``]]</textarea>
</div>
</div>
</div>
<div class="modal-footer">
<button type="submit" name="msoc_send_from" class="btn btn-success btn-lg">[[%msoc.button]]</button>
<p class="text-muted">
[[%msoc_form_footer_text]]
</p>
</div>
</div>
</form>Подгрузка выбранных опций msOptionsPrice2 со страницы
Пользователи могут выбрать опции находясь на странице. При запуске модельного окна опции не будут выбранны так как они запоминаются только на странице.
Для того чтобы опции автоматически были выбранны в модельном окне, необходимо добавить в форму где выбираются опции класс с id товара:
Пример форм
<form class="ms2_form msoptionsprice-product-{$id}" method="post" > - для чанк tpl.msProducts.row
<form class="ms2_form msoptionsprice-product-[[*id]]" method="post" > - - для чанк msProduct.contentДобавить код в подключенный JS файл
$(document).on('msoneclick_after_init', function (e, data) {
// После запуска модельного окна ищется форма на странице
var form = $('.msoptionsprice-product-'+msOneClick.Product.product_id)
if (form.length) {
// Если форма найден отправляется запрос для обновления данных в форме модельного окна
msOptionsPrice.Product.action('modification/get',form)
}
})Не обязательное поле email
Если сделать поле email не обязательным и при отправке поле оказывается пустым, то minishop не даст создать заказа.
Для этого была добавлена дополнительная возможность для автоматической генерации нового email адреса. Либо можно указать свой email адрес на который будут создаваться все заказа.
Вырезать код страны из номера телефона
Опциональная настройка.
Для этого необходимо в настройках компонента установить параметры
msoneclick_prefix_enabled Да — Параметр для включения вырезки кода страны из телефона
msoneclick_prefix_phone 7:11 — Где 7 это код страны а 11 это длина номера телефона.
msoneclick_mask_phone_format (999) 999-9999 — Маска телефона чтобы не вводить 7
При проверка будет сравниваться длина телефона и код страны. Если они совпадут то код страны будет вырезан автоматически.
B в чанке tpl.msoneclick.form с формой заменить:
<div class="msoneclick_form-field">
<input type="text" name="phone" value="[[!+order.phone]]" tabindex="5" autocomplete="off" id="msoc_phone" placeholder="[[%msoc_field_phone_ple]]">
</div><div class="msoneclick_form-field msoneclick_phone_prefix">
<div class="msoneclick_phone_select">
<select class="msoneclick_form-field-select valid" name="phone_prefix" tabindex="4">
[[!+prefix_options]]
</select>
</div>
<div class="msoneclick_phone_input">
<input type="text" name="phone" value="[[!+order.phone]]" tabindex="5" autocomplete="off" id="msoc_phone" placeholder="[[%msoc_field_phone_ple]]">
</div>
</div>Все прописанные коды стран автоматически появятся в плейсхолдере: prefix_options
Внимание!!!
В случае если вы изменили код компонента (чанки, снипеты, js, html, php) и у вас что то не работает, попробуйте вернуть элементы компонента в дефолтное состояние, и если ошибка исправилась то таким образом вы сможете понять что ошибка появилась в результате ваши действий.
Редирект на страницу после отправки заказа
Если нужно чтобы был редирект в место открытия модельного окна, то можно использовать следующий код:
$(document).on('msoneclick_after_sendorder', function (e, data) {
if (data.success) {
document.location.href = 'ссылка для редиректа'
}
})Кнопка оплатить после отправки заказа
Класс обработчика платежной системы назначите у способа оплаты «Быстрый заказа»
и в сообщении с успешной активацией в конце вставьте:
Оплатить
Перенапарвление не будет происходит! Это не стандартная корзина а заказ в один клик.
Обсуждение компонента в сообществе MODX.PRO.
1.3.1-pl
- Изменение метода переопределения класса




Последние обсуждения в сообществе MODX.pro