Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Внимание, этот компонент требует версию PHP
5.6
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
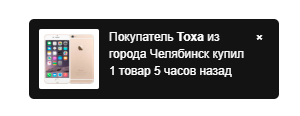
Компонент для MODX REVOLUTION уведомления покупателей о предыдущих покупках других посетителей интернет-магазина.
Помогает оживить магазин за счет демонстрации реальных заказов, показывая дату и время заказа а так же другие данные по заказу.

Как вариант можно использовать показ сообщения в виде рекламы указав ID определенного заказа:

Или можно использовать как рекламный баннер на другие страницы

Ссылка на страницу так же указывается в сообщении
В уведомление можно любую информацию из заказа.
Так как товаров в заказе может быть много по умолчанию выводится только первый товар.
Можно кастомизировать контроллер для вывода заказа под себя.
Уведомление о заказе показывается пользователю только один раз (после показа уведомления ID заказа записывается в сессию).
Если во время нахождения на странице, другие пользователи оформят новый заказа то об этом заказе пользователь получит уведомление (количество показов регулируется).
Пользователю не показываются заказы которые он оформил на себя. После отправки заказа id заказа точно так же фиксируется в сессии. Так же для авторизованных пользователей их заказа аналогично не отображаются.
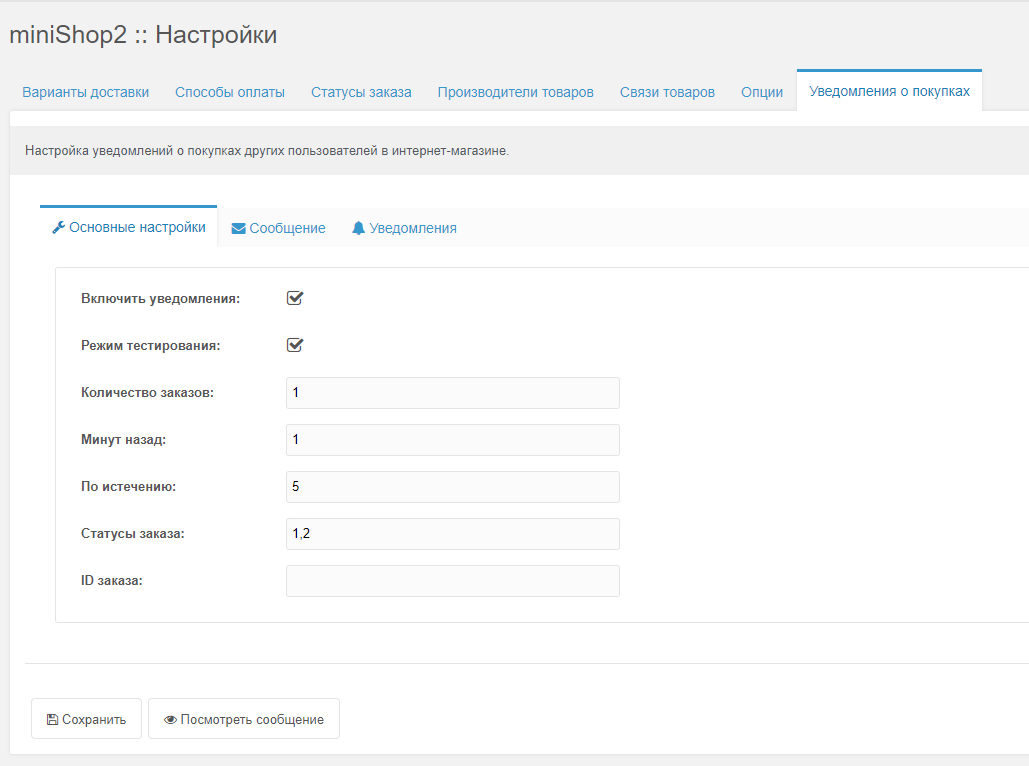
Здесь можно указать с какой периодичностью проверять сообщения и как часто его нужно показывать и в каком статус должен находится заказа чтобы показать его.

