Бесплатно
Загрузите дополнение из админки вашего сайта.
Как загрузить?
Как загрузить?
Внимание, этот компонент требует версию PHP
5.3
или выше!
Если ваш сайт использует PHP ниже требуемого, установка этого
дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже
2.3
!
Внимание! Для сохранения возможности бесплатного использования API Яндекс.Карт пользователи должны соблюдать ряд условий — tech.yandex.ru/maps/jsapi/doc/2.1/terms/index-docpage/#index__conditions
Из названия и описания может показаться, что компонент создан и поддерживается напрямую командой геосервисов Яндекса. Это не так.
Компонент позволяет создавать Яндекс Карту и размещать на ней список объектов (1 объект = 1 ресурс). Можно вывести одиночный объект на карте по id ресурса.
Для добавления карты к ресурсу нужно всего лишь создать TV с типом «YandexMaps» (появится после установки компонента).
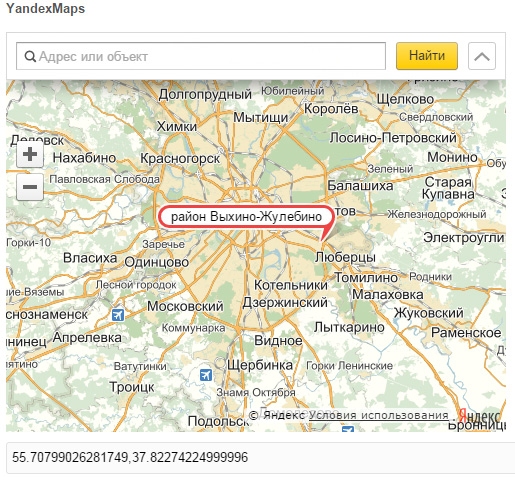
Чтобы указать местоположение объекта нужно просто кликнуть на том месте на карте в «дополнительных полях» ресурса.
Так выглядит TV поле в админке

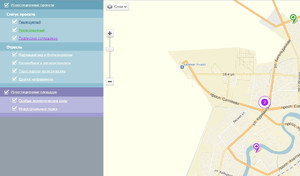
Так выглядит карта со множеством объектов во фронтенде

Параметры
&tpl — Основной шаблон.
&tplFiltersItemsWrapper — Шаблон обёртка вывода ссылок фильтров для отображения/скрытия объектов на карте.
&tplFiltersItems — Шаблон вывода ссылок фильтров для отображения/скрытия объектов на карте.
&idMap — Id карты для html разметки и JS инициализации.
¢erCoords — Координаты для центра карты.
&zoom — Zoom карты (приближение).
&tvCoords — Имя TV поля с типом yandexMaps (в которое будем записывать координаты объекта).
&tvAddress — Имя TV поля с адресом объекта (если хотим, чтобы компонент сам определил координаты для каждого объекта по его адресу в ТВшке).
&addressPrefix — Префикс в начало адреса. Если в TV поле «tvAddress» все адреса указаны без обозначения страны и города. Например: «Россия, Москва, ».
&objectsTypesJSON — JSON строка с типами объектов, родительскими id, тайтлами, иконками или пресетами, а также субфильтрами по TV (и назначение каждому варианту ответа иконки или пресета).
&id — Id ресурса для вызова одиночного объекта на карте. Например: [[*id]].
&markerIcon — Иконка для одиночного объекта. Например: "/images/map_marker.png".
&markerPreset — Ключ стиля для одиночного объекта. Например: «islands#yellowStretchyIcon» или «islands#violetDotIcon».
&markerPresetText — Текст для одиночного объекта на preset. Например: «Плавательный бассейн».
&markerPresetFieldText — Поле, откуда извлекать текст для одиночного объекта на preset. Например: «menutitle».
&fieldForBalloonContent — Какое поле ресурса использовать для описания в balloon.
&fieldForHint — Какое поле ресурса использовать для подсказки при наведении на объект.
&showMoreLink — Ставить ли ссылку «подробнее» на ресурс в конец текста в balloonContent.
&showMoreLinkTpl — Шаблон ссылки «подробнее» на ресурс в конце текста в balloonContent.
&classMapBlock — Класс для блока карты.
&styleMapBlock — Стиль для блока карты.
&idFiltersForm — Id для формы фильтров (вкл/выкл) гео-объектов.
&classFiltersBlock — Класс для блока ссылок фильтров (вкл/выкл) гео-объектов.
&styleFiltersBlock — Стиль для блока ссылок фильтров (вкл/выкл) гео-объектов.
&classFiltersItem — Класс для ссылки фильтра (вкл/выкл) гео-объектов (нужен для отслеживания клика JSом).
Инструкция
- Установите компонент.
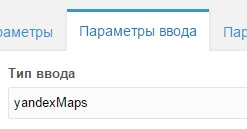
- Добавьте TV поле (например: «coords»), у которого на вкладке "Параметры ввода" укажите тип: "yandexMaps":

