Как загрузить?
Календарь основан на той же javascript-библиотеке, что и myCalendar, только имеет более широкие возможности.
Основные отличия
- Возможность заводить сколько угодно календарей.
- Система уведомлений на сайте и по почте.
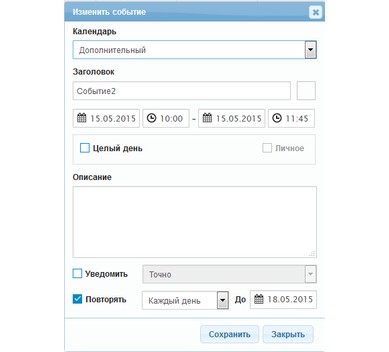
- Повторяющиеся события.
- Личные события, просмотр которых другим пользователям можно отключить.
- Пользовательские события, в том числе события из ресурсов.
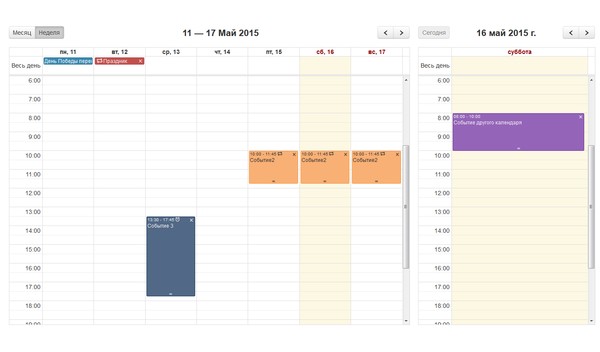
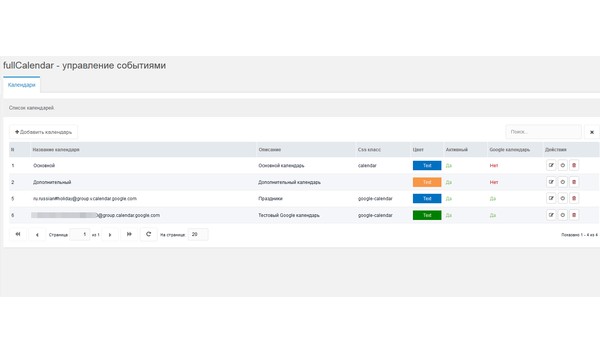
Для того, чтобы вывести календарь на сайте, нужно сначала его создать. Делается это в админке.
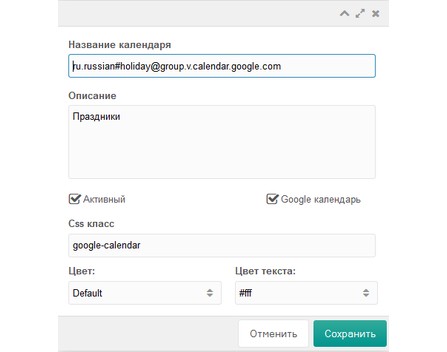
Тут же можно указать ряд настроек: цвет текста, цвет события, класс календаря.
Для Google календаря вводим название календаря, которое нужно получить в кабинете разработчиков Google. Как это сделать описано тут. Не забываем при этом про системную настройку, в которой указываем ключ Google Calendar API Key.
Система уведомлений
Функционал уведомлений состоит из 2 частей: онлайн уведомления и уведомления по почте. За онлайн уведомления отвечает плагин. Поэтому, на какой бы страничке сайта вы не находились, плагин сообщит о наступлении события всплывающим окошком, а также продублирует уведомление на почту по следующей логике
— если у события есть автор, то уведомляем его,
— если автора нет (аноним), то уведомляем текущего авторизованного пользователя,
— если текущий пользователь не авторизован, то отбой.
Для управления уведомлениями есть 2 системные настройки:
- Онлайн-уведомления — включает/отключает уведомление на сайте.
- Уведомления по почте — включает/отключает уведомление по почте.
Есть еще скрипт для cron'а, который можно запускать по расписанию. Сейчас он работает, чтобы оповещать о событиях, которые произойдут в текущий день. Запускать его можно в полночь. Алгоритм можно прописать любой.
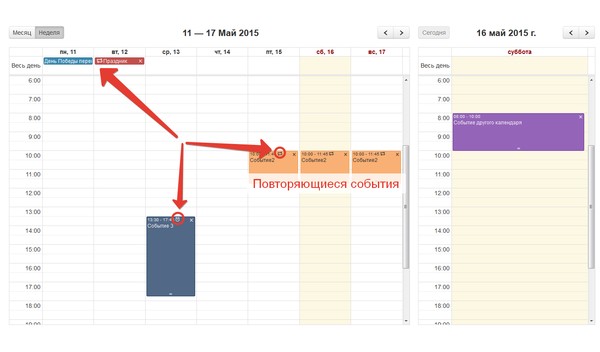
Повторяющиеся события
Для любого календаря — это важный элемент. Функционал достаточно простой, но основные функции выполняет — повтор каждый день, каждую неделю, каждый месяц, каждый год. Возможно в дальнейшем сделаю более сложный алгоритм. Если будет востребовано.