Включить уведомления
Отметьте галочку если хотите чтобы уведомления показывались
default: true
Режим тестирования
Отметьте галочку если хотите чтобы уведомления показывались администратору сайта всегда при входе на страницу. Уведомление будет отображаться даже если оно уже показывалось и истекло по времени показа. Этот режим нужен для настройки визуального отображения
default: false
Количество заказов
Количество заказов которые должен увидеть пользователь. Если заказывают очень часто то лучше всего устанавливать 1, чтобы сообщение слишком часто не появлялось на экране
default: 1
Минут назад
Показывать уведомления через n минут после оформления заказа
default: 1
По истечению
Не показывать сообщения по истечению n часов после оформления заказа
default: 1
Статусы заказа
Указывать ID статуса. Если статус находится на одном из перечисленных статусов то уведомление будет отправлено
default: 1,2
ID заказа
Можно показывать на экране всегда один и тот же заказ, для рекламы какого то товара. Если указан ID заказа то параметры «Статусы заказа» не учитываются
default: пусто
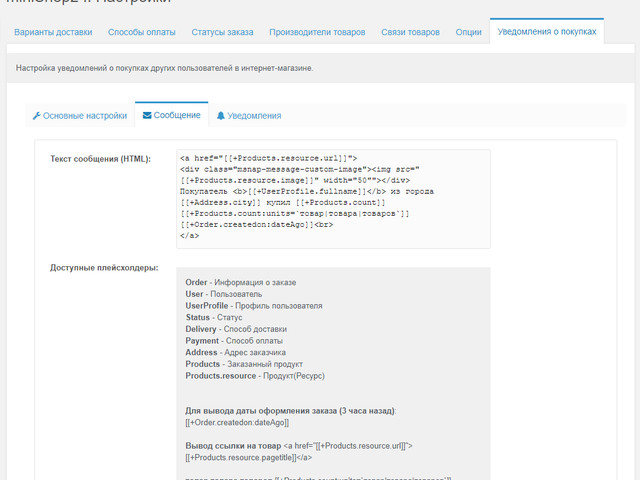
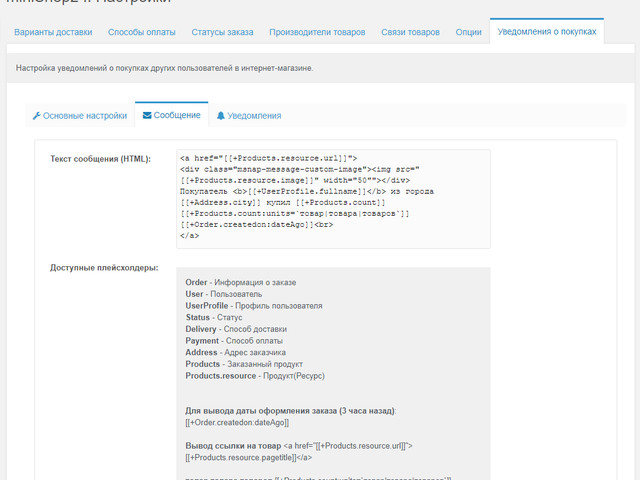
Настройка сообщения которое будет показываться пользователю. Доступны практически все данные по заказу. Ниже идет описание прейсхолдеров для вывода в сообщении.

