- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Виджет заказа обратного звонка.
Особенности:
- выбор цветовой гамм для окна и кнопки виджета;
- выбор позицию для кнопки виджета;
- создание своей цветовой гаммы виджета;
- анимация для кнопки виджета;
- показ виджета для определенных размеров экранов;
- адаптивная тема виджета;
- создание своих тем виджета;
- выбор времени заказа звонка на основании рабочих часов компании;
- уведомления для менеджера о новых заявках на E-mail;
- звуковое и браузерное уведомление для менеджера о новых заявках при открытой страницы админки сайта;
- больше 100 звуковых эффектов для звуковых уведомлений;
- уведомления клиента на E-mail что его заявка принята (при использовании поля email);
- автоматические действия (автоматическое открытия окна виджета при выполнении определенных условий);
- быстрые ответы на E-mail;
- интеграция c Google Analytics и Яндекс.Метрика;
- блокировка пользователей по IP;
- reCAPTCHA;
- создание своих полей для формы виджета, а также для менеджера;
- набор номера через Skype;
- расширения функционала за счет системы событий modx;
Видео-обзор
Обсуждение дополнения в сообществе MODX.PRO.
Задавайте вопросы по настройке и эксплуатации дополнения.
FAQ
Как поменять пример телефона?
В словаре /manager/?a=workspaces/lexicon выбрав «Пространство имён:» «callme» «Тема:» «callmecallback_web» и изменить значения для имени callme.text.example_phone
Для вывод виджета на странице используется сниппет CallMe
Параметры CallMe
В системных настройках дополнения (/manager/?a=system/settings) также можно указать следующее чатки:
- callmeFormTpl — чанк формы виджета
- callmeFieldTpl — чанк полей формы виджета
- callmeFieldRadioGroupTpl чанк поля радио кнопок формы виджета
- callmeMailTpl — чанк шаблона для всех E-mail писем
Для того чтобы вызвать окно виджета при клике на любом элементе страницы необходимо добавить для него класс
“js-callme-btn” также для такого элемента можно добавить атрибут data-params который может содержать данные в JSON
формате которые будут переданы на сервер вместе с остальными параметрами для получения формы виджета
Пример передачи своего парамтера:
<a href="#" class="js-callme-btn" data-params='{"price":1200}'>My button</a>reCAPTCHA
Для использования reCAPTCHA необходимо зарегистрировать ваш сайт и указать в настройках дополнения ваш публичный и секретный ключ.
События дополнения
Вы можете писать свои плагины подписывая их на следующие события:
callmeOnBeforeRenderForm — срабатывает перед началом генерации формы виджета, содержит следующие
переменные:
reqData — параметры из формы виджета
formData — массив данных для чанка формы
callmeOnAfterRenderForm — срабатывает после генерации формы виджета, содержит следующие
переменные:
reqData — параметры из формы виджета
output — html сгенерированной формы
callmeOnBeforeRenderFormField — срабатывает перед началом генерации поля формы виджета, содержит следующие
переменные:
reqData — параметры из формы виджета
fieldData — массив информации о поле
callmeOnAfterRenderFormField — срабатывает после генерации поля формы виджета, содержит следующие
переменные:
reqData — параметры из формы виджета
fieldData — массив информации о поле
output — html сгенерированного поле
callmeOnBeforeRenderFormFields — срабатывает перед началом генерации полей формы виджета, содержит следующие
переменные:
reqData — параметры из формы виджета
fieldsData — массив полей
callmeOnAfterRenderFormFields — срабатывает после генерации полей формы виджета, содержит следующие
переменные:
reqData — параметры из формы виджета
fieldsData — массив полей
output — html сгенерированных полей
callmeOnBeforeSave — срабатывает перед сохранением заявки на обратный звонок, содержит следующие
переменные:
reqData — параметры из формы виджета
validator — объект класса (core/components/icallback/model/icallback/callmevalidator.class.php) валидации данных,
содержит методы: addError, hasErrors, getErrors и прочии
callmeOnAfterSave — срабатывает после сохранением заявки на обратный звонок, содержит следующие
переменные:
reqData — параметры из формы виджета
object — объект xPDOSimpleObject заявки
errors — массив ошибок
callmeOnBeforeMailSend — срабатывает перед отправкой сообщения на E-mail, содержит следующие
переменные:
mode — тип сообщения (new_callback)
target — кому идет отправка (manager|user)
data — массив данных
to — E-mail адрес получателя
from — E-mail адрес отправилеля
skip — стоит ли делать отправку письма
Интеграция
Интеграция с аналитикой сайта позволит отслеживать достижения целей или событий обратного звонка прямо в отчетах вашей статистики сайта (в Яндекс.Метрика и Google Analytics).
Настройка Google Analytics для событий виджета
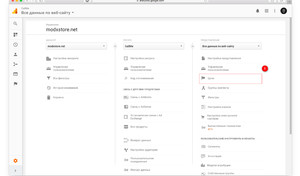
Зайдите в раздел «Администратор» и в области представление «Все данные по веб-сайту» вашего счетчика нажмите на раздел «Цели».