- Укажите это поле для шаблонов, которые будут присвоены ресурсам-объектам на карте.
- Добавьте ресурс, у которого укажите шаблон, о котором говорилось выше. На вкладке "Дополнительные поля" кликните на том месте карты, на котором находится нужный объект. При необходимости воспользуйтесь поиском места на карте.
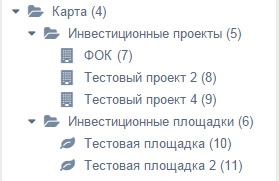
- Примерное дерево, для которого указан вызов сниппета в примерах 4 и 5 (внизу):

Пример 1 (вывод одиночного объекта используя свою иконку)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerIcon=`/images/cafe_marker_icon.png` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]
Пример 2 (вывод одиночного объекта используя preset — «DotIcon»)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#violetDotIcon` &fieldForBalloonContent=`introtext` &fieldForHint=`menutitle` ]]
Пример 3 (вывод одиночного объекта используя preset — «StretchyIcon», и текст в нём)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#yellowStretchyIcon` &markerPresetText=`Плавательный бассейн` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]
Пример 4 (вывод множества объектов используя параметр «objectsTypesJSON»)
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"5",
"preset":"islands#violetStretchyIcon",
"presetText":"Реализованный",
"title":"Инвестиционные проекты"
},
"InvestPlaygrounds": {
"parent":"6",
"icon":"/images/playgrounds_map_icon.png",
"title":"Инвестиционные площадки"
}
}
]`
]]
Пример 5 (вывод множества объектов с субфильтрами из TV, используя параметр «objectsTypesJSON»)
[[!yandexMaps?
&tvCoords=`coords`
&fieldForBalloonContent=`description`
&fieldForHint=`pagetitle`
&objectsTypesJSON=`[
{
"InvestProjects": {
"parent":"5",
"icon":"/images/projects_map_icon.png",
"title":"Инвестиционные проекты",
"subFilters": {
"status": {
"title":"Статус проекта",
"options": {
"0":{ "value":"Реализуемый==1", "icon":"/images/projects_map_icon1.png" },
"1":{ "value":"Реализованный==2", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный" },
"2":{ "value":"Подписано соглашение==3", "preset":"islands#blueStretchyIcon", "presetFieldText":"pagetitle" }
}
},
"branch": {
"title":"Отрасль",
"options": {
"0":{ "value":"Фармацевтика и биотехнологии==1" },
"1":{ "value":"Автомобили и автокомпоненты==2" },
"2":{ "value":"Транспортно-логистические==3" },
"3":{ "value":"Другие направления==4" }
}
}
}
},
"InvestPlaygrounds": {
"parent":"6",
"icon":"/images/playgrounds_map_icon.png",
"title":"Инвестиционные площадки",
"subFilters": {
"types": {
"title":"",
"options": {
"0":{ "value":"Особые экономические зоны==1", "icon":"/images/playgrounds_map_icon1.png" },
"1":{ "value":"Индустриальные парки==2", "icon":"/images/playgrounds_map_icon2.png" }
}
}
}
}
}
]`
]]
Обсуждение компонента в сообществе MODX.PRO
1.1.3-beta (05.06.2019)
- Добавлена настройка yandexmaps_admin_ymaps_url со ссылкой на библиотеку карт
- Поправлено название функции, загружаемой при подгрузке библиотеки карт
- Поправлена разметка и стили
1.1.2-beta (04.11.2015)
- Удалён второй - некорректный тип ТВ
- Устранены PHP WARNING из сниппета
- Поправлен основной чанк, чтобы не мешал работе Fenom на страницах
- Поправлен момент, когда >2 балуна находящиеся в одном месте в соответствующем окошке открывающемся при клике имели пустые названия
1.1.1-beta (20.04.2015)
- Поправлена запись района города
- В админку добавлен новый вид маркера, у некоторых старый не таскался за текстовую область. Да и новый приятнее на вид :)
