Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
⚠️ 13 июня 2023 года команда MODX RSC прекратила поддержку AjaxForm. Он будет продолжать быть доступным на маркетплейсах modstore.pro и extras.modx.com, но мы рекомендуем использовать вместо него компонент FetchIt.
Сниппет работает просто:
- Регистрирует нужные скрипты на фронтенде (jQuery.Form и jQuery.jGrowl)
- Сохраняет в сессию $scriptProperties при вызове сниппета
- Выводит указанную форму, прописывая класс ajax_form и скрытый input для поучения $scriptProperties
- Вешает обработчик на форму, чтобы она отправлялась через ajax
- При отправке запускает указанный сниппет для обработки и возвращает ответ от него
- Выводит сообщение об успехе, или ошибки, если есть
Пример вызова для FormIt:
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.AjaxForm.example`
&hooks=`email`
&emailSubject=`Тестовое сообщение`
&emailTo=`info@domain.com`
&validate=`name:required,email:required,message:required`
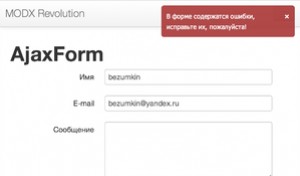
&validationErrorMessage=`В форме содержатся ошибки!`
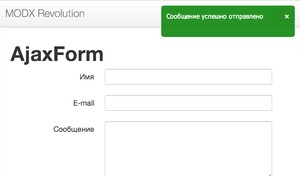
&successMessage=`Сообщение успешно отправлено`
]]Для вывода сообщений об ошибке заполнения поля, скрипт ищет в форме блок с классом error_имяполя и вставляет в него сообщение (см. дефолтный чанк).
При повторной отправке формы эти сообщения удаляются.
По идее, можно менять все вызовы FormIt на рабочих сайтах, просто оборачивая их в AjaxSubmit и перенося форму со страницы в чанк — должно работать.
Конечно вы можете использовать и собственный сниппет, который будет делать что угодно (хоть создавать страницы на сайте) и должен возвращать JSON массив с ключами:
- status — 1 или 0, то есть успех или ошибка
- message — сообщение о работе сниппета
- data — массив для полей с ошибками, в котором ключами является имя поля, а значением — сообщение об ошибке
Для удобства работы в параметры сниппета передаётся переменная $AjaxForm с классом компонента. Советую вызывать из него методы error и success при выдаче ответа.
Простейший пример своего сниппета:
if (empty($_POST['name'])) {
return $AjaxForm->error('Ошибки в форме', array('name' => 'Вы не заполнили имя'));
}
else {
return $AjaxForm->success('Форма прошла проверку');
}Вызываем так:
[[!AjaxSubmit?
&snippet=`MySnippet`
&form=`tpl.AjaxForm.example`
]]Кстати
Сниппет можно использовать еще одним интересным образом — просто вызвав его на странице, вы получаете подключенный jQuery.jGrowl и можете легко показывать приятные всплывающие уведомления на javascript:
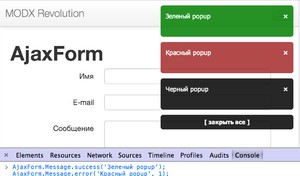
AjaxForm.Message.success('Зеленый popup');
AjaxForm.Message.error('Красный popup', 1);
AjaxForm.Message.info('Черный popup');Вторым параметром можно указать «прилипающий» popup — его нужно будет закрыть вручную, бывает полезно для показа серьёзных ошибок.

Сниппет использует:
- jQuery.Form для отправки формы через ajax.
- jQuery.jGrowl для вывода сообщений
Исходный код находится на GitHub
1.2.2-pl
- Fixed JS error
undefined is not an object (evaluating '$submitter.length')
1.2.1-pl
- Fixed JS error
Cannot read properties of undefined (reading 'defaults')
1.2.0-pl
- Added Ukrainian lexicons
- Added
clearFieldsOnSuccesssnippet parameter - Added work with disabled sessions for anonymous users
- Fixed adding the value of the button you clicked to submit the form to the submitted data
- Fixed:
document.writehas been replaced bydocument.body.appendChild - Fixed: cut
type="text/javascript"from the `` tag
1.1.9-pl
- [#40] Improved javascript initialization of a form.
1.1.8-pl
- Updated jGrowl to version 1.4.5.
1.1.7-pl
- Fixed possible blind SQL injection in action file.
1.1.6-pl
- [#33] Improved the processing of javascript errors.
1.1.5-pl
- [#30] Improved support of ReCaptcha.
- PSR-2.
- Default chunk optimized for Twitter Bootstrap 3.
1.1.4-pl
- [#27] Support of single quotes in attributes of form.
- Case-insensitive check of attributes of form.
1.1.3-pl
- Improved validation of files.
1.1.2-pl
- Compatibility with FormIt ReCaptcha.
- Small code format.
1.1.1-pl
- Improved checking of availability of pdoTools.
1.1.0-pl
- Improved registration of frontend javascript.
- Added parameter &formSelector for specifying name of CSS class of form.
- Added parameter &objectName for specifying name of javascript object to initialize.
1.0.7-pl
- Added loading source resource to modX::resource in action.php.
1.0.6-pl
- [#15] Fixed work in different contexts.
1.0.5-pl
- Remove error class from fields on before form submit.
1.0.4-pl
- Added checking of global js var "afValidated" before form submit.
1.0.3-pl
- [#8] Improved regular expression.
- Improved compatibility with parameter "submitVar" in snippet FormIt.
1.0.2-pl
- Added jQuery event "af_complete" on form submit.
- [#4] Ability to use @INLINE chunk in parameter &form, if you have pdoTools installed.
- [#3] Ability to set placeholders in form by specifying them into script parameters.
- [#2] Script will add class "error" to elements with ".error_[name_of_field]" elements in form.
1.0.1-pl
- Possibly fix for Error 500 on some hosts.
1.0.0-pl
- Call end snippet on page load for preparation of form. Now you can use hook "math".
1.0.0-rc
- Force attribute "method=post" to form.
- Added support for sending form without javascript.
1.0.0-beta1
- Improved adding class "ajax_form" to form.
- Improved snippet parameters.
1.0.0-beta0
- Initial release.






Последние обсуждения в сообществе MODX.pro