По умолчанию установлен шаблон
Для вывода уведомлений используется библиотека jGrowl из компонента minishop

Установите галочку если хотите чтобы сообщение исчезало только после нажатия на крести
default: false
Задержка перед показом
Уведомление выведется через n секунд после входа на страницу
default: 15
Задержка между показами
После выполнения первого запроса, скрипт будет перезапускатся каждые n секунд до окончания лимита
default: 30
Лимит запросов
Установить максимальный лимит запросов на одной странице
default: 30
Позиция
Расположения сообщения на экране. Возможные позиции:top-left,top-right,bottom-left,bottom-right,center
default: bottom-right
Время показа сообщения
Уведомление будет показываться в течении n секунд (если не включен параметр «Закрывать сообщения по нажатию»)
default: 10 секунд
Добавить класс css
Можно добавить свой класс css для уведомления
default: msnap-message-custom
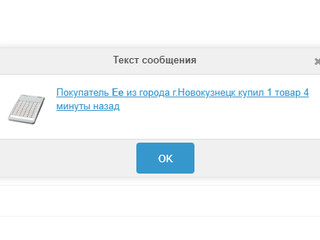
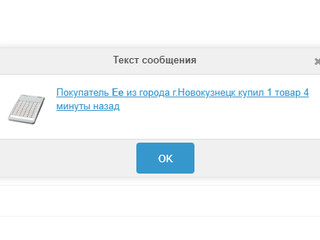
Для просмотра как будет отображаться текст сообщения и картинка добавлена кнопка показать сообщение.

Для визуально настройки установите галочку Режим тестирования чтобы сообщение показывалось постоянно.
Для отображения сообщения необходимо быть авторизованным в административной части.
Если у вас minishop старой версии и вы не хотите его обновлять, то вы можете управлять настройками из Системные настроек -> msnap
или же добавить строчку кода в файл
Помогает оживить магазин за счет демонстрации реальных заказов, показывая дату и время заказа а так же другие данные по заказу.

<a href="[[+Products.resource.url]]"><div class="msnap-message-custom-image"><img src="[[+Products.resource.image]]"></div>
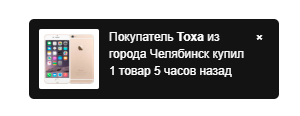
Покупатель <b>[[+UserProfile.fullname]]</b> из города [[+Address.city]] купил [[+Products.count]] [[+Products.count:units=`товар|товара|товаров`]] [[+Order.createdon:dateAgo]]
</a>Как вариант можно использовать показ сообщения в виде рекламы указав ID определенного заказа:

<a href="[[+Products.resource.url]]"><div class="msnap-message-custom-image"><img src="[[+Products.resource.image]]"></div>
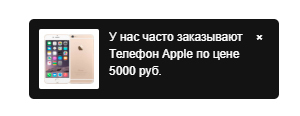
У нас часто заказывают [[+Products.resource.pagetitle]] по цене [[+Products.resource.price]] руб.
</a>Или можно использовать как рекламный баннер на другие страницы

