Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Внимание, этот компонент требует версию PHP
5.4
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.4
!
Компонент addData для MODX позволяет добавлять дополнительные данные к ресурсу. Если взять магазин, для примера, то к товару можно легко добавлять требуемые характеристики. При желании эти характеристики можно сгруппировать и дать описание каждой характеристики, который будет отображаться в Popover при наведении (используется Bootstrap3).
Для того чтобы у ресурса появился таб, вам необходимо в Приложения/Дополнительные данные указать все возможные характеристики, которые вы будете использовать. Ну а на странице ресурса выбирать необходимые, именно для этого документа с указанием значения.
Изначально вкладка появляется у всех ресурсов, включая контейнеры (вдруг кому-то надо), но можно в системной настройке adddata_templates указать ID шаблонов через запятую. И тогда вкладка будет только у ресурсов, которые используют указанные шаблоны.
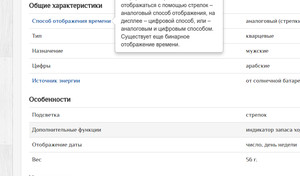
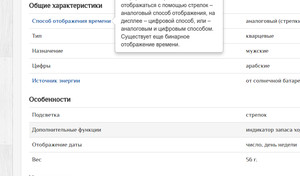
В общем, во фронте должно получится примерно так:

Как видно, реализовано вкладками, где в первой вкладке описание (поле content ресурса), во второй характеристики товара. На третью не обращайте внимание — компонент урезан.
Запоминание и управление историей вкладок — есть.
Желающие задонатить и поддержать проект — буду благодарен.
Обсуждение компонента в сообществе MODX.PRO.
Спасибо!
Для того чтобы у ресурса появился таб, вам необходимо в Приложения/Дополнительные данные указать все возможные характеристики, которые вы будете использовать. Ну а на странице ресурса выбирать необходимые, именно для этого документа с указанием значения.
Изначально вкладка появляется у всех ресурсов, включая контейнеры (вдруг кому-то надо), но можно в системной настройке adddata_templates указать ID шаблонов через запятую. И тогда вкладка будет только у ресурсов, которые используют указанные шаблоны.
В общем, во фронте должно получится примерно так:

Как видно, реализовано вкладками, где в первой вкладке описание (поле content ресурса), во второй характеристики товара. На третью не обращайте внимание — компонент урезан.
Запоминание и управление историей вкладок — есть.
Параметры
- &cssBootstrap — Путь до файла со стилями Bootstrap3, если включен параметр &hookBootstrap.
- &jsBootstrap — Путь до файла со скриптами Bootstrap3, если включен параметр hookBootstrap.
- &hookBootstrap — Если Да, то будут подключены стили и скрипты Bootstrap3 (для popover и tab). По умолчанию: Нет
- &frontendCss — Путь до файла со стилями.
- &frontendJs — Путь до файла со скриптами.
- &tplOuter — Чанк оформления всего блока вкладок. По умолчанию addDataOuter
- &tplTab — Чанк оформления каждой вкладки. По умолчанию addDataTab
- &tplContent — Чанк оформления содержимого вкладки. По умолчанию addDataContent
- &tplTableOuter — Чанк-обёртка таблицы характеристик. По умолчанию addDataTableOuter
- &tplTable — Чанк оформления одного пункта таблицы. По умолчанию addDataTable
Примеры
Собственно после простого вызова сниппета addData вы получите результат, как на картинке выше.[[addData]]Желающие задонатить и поддержать проект — буду благодарен.
Обсуждение компонента в сообществе MODX.PRO.
Спасибо!
Очистка из меню, после удаления компонента




Последние обсуждения в сообществе MODX.pro