Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Внимание, этот компонент требует версию PHP
5.4
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.3
!
Дополнение для редактирования текста в формате markdown на frontend c просмотром результата.

Заменить [[!markdown]] или [[*content]] на [[!MarkdownEditorFrontend]]
В нем выполнятся сниппет Markdown и обработаются теги и выведется все на экран. Если пользователь авторизован в админке, то появится два таба «Просмотр» и «Редактор»
Редактировать текст на странице может только администратор сайта
Для вывода контента используется сниппет [[!markdown]]. Но перед этим происходит обработка тегов MODX если включен параметр Выполнять теги MODX

Установка
Заменить [[!markdown]] или [[*content]] на [[!MarkdownEditorFrontend]]
В нем выполнятся сниппет Markdown и обработаются теги и выведется все на экран. Если пользователь авторизован в админке, то появится два таба «Просмотр» и «Редактор»
Редактировать текст на странице может только администратор сайта
Для вывода контента используется сниппет [[!markdown]]. Но перед этим происходит обработка тегов MODX если включен параметр Выполнять теги MODX
Возможности
- Редактируется только поле content другие поля не затрагиваются. Если вы хотите использовать сниппет для создания новых статей и редактирования заголовков то можете его доработать компонент написан на Vue js и большего труда это не составит.
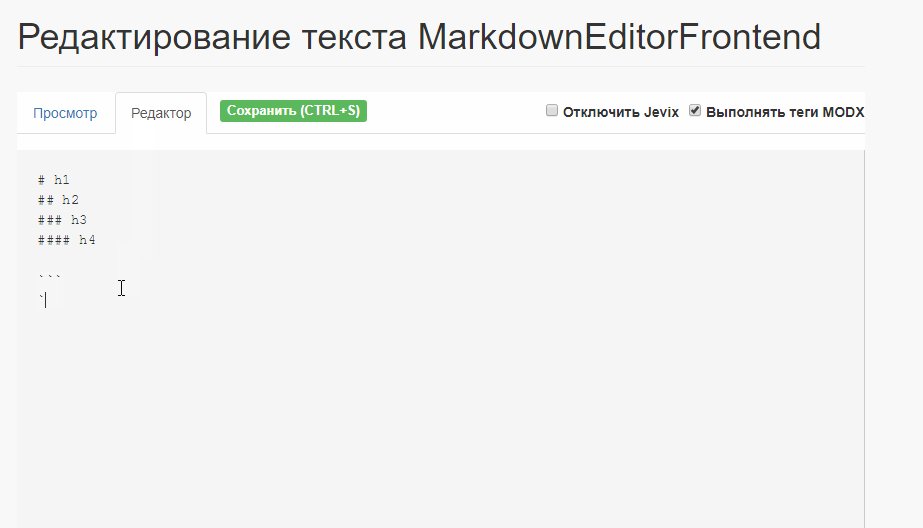
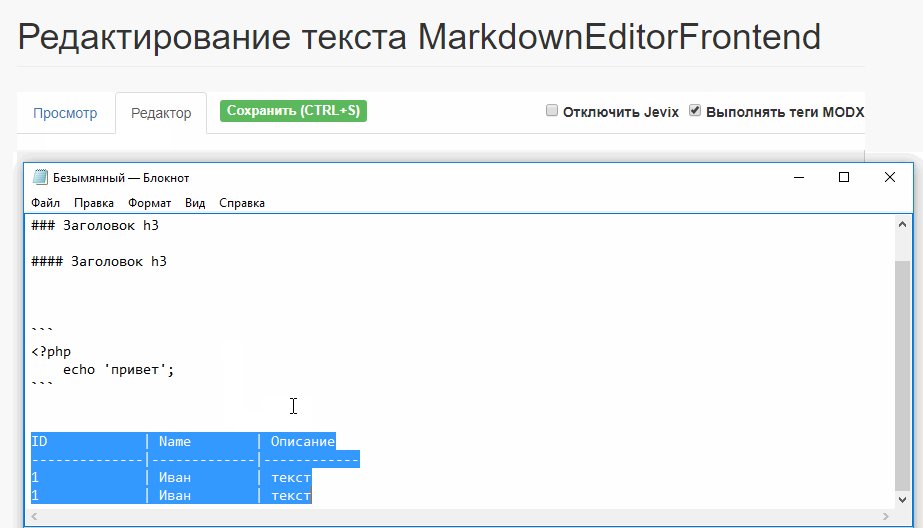
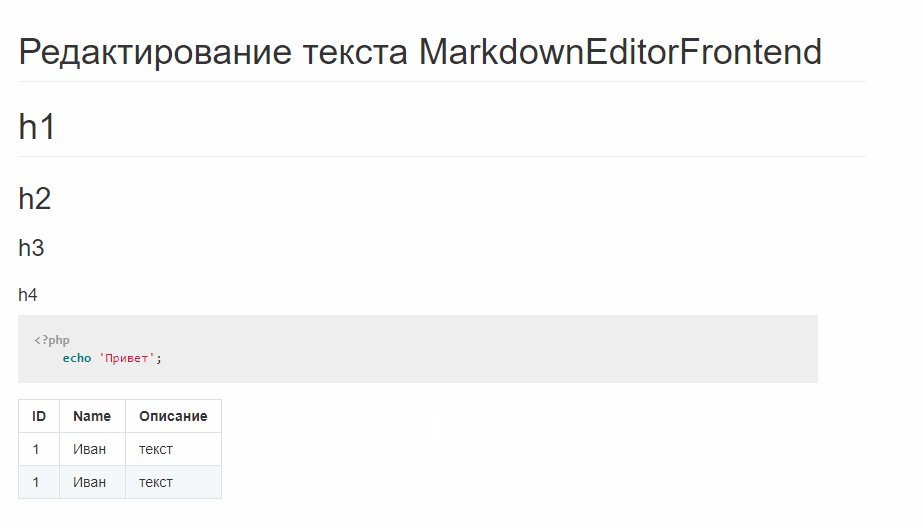
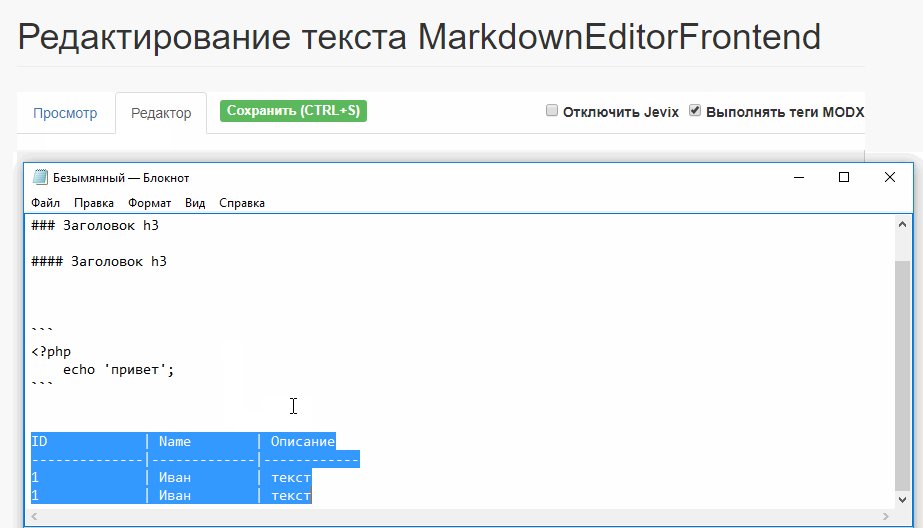
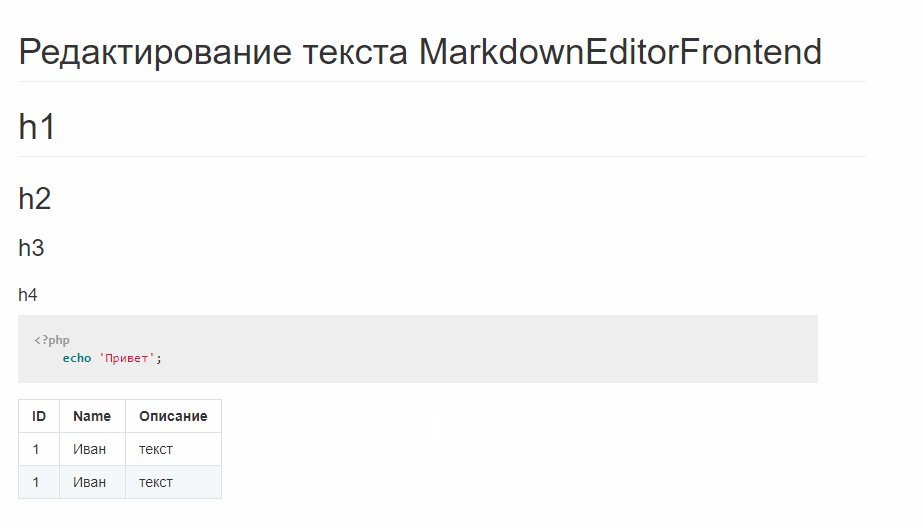
- Редактирование текста в онлайн режиме на фронтенде, с просмотром результатов
- Подключение подсветки синтаксиса кода с помощью библиотеки highlight
- Обработка тегов MODX [[]] (к примеру можно установить ссылки в таком виде [[~1]])
- табуляция при нажатии на TAB в начале строки добавляется отступ
- Отслеживания изменений в тексте (если был изменен текст то при попытке уйти со странице вылетит сообщение)
- Редактор доступен только администратору сайта авторизованном в контекcте mgr
- Отключение включение выполнения тегов MODX (используется как для компонента Tickets так и для обычных страниц)
- Отключение Jevix (для компонента Tickets)
Горячие клавиши
- CTRL+S — сохранение измененных результатов
- TAB — добавление отступа в начале строки
- Shift+CTRL+ALT — переключение между редактором и просмотром кода
Параметры сниппета MarkdownEditorFrontend
- highlight
- false
- Включить «hljs» для автоматической подсветки синтаксиса кода после редактирования
- langPrefix
- language-
- Префикс класса hljs
- tab
- view
- Выбор какой таб открыт по умолчанию (view или redactor)
- process_tags
- false
- выполнения тегов MODX
1.0.2
- добавлена автоустановка пакета markdown



Последние обсуждения в сообществе MODX.pro