Ссылка на страницу так же указывается в сообщении
<a href="ССЫЛКА НА СТРАНИЦУ"><div class="msnap-message-custom-image"><img src="assets/images/16a533ab02eaa46978b3fe4a714f3bff.png"></div>
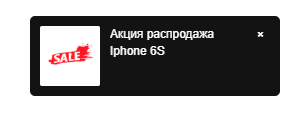
Акция распродажа Iphone 6S
</a>Видео с демонстрацией работы приложения
Демо на сайте
В уведомление можно любую информацию из заказа.
Так как товаров в заказе может быть много по умолчанию выводится только первый товар.
Можно кастомизировать контроллер для вывода заказа под себя.
Как показываются уведомления
Уведомление о заказе показывается пользователю только один раз (после показа уведомления ID заказа записывается в сессию).
Если во время нахождения на странице, другие пользователи оформят новый заказа то об этом заказе пользователь получит уведомление (количество показов регулируется).
Пользователю не показываются заказы которые он оформил на себя. После отправки заказа id заказа точно так же фиксируется в сессии. Так же для авторизованных пользователей их заказа аналогично не отображаются.
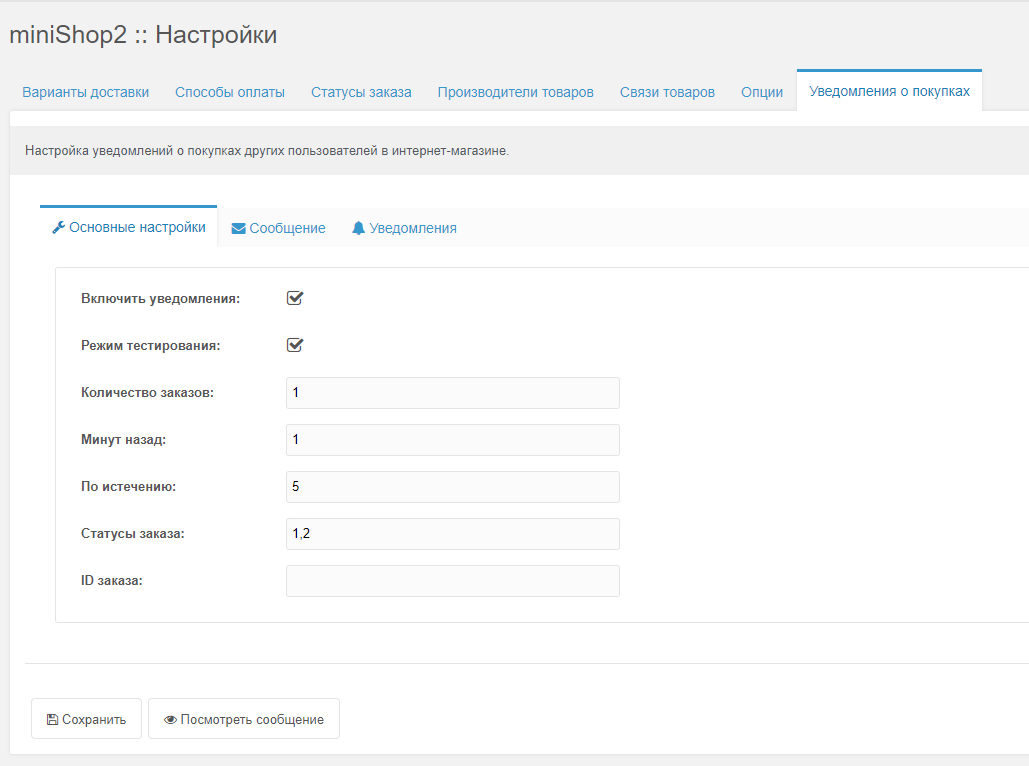
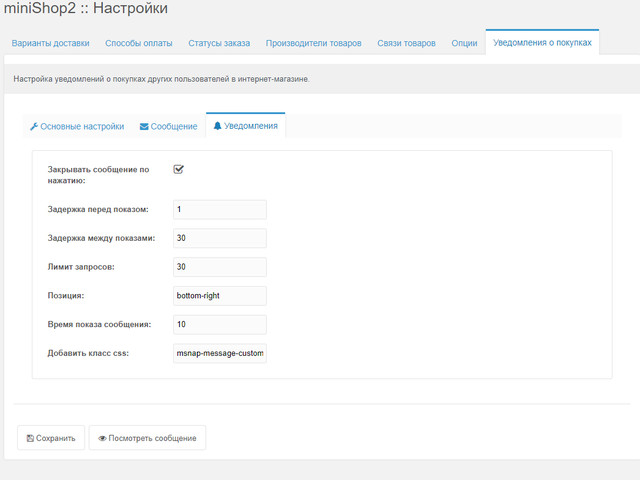
Основные настройки
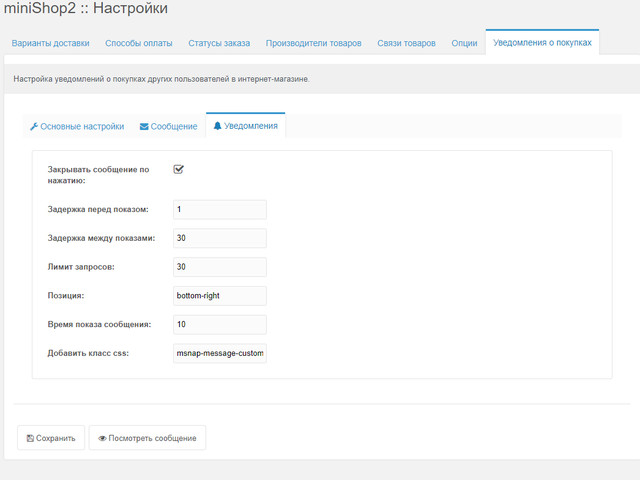
Здесь можно указать с какой периодичностью проверять сообщения и как часто его нужно показывать и в каком статус должен находится заказа чтобы показать его.
Параметры

