Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
JavaScript календарь событий (https://fullcalendar.io/)
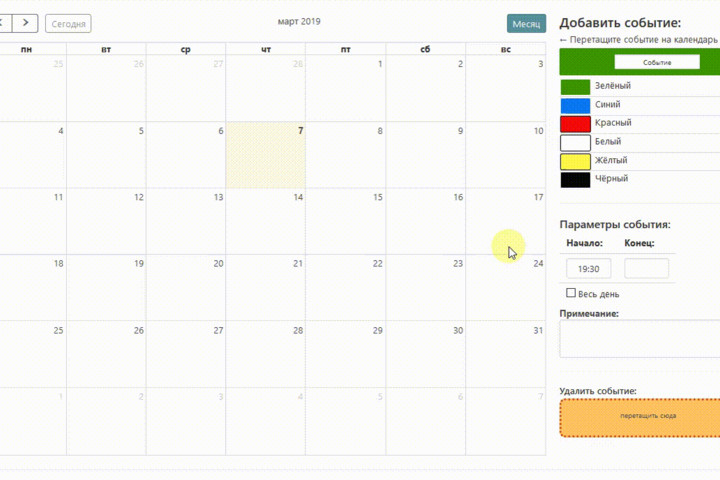
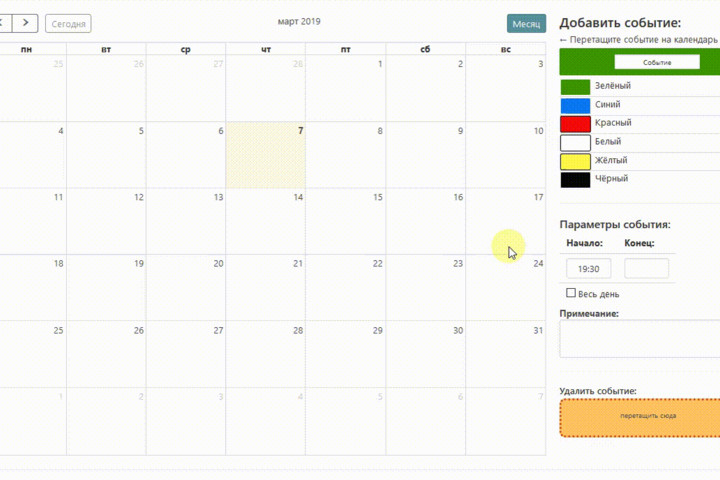
Основная идея компонента заключается в том, чтобы дать возможность пользователю управлять событиями с использованием только мыши в режиме drag&drop.

Компонент включает 3 сниппета:
DcAdmin — Основной сниппет, отвечает за управление событиями.
Добавить событие можно 2-мя способами
Удалить событие также можно 2-мя способами:
Здесь можно изменить стандартные заголовки событий, порядок отображения.
В общем, скрипт вывода календаря и правый столбец.
Чанк DcAdminModal отвечает за вывод модального окна.
Параметры сниппета:
tpl — Чанк вывода календаря и правый столбец
modal — Чанк вывода модального окна
locale — Локализация календаря. Должно сответсвовать названию js файла по адресу:
..assets/components/dropcalendar/js/mrg/locale
useBulma — Использовать bulma CSS framework (1 или 0)
useFullcalendar — Использовать библиотеку Fullcalendar (1 или 0)
useJquery — Использовать библиотеку jquery (1 или 0)
Функционал включает в себя возможность просмотра календаря событий и показа расширенной информации о событии.
Чанк DcShow отвечает за вывод календаря
Чанк DcShowModal отвечает за вывод модального окна.
Сниппет DcTable выводит все события в режиме таблицы.
Чанк DcTableOuter шаблон контейнера таблицы
Чанк DcTableRow шаблон строки таблицы.
Основная идея компонента заключается в том, чтобы дать возможность пользователю управлять событиями с использованием только мыши в режиме drag&drop.

Компонент включает 3 сниппета:
- DcAdmin
- DcShow
- DcTable
DcAdmin — Основной сниппет, отвечает за управление событиями.
Добавить событие можно 2-мя способами
- Перетащить событие
- Кликнуть на один из дней (долгое нажатие для мобильных девайсов)
Удалить событие также можно 2-мя способами:
- Кликнуть на событие и удалить
- Перетащить в зону удаления
Здесь можно изменить стандартные заголовки событий, порядок отображения.
В общем, скрипт вывода календаря и правый столбец.
Чанк DcAdminModal отвечает за вывод модального окна.
Параметры сниппета:
tpl — Чанк вывода календаря и правый столбец
modal — Чанк вывода модального окна
locale — Локализация календаря. Должно сответсвовать названию js файла по адресу:
..assets/components/dropcalendar/js/mrg/locale
useBulma — Использовать bulma CSS framework (1 или 0)
useFullcalendar — Использовать библиотеку Fullcalendar (1 или 0)
useJquery — Использовать библиотеку jquery (1 или 0)
[[DcAdmin]][[DcAdmin?
&tpl=`DcAdmin`
&modal=`DcAdminModal`
&locale=`ru`
&calendar=``
&useBulma=`1`
&useFullcalendar=`1`
&useJquery=`1`
]]Функционал включает в себя возможность просмотра календаря событий и показа расширенной информации о событии.
Чанк DcShow отвечает за вывод календаря
Чанк DcShowModal отвечает за вывод модального окна.
Сниппет DcTable выводит все события в режиме таблицы.
Чанк DcTableOuter шаблон контейнера таблицы
Чанк DcTableRow шаблон строки таблицы.
Обратите внимание на то, что есть возможность использовать несколько календарей.Для этого необходимо указать название календаря в параметрах:
&calendar=`0`- Code refactoring
- Bulma framework instead bootsrap
- Css and js libraries upgrade
- Snippets, chunks rename
- Change event color by click
- Text, border and background color for event
- All day events
- Security fix by AgelxNash


Последние обсуждения в сообществе MODX.pro