Отличить повторяющиеся события от обычных можно по значку. Как и события с уведомлением.
Повторяющиеся события имеют класс repeated-event.
Личные события
Авторизованный пользователь может отметить событие как личное. Такие события при вызове календаря с параметром
showPrivate=`0`посторонним пользователям отображаться не будут. Но даже если разрешить показывать личные сообщения (showPrivate=`1`), то редактировать их сможет только сам автор и админ, авторизованный в backend. Если пользователь не авторизован, то чекбокс Личное становится недоступным.
У таких событий css класс private-event.
Минимальная длительность события 30 мин.
Теперь, когда календарь создан, можно его вызывать
[[!fullCalendar? &calendars=`1`]]Для вызова нескольких календарей на странице используем параметр calendar и не забывает, что каждый вызов fullCalendar нужно обзывать через instance. Если вызываем только один раз, то instance можно не указывать.
[[!fullCalendar? &instance=`calendar1` &calendars=`1`]] [[!fullCalendar? &instance=`calendar2` &calendars=`2,3`]]В планах научиться редактировать события Google календаря через API Google, поиск событий.
Обсуждение компонента в сообществе MODX.PRO
Со всеми возможностями компонента можно познакомиться на сайте компонента.
2.0.3-pl (08.06.2017)
- Обновлены библиотеки.
- Небольшие исправления.
2.0.2-pl (26.01.2017)
- Исправлены найденные ошибки.
2.0.1-pl (07.08.2016)
- В сниппет fullCalendar добавлен параметр nowIndicator, включающий маркер текущего времени.
- В сниппет fullCalendar добавлен параметр slotDuration, определяющий размерность шкалы времени.
- В сниппет fullCalendar добавлен параметр slotEventOverlap, определяющий поведение пересекающихся событий.
- Добавлены javascript события - fc_event_render, fc_event_after_render и fc_calendar_after_render.
- Небольшие багфиксы.
2.0.0-pl (22.07.2016)
- Обновлена библиотека fullcalendar.js до 2.9.0.
- Обновлена библиотека jQuery до 2.2.4.
- Добавлен сниппет fcGetEvents для вывода событий в списке.
- Добавлен сниппет fcCreateEvent для вывода кнопки создания события. Может выводится без календаря.
- В header календаря добавлена кнопка "addEvent" для создания события.
- Добавлен шаблон диалога для пользовательских событий.
- Добавлены перетаскиваемые события.
- Пользовательским событиям присваивается класс "custom-event".
- Добавлены системные настройки date_format и time_format.
- Добавлены события MODX - fcOnGetEventList, fcOnGetNotifications, fcOnGetEvent, fcOnSaveEvent и fcOnRemoveEvent.
- Добавлены javascript события - fc_event_saved, fc_event_removed, fc_event_receive_error, fc_event_receive_success и fc_event_notify.
- Обновлены чанки tpl.fullCalendar.dlg, tpl.fullCalendar.notify и tpl.fullCalendar.notify.email.
- В сниппет fullCalendar добавлен параметр eventOverlap, отвечающий за пересечения событий.
- Удалена системная настройка prepare_notify_snippet.
- Переработан javascript.
- Исправлены найденные ошибки.
1.0.5 pl (12.05.2016)
- Названия файлов переведены в нижний регистр.
1.0.4 pl (24.04.2016)
- Оптимизация кода.
1.0.3 pl (31.03.2016)
- Обновлена библиотека fullcalendar.js до 2.6.1.
- Адаптирован скрипт установки для MODX 2.4.
- Добавлена возможность отключать стандартные файлы скриптов и стилей. Для этого нужно в настройках указать вместо файлов пустую строку.
- Добавлены настройки для отключения загрузки библиотек jQuery и jQuery UI.
- Добавлена настройка для подключения пользовательского сниппета для подготовки уведомлений.
- Добавлена проверка обновлений в интерфейсе администратора.
- Исправлены найденные ошибки.
1.0.2 pl
- Добавлен шрифт с иконками
1.0.1 pl (19.05.2015)
- Добавлен allowGuestEdit параметр
1.0.0 pl (18.05.2015)
- Добавлена кнопка "Удалить" в диалог редактирования.
1.0.0 rc (16.05.2015)
- [ru] Первый выпуск









Последние обсуждения в сообществе MODX.pro