Включить уведомления
Отметьте галочку если хотите чтобы уведомления показывались
default: true
Режим тестирования
Отметьте галочку если хотите чтобы уведомления показывались администратору сайта всегда при входе на страницу. Уведомление будет отображаться даже если оно уже показывалось и истекло по времени показа. Этот режим нужен для настройки визуального отображения
default: false
Количество заказов
Количество заказов которые должен увидеть пользователь. Если заказывают очень часто то лучше всего устанавливать 1, чтобы сообщение слишком часто не появлялось на экране
default: 1
Минут назад
Показывать уведомления через n минут после оформления заказа
default: 1
По истечению
Не показывать сообщения по истечению n часов после оформления заказа
default: 1
Статусы заказа
Указывать ID статуса. Если статус находится на одном из перечисленных статусов то уведомление будет отправлено
default: 1,2
ID заказа
Можно показывать на экране всегда один и тот же заказ, для рекламы какого то товара. Если указан ID заказа то параметры «Статусы заказа» не учитываются
default: пусто
Сообщение
Настройка сообщения которое будет показываться пользователю. Доступны практически все данные по заказу. Ниже идет описание прейсхолдеров для вывода в сообщении.

По умолчанию установлен шаблон
<a href="[[+Products.resource.url]]">
<div class="msnap-message-custom-image"><img src="[[+Products.resource.image]]" width="50""></div>
Покупатель <b>[[+UserProfile.fullname]]</b> из города [[+Address.city]] купил [[+Products.count]] [[+Products.count:units=`товар|товара|товаров`]] [[+Order.createdon:dateAgo]]
</a>Визуальная настройка уведомления
Для вывода уведомлений используется библиотека jGrowl из компонента minishop

Параметры
Закрывать сообщение по нажатиюУстановите галочку если хотите чтобы сообщение исчезало только после нажатия на крести
default: false
Задержка перед показом
Уведомление выведется через n секунд после входа на страницу
default: 15
Задержка между показами
После выполнения первого запроса, скрипт будет перезапускатся каждые n секунд до окончания лимита
default: 30
Лимит запросов
Установить максимальный лимит запросов на одной странице
default: 30
Позиция
Расположения сообщения на экране. Возможные позиции:top-left,top-right,bottom-left,bottom-right,center
default: bottom-right
Время показа сообщения
Уведомление будет показываться в течении n секунд (если не включен параметр «Закрывать сообщения по нажатию»)
default: 10 секунд
Добавить класс css
Можно добавить свой класс css для уведомления
default: msnap-message-custom
Кнопка «Показать сообщение»
Для просмотра как будет отображаться текст сообщения и картинка добавлена кнопка показать сообщение.

Режим тестирования
Для визуально настройки установите галочку Режим тестирования чтобы сообщение показывалось постоянно.
Для отображения сообщения необходимо быть авторизованным в административной части.
minishop младших версий
Если у вас minishop старой версии и вы не хотите его обновлять, то вы можете управлять настройками из Системные настроек -> msnap
или же добавить строчку кода в файл
assets/components/minishop2/js/mgr/settings/settings.panel.js
Добавить после
xtype: 'modx-tabs'
Строку
,id: 'minishop2-settings-tabs'1.0.4-pl
- Отключение защиты




Последние обсуждения в сообществе MODX.pro