- Исправлена ошибка, когда при перетаскивании метки в админке не прописывался адрес в поля
1.1.0-beta (10.04.2015)
- В сниппет yandexMaps добавлен заведомо большой limit. Благодарю пользователя Konstantin за найденный баг и решение
- 3 новых параметра у сниппета yandexMaps: "goToRes", "goToResBlank" и "goToJS". Первый: переходить на страницу ресурса при клике на маркере. Второй: указывает, на этой странице или на новой. Третий: простенький JS код с использованием переменной modx_id в качестве id ресурса
- Параметр "showFilter" у сниппета yandexMaps, который включает/отключает вывод и рендер блока фильтрации объектов карты
- Параметр "checkZoomRange" у сниппета yandexMaps, который включает/отключает zoom карты так, чтобы были видны все имеющиеся на карте маркеры
- В сниппет добавлены параметры "showUnpublished", "showDeleted", "showHidden", "depth", которые используются в pdoTools
- В админке при вводе координат вручную в TV поле - на карте ставит туда маркер и центрует карту на маркере
- Добавлен параметр в TV поле "Необязательно". Теперь можно указать обязательность заполнения TV поля YandexMaps
- Добавлена настройка "Координаты центра карты в админке по-умолчанию"
- Добавлен параметр в TV поле "Координаты центра карты в админке по-умолчанию", который перебивает аналогичную настройку, если он установлен
- Добавлена настройка "Zoom для карты в админке"
- Добавлен параметр в TV поле "Zoom для карты в админке", который перебивает аналогичную настройку, если он установлен
- Добавлены настройки указания tv (или обычных) полей: страна, код страны, регион, округ, город, район, доп. район, улица, номер дома + литера, служебного помещения (названия залива, реки, моря, леса, парка, острова), тип адреса, полный адрес от Яндекс.Maps
- Добавлены настройки указания адреса в определённое поле по универсальной маске: "full_address" и "full_address_mask"
- Теперь при клике в админке по карте части адреса и сам адрес сформированный согласно маске записываются в поля указанные в настройках системы
- Внешняя форма поиска вместо встроенной searchControl. Подключённые к форме поиска suggestView (поисковые подсказки, как на Яндексе)
- При клике на подсказку сразу ищет нужные координаты по адресу и ставит туда маркер
- В админке пришлось отказаться от поиска при помощи geoCode и совместить внешнюю форму поиска с searchControl, т.к. geoCode выдавал немного неточные координаты объекта
- Изменён чанк tpl.yandexMaps, добавлены проверки на параметр "checkZoomRange", а также обработка события клика на маркере (параметры "goToRes", "goToResBlank" и "goToJS")
1.0.5-beta (23.03.2015)
- В сниппет добавлена проверка и предупреждение о наличии pdoTools
- Исправлена подгрузка js файлов jquery и api для https сайтов
- Упрощён вызов сниппета для одиночного объекта, достаточно указать tv карты
1.0.4-pl (23.03.2015)
- Поправлена подгрузка css файла в админке
1.0.4-beta (18.03.2015)
- Добавлен чанк "tpl.yandexMaps.filtersItemsWrapper" вместо его INLINE версии
- Добавлен чанк "tpl.yandexMaps.filtersItems" вместо его INLINE версии
- Скрытие подфильтров при отключении вывода основной категории объектов
- Подгрузка стилей убрана из основного чанка в функцию initialize
- Укорочены названия id и классов с "yandexMaps" на "ym"
- Добавлено множество дополнительных классов и id для тегов фильтрации
1.0.1-beta (16.03.2015)
- Добавлен прелоадер в форму фильтров
- Кластеризация




Последние обсуждения в сообществе MODX.pro