Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?

Принцип работы
Это плагин, который срабатывает на событие OnWebPagePrerender — то есть, когда страница уже полностью готова и начинает выводиться.
Плагин смотрит 2 системные настройки:
- ap_show_users — список id юзеров, через запятую, которым нужно вывести панель. Если параметр пуст, то панель показывается всем авторизованным в админке менеджерам.
- ap_hide_tamplates — список шаблонов, для которых панель не показывается. По умолчанию, это ресурсы с шаблоном = 0.
Другие системные настройки, не влияющие на внешний вид:
- ap_frontend_js — путь к скриптам панели, по умолчанию поставляются стандартные
- ap_frontend_css — путь к стилям панели, по умолчанию поставляются стандартные
- controllers_path — директория, откуда загружать контроллеры меню (про них ниже)
- controllers — список контроллеров для загрузки
Оформление
Админпанель, это, по сути, блок навигации, который оформляется 3мя чанками (они тоже указываются в системных настройках):
- ap_tpl_outer — Чанк-обёртка всего блока панели. Сюда вы можете писать свой html и не пользоваться контроллерами вообще.
- ap_tpl_group — Чанк для оформления одной группы ссылок, они будут выпадать при клике.
- ap_tpl_link — Чанк оформления одной ссылки в группе, или без неё.
Для работы подключаются модифицированные скрипты и стили от Bootstrap 3. Интересно в них то, что они все переименованы, чтобы никак не мешать вашему сайту: и javascript, и css. Это, кстати, не означает, что стили вашего сайта не будут мешать панели.
Если у вас заданы стили для всех ul li — то и ссылки в панеле, это затронет, конечно. Имейте в виду.
Стандартные скрипты и стили реализуют основные особенности панели:
- Группы ссылок, выпадающие при клике.
- Панель может быть почти полностью прозрачна, в неактивном режиме (когда мышь не на ней) — за уровень прозрачности отвечает системная настройка ap_inactive_opacity.
- Также можно настроить и уровень прозрачности при активации панели — ap_active_opacity.
- Слева от панели есть кнопка, чтобы ее совсем убрать с экрана. Состояние, конечно, запоминается при переходах по сайту. Эта кнопка всегда в максимальной яркости (но вы можете это изменить в css, конечно).

Кнопка в левом нижнем углу — это свёрнутая панель.
Таким образом, вы можете настроить панель так, чтобы она не мешала вам, а только помогала.
Кстати, доступно две темы оформления: светлая и тёмная (по умолчанию) — они меняются в системной настройке ap_theme.
Генерация меню
Как я уже говорил, панель — это набор ссылок, который вы составляете самостоятельно. Можно рисовать их вручную, но лучше написать простенький контроллер, который не требует вообще никаких знаний.
Итак, контроллер — это php, который лежит в директории "/core/components/adminpanel/controllers" и оканчивается на ".php".
Если вы называете его «mycontroller.php», то в настройке ap_controllers нужно указать «default,mycontroller», ну или просто «mycontroller».
Пока несложно, да?
Контроллер является обычным php файлом, он не класс, он ничего не наследует, он просто подключается при работе плагина и должен добавить свои данные в массив $controllers.
Например, вот реальный рабочий контроллер «test.php»:
<?php
$controllers['test'] = array(
'link' => '/test.html',
'title' => 'Test',
'target' => '_blank'
);Более того, вы можете указать и html:
<?php
$controllers['test'] = '<a href="/test.html" target="_blank">Тест!</a>';Ну и чуть посложнее, группа ссылок:
<?php
$controllers['test'] = array(
array(
'link' => '/test.html',
'title' => 'Test',
'target' => '_blank'
),
array(
'link' => '/test2.html',
'title' => 'Test2',
'target' => '_top'
),
);Самое интересное, что в файле контроллера вам доступен объект $modx и массив со всеми действиями админки $actions.
Вы можете сделать в нём:
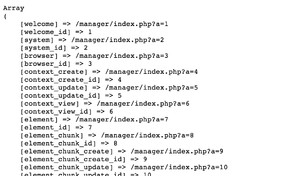
echo '<pre>'; print_r($actions); die;И увидеть вот такую картину:

Понятно, что значения из этого массива можно без проблема подставлять с своё меню. Заодно, можно и проверять, установлен на сайте тот или иной компонент? Например, контроллер «default.php» делает это так:
if (isset($actions['minishop2_controllers_mgr_orders'])) {
$controllers['ms2'][] = array(
'link' => $actions['minishop2_controllers_mgr_orders'],
'title' => 'ms2_orders',
'class' => '',
'target' => '_top',
);
}Учитывая наличие объекта $modx, возможности для создания ссылок на различные места становятся поистине безграничны.
Заключение
По умолчанию компонент генерирует ссылки для miniShop2, Tickets и форму поиска для mSearch2. Это все при условии, что они у вас установлены, конечно.

Если нет — то будет ровно одна ссылка «Редактировать текущую страницу».
Кто-то спросит, а зачем всё, что только можно вынесено в системные настройки? А затем, чтобы вы могли указать собственные настройки админпанели для каждого контекста и пользователя админки!

То есть, все параметры (кроме списка юзеров и шаблонов) можно переопределить. Каждый пользователь админки может написать сам себе простенькие контроллеры (или чистый html) и получить нужную админпанель.
1.1.0-pl
- PSR-2.
- Added support for miniShop2.4+.
- Improved work on mobile devices.
- Panel does not covers content of page anymore.
- Fixed bug with remembering of panel status.
- Added scroll to top button.
1.0.3-pl
- Improved iOS support.
1.0.2-pl
- Removed custom xtype in system settings due to issues.
- Set priority of plugin event to 10 for better work with MinifyX.
1.0.1-pl
- Fixed javascript config on frontend.
1.0.0-pl
- Initial release.




Последние обсуждения в сообществе MODX.pro