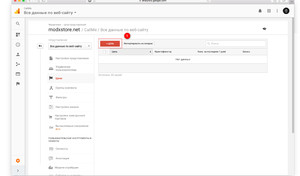
Далее нужно будет добавить Цель. Нажмите на кнопку «+ Цель».
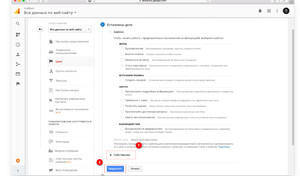
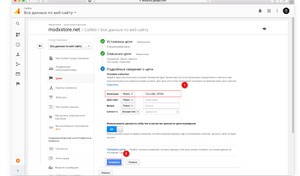
На шаге 1 выберите пункт «Собственная» и нажмите кнопку «Продолжить».
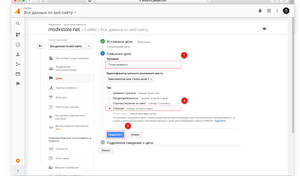
На шаге 2 укажите название цели «Показ виджета» и выберите тип «Событие». Нажмите «Продолжить» для перехода к шагу 3.
На шаг 3 в условии события «Категория» укажите значение «CALLME_OPEN» (без кавычек как на скриншоте). Завершите создание цели нажав «Сохранить цель». Цель создана.
Для добавления целей «Автопоказ виджета», «Заказ звонка» и «Закрытие виджета» повторите этап добавления цели, указав на шаге 3 следующее обозначение для условия события в поле «Категория»:
- Название цели: «Автопоказ виджета». Категория: CALLME_AUTO_OPEN
- Название цели: «Заказ звонка». Категория: CALLME_CALL
- Название цели: «Закрытие виджета». Категория: CALLME_CLOSE
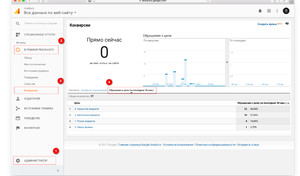
Статистику по целям вы сможете увидеть в отчете «Отчеты — В режиме реального времени — Конверсии» или «Отчеты — Конверсии — Цели — Обзор»
Настройка Яндекс Метрики для событий виджета
Для настройки необходимо:
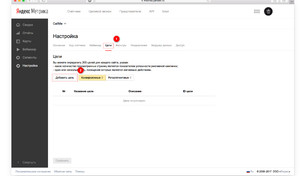
- Перейти на страницу редактирования счетчика.
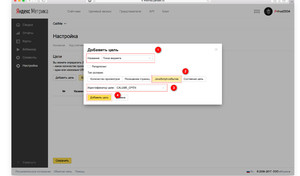
- Выбрать вкладку «Цели» и добавить необходимые цели, каждую с условием «Событие» и соответствующим идентификатором события, который приведен ниже.
Доступные идентификаторы событий для Яндекс Метрики приведены ниже:
- CALLME_OPEN — Показ виджета. Возникает когда появляется окно виджета с предложением заказать звонок при клике клиентом по соответствующей кнопки
- CALLME_AUTO_OPEN — Автопоказ виджета. Возникает когда автоматически появляется окно виджета с предложением заказать звонок
- CALLME_CALL — Заказ звонка. Клиент указал свой номер и нажал кнопку “Жду звонка”
- CALLME_CLOSE — Закрытие виджета.Возникает когда окно виджета закрывается
После добавления всех необходимых событий они станут доступны в отчетах (Отчеты → Стандартные отчеты → Конверсии)
Дополнительно ничего настраивать не нужно, достаточно только добавить нужные цели. Дополнение само определит наличие Яндекс Метрики на вашем сайте, номер счетчика и передаст события.
Создание своей цветовой гаммы/темы виджета
- Добавляем свой цвет в палитру цветов для этого заходим в “Системные настройки” /manager/?a=system/settings делаем поиск по ключу “callme.theme_colors” и добавляем свой цвет к уже имеющимся и чистим кэш modx
- создаем в assets/components/callme/theme новую директорию с названием своей темы в которую копируем содержимое директории базовой темы (assets/components/callme/theme/base).
В базовой теме есть каталог src который содержит gulpfile.js файл, а также package.json со всеми зависимостями необходимыми для выполнения задач gulp (для работы gulp у вас должен быть установлен
Node.js). Находясь в директории src устанавливаем все необходимые пакеты для работы gulp выполнив команду
В файле _variables.scss (src/styles/partials/helpers/_variables.scss) находим переменную $theme-colors в которую добавляем свой цвет, после чего выполняем gulp задачу “style:build”.npm i
После того как gulp задача выполнится загружаем свою тему на сервер и в настройках дополнения в “Тема оформления” выбираем свою тему, а в цветовой гамме для кнопки и окна свой цвет.
В приведенном ниже видео показан пример создания своей темы с использованием IDE :: JetBrains PhpStorm
Обсуждение дополнения в сообществе MODX.PRO.
Задавайте вопросы по настройке и эксплуатации дополнения.
[1.1.2-pl] - 2024-11-23
Исправлено
- MYSQL ошибка при использовании ORDER BY rank













Последние обсуждения в сообществе